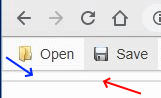
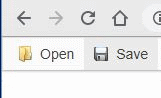
I am placing the Toolbar on top of Layout. How can I remove the bottom padding from the toolbar (blue arrow) and set the layout top (red arrow) to 33px (height of toolbar) so there is no space between them like the second image?
Thank you.


function doOnLoad() {
portalLayout = new dhtmlXLayoutObject({
parent: "layout",
pattern: "1C",
padding: 0,
cells: [
{id: "a", header: false}
]
});
portalToolbar = portalLayout.attachToolbar({
icons_path: "/dhtmlx/samples/dhtmlxToolbar/common/imgs/",
xml: "/dhtmlx/samples/dhtmlxToolbar/common/dhxtoolbar_button.xml"
});
}
 Thank you so much.
Thank you so much.