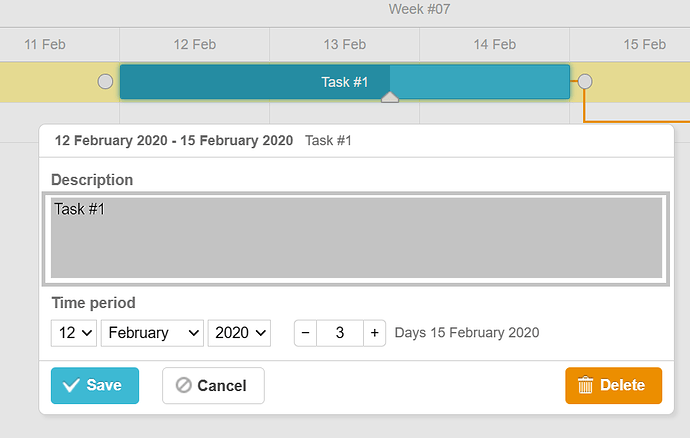
How to hide or disable the task text in quick info pop up so that user should not be allowed to edit.
Hello Nitin,
If you don’t want to allow editing the task at all, you can return false in the onLightboxSave event handler:
https://docs.dhtmlx.com/gantt/api__gantt_onlightboxsave_event.html
You can check how it works in the following sample:
https://docs.dhtmlx.com/gantt/samples/?sample='05_lightbox/15_readonly_lightbox.html'&filter=''
If you don’t want to allow changing only the task name, you can disable the textarea element in the onLightbox event handler:
https://docs.dhtmlx.com/gantt/api__gantt_onlightbox_event.html
Here is an example of how it cam be implemented:
https://snippet.dhtmlx.com/3n0owcno
Thanks for the reply ramil.
Follow up question : the solution you provided will work if i only have a single textarea in my lightbox.
Here my extended requirement is to disable the editing of specific field provided there are more fields in the lightbox of that type like.
For e.g i want to disable the Actual dates section only keeping the forecasted and pm forecasted fields allowed to be editable .Here is my screen
here is my code
gantt.config.lightbox.sections = [
{name: “description”, height: AutoFitHeightRegular, map_to: “text”, type: “textarea”, focus: true},
{name: “actual”, type: “duration”, map_to: “auto”,id: “actual”},
{name: “forecasted”, type: “duration”, map_to: “auto”},
{name: “pmforecasted”, type: “duration”, map_to: “auto”},
{name: “reasoncode”, height: AutoFitHeightRegular, type: “select”, map_to: “reasoncode”, options: gantt.serverList(“reasoncode”) },
{name: “responsibleteam”, height: 50, type: “select”, map_to: “responsibleteam”, options: gantt.serverList(“responsibleteam”) }
];
gantt.config.date_format = “%Y-%m-%d %H:%i”;
//gantt.config.readonly = true;
//gantt.config.readonly_property = “text”;
const { tasks } = this.props;
gantt.attachEvent(“onLightbox”, function (task_id) {
document.querySelector(“textarea”).setAttribute(“disabled”, “true”);
});
Hello Nitin,
In your configuration, there is a single textarea element, so, it should work correctly for that section.
Unfortunately, right now, there is no way to distinguish lightbox sections. In the future, the dev team will add something like a unique class name to the lightbox sections. But I cannot give you any ETA.
However, for the onLightbox event handler, you can use the getLightboxSection method and obtain the DOM elements of the section:
https://docs.dhtmlx.com/gantt/api__gantt_getlightboxsection.html
This allows you to do the same thing with the select and input elements.
Here is an example of how it can be implemented:
gantt.attachEvent("onLightbox", function (task_id) {
const section = gantt.getLightboxSection('actual').node;
const selectElements = section.querySelectorAll("select");
const inputElements = section.querySelectorAll("input");
selectElements.forEach(function (el) {
el.setAttribute("disabled", true);
});
inputElements.forEach(function (el) {
el.setAttribute("disabled", true);
});
});
Here is the snippet:
https://snippet.dhtmlx.com/64fpylai
Appreciate your prompt response.For the time being your solution serves my purpose.
Thanks a lot!
Hello Nitin,
The dev team added a small improvement for the lightbox in the 8.0.7 version, so, now, the section’s name is added as a custom class name:
https://docs.dhtmlx.com/gantt/whatsnew.html#:~:text=Add%20the%20lightbox%20section%20name%20as%20a%20class%20name%20to%20the%20section%20element%20for%20better%20identification
You can see how it works in the following samples:
https://docs.dhtmlx.com/gantt/samples/?sample='05_lightbox/02_radio.html'&filter='lightbox'