After 2 rimes click on left/right on (dhtmlxcalendar) It enable this object. How can I disable it ( dhtmlxcalendar_selector_obj) to have only the normal calendar.
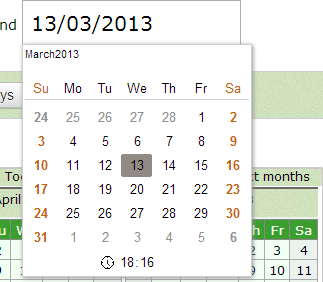
hideTime() also doesn’t work it shows on caleander.
<input type="text" id="DateStart" onclick="setSens('DateEnd', 'max');" readonly="true" /><input type="hidden" id="DateStartHidden" />
and
<input type="text" id="DateEnd" onclick="setSens('DateStart', 'min');" readonly="true" /><input type="hidden" id="DateEndHidden" />
var myCalendar;
function doOnLoad() {
myCalendar = new dhtmlXCalendarObject(["DateStart","DateEnd"]);
myCalendar.hideTime();
myCalendar.setWeekStartDay(7); //Weeks starts from Sunday
myCalendar.setDateFormat("%d/%m/%Y");
myCalendar.setSkin("dhx_terrace");
// init values
var t = new Date();
byId("DateStart").value = myCalendar.getFormatedDate(null, t);
byId("DateEnd").value = myCalendar.getFormatedDate(null, t);
}
function setSens(id, k) {
myCalendar.getFormatedDate(null, byId(id).value);
}
function byId(id) {
return document.getElementById(id);
}