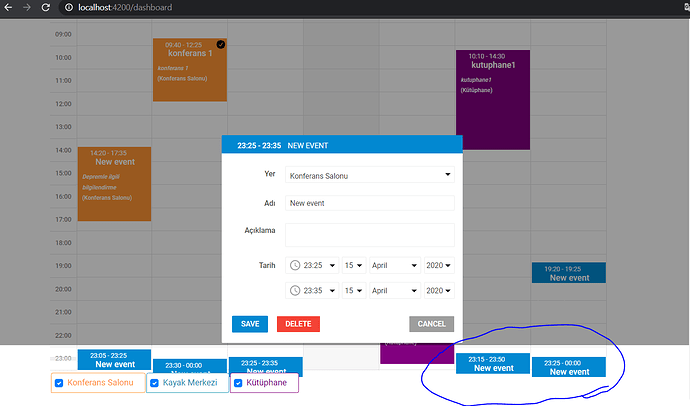
When i tried to edit ligbox, in the background disabled area is not covered all scheduler.
So user can create new events while edit a event. I took a screen shoot,
Can anoyone help me to handle this issue…
Hello @pc_engineer,
It looks like you changed the .dhx_cal_cover class which responsible for covering the chart zone, while the lightbox is opened.
Here is it’s default ruleset for material skin:
.dhx_cal_cover {
width: 100%;
height: 100%;
position: absolute;
z-index: 14;
top: 0;
left: 0;
background-color: #000;
opacity: .4;
}
in your case, it looks like the height is less then 100%. So, in order to fix it you should place the ruleset above to your CSS.
If it doesn’t help you, could you place reproduce the issue in the following demo(reproduce => click the “Share” button => send me the new link:
http://snippet.dhtmlx.com/5/9e4f58db2
btw, the another thing you can do - make scheduler readonly, while the lightbox is open, the code may look like this fragment:
scheduler.attachEvent("onLightbox", function(){
scheduler.config.readonly = true;
});
scheduler.attachEvent("onAfterLightbox", function(){
scheduler.config.readonly = false;
});
API readonly:
https://docs.dhtmlx.com/gantt/api__gantt_readonly_config.html
Hello @pc_engineer
We were able to reproduce the described issue.
If you are a licensed user, please contact our support team to get a new package with fix. If no - you will be able to get a fix after the next bugfix release.
Update:
New Scheduler version 5.3.8 contains the fix of the issue https://docs.dhtmlx.com/scheduler/what_s_new.html#538