Hi! ![]()
First post here so bear with me if this question is already answered, tried searching the forums and did not find anything.
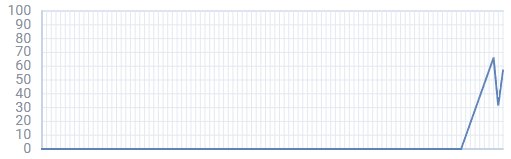
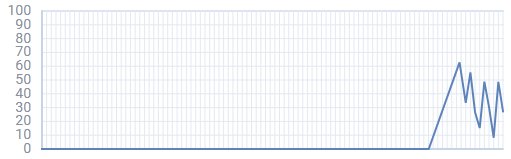
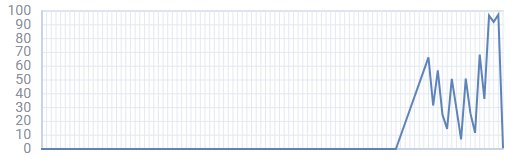
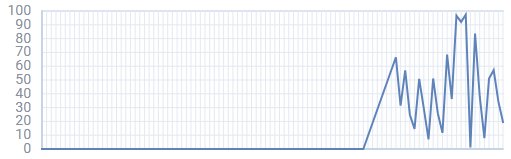
I have a “challenge” with a dynamically updating chart where the animation behavior causes the chart to look like a “funky worm” when updating the data source.
I am adding one datapoint and removing one at index 0 in the same routine and this causes the Chart plugin to animate the transition to a new dataset making for a very funny looking chart.

I can get around the problem by separating the add and remove action in time which causes the amount of datapoints to continously vary between 100 and 101 points. It is barely noticeable but for datasets with less points/larger charts it will be visible.
Is there any way of controlling/disabling the animation behavior of the Chart component?
setInterval(function () {
chart1.data.add({
value: Math.random() * 100,
t: "u" + Date.now()
});
//chart1.data.remove( chart1.data.getId(0) ); // <-- Creates funky chart..
setTimeout( () => { chart1.data.remove( chart1.data.getId(0) ) }, 1); // <- Behaves almost as expected..
}, 500);