hi,
1. In month view of dhtmlxscheduler, i want to display the calendarin small size with the days (column) containing events in green color and days containing no events in white color. Instead of displaying events in the calendar, display that column in green color.
2. Also each coulumn (days of month) should act as a link . so that when it will an enlarged calendar with all events in it
How to do this?
regards,
rencin.
Hello,
>> i want to display the calendarin small size with the days (column) containing events in green color and days containing no events in white color. Instead of displaying events in the calendar, display that column in green color.
you can try to use the month_date_class method:
.with_events.dhx_month_body{
background-color: #FFFF80;
}
.with_events .dhx_month_head{
background-color: #EE91EC;
}
…
scheduler.templates.month_date_class=function(date,today){
if(scheduler.getEvents(date,scheduler.date.add(date,1,“day”)).length)
return “with_events”;
return “”;
}
>> Also each coulumn (days of month) should act as a link . so that when it will an enlarged calendar with all events in it
the ready solution for links will be provided in the next scheduler version (it will be released in few days)
Hi,
The code you provided to display the calendar with days containing events with background colors as green color is not working correctly.
On loading the calendar , the background color for days containing events is not set. But if i click on next or previous links ,only the with_events .dhx_month_head 's background colors appears.
with_events.dhx_month_body’s background colors is not set
regards,
rencin
Hi,
We are familarizing your script. we need to customize the dhtmlxscheduler. Please answer the following queries:
-
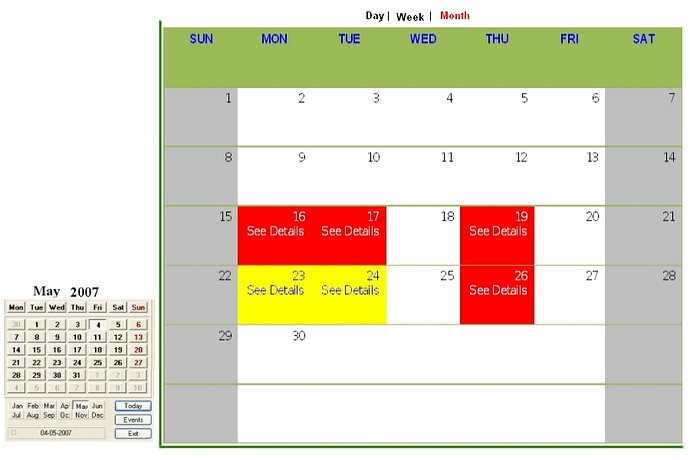
We need to display a calendar (month view) to the left bottom of the screen. Upon clicking a date from this view, actual calendar with all the events need to be displayed in the next screen. In the small veiw calendar the dates with assigned events need to be displayed in different color. We are not planning to display events in the small view calendar. Only the dates with different color need to be displayed.
Can we customize your calendar script to display in the small view or will you be able to customize it if we purchase the same?
-
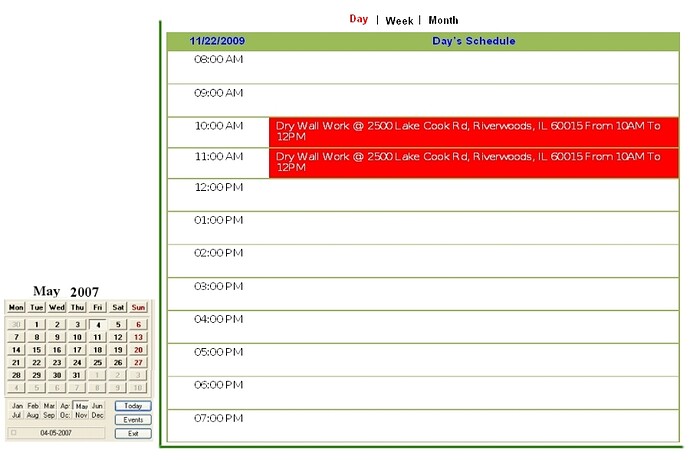
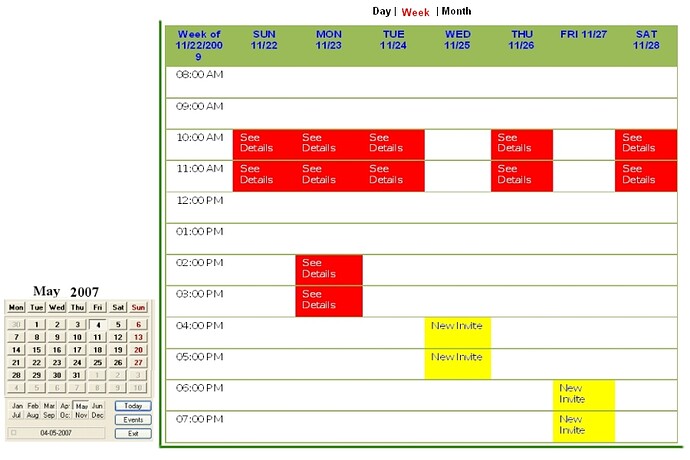
the screenshots of the calendar that we are planning are attached. Is it possible to customize the dhtmlxscheduler as shown (with server-side coding in java)?. The design layout of our required calendar in Day, Week and Month view are attached
regards
rencin.
Hello,
>> with_events.dhx_month_body’s background colors is not set
Sorry. There was type in the previous answer. Please, add a white space:
.with_events .dhx_month_body{
background-color: #FFFF80;
}
>> we need to customize the dhtmlxscheduler.
As a small calendar you can try to use dhtmlxCalendar. It provides onClick event: sales@dhtmlx.com
hi,
thank you . dhtmlxcalendar is a good component for the minimal view of calender in our requirement
How much amount of additional fee will be charged by you, if you are able customize the scheduler according to our requirement?
regards
rencin
Hello,
>> How much amount of additional fee will be charged by you, if you are able customize the scheduler according to our requirement?
please contact us at sales@dhtmlx.com to discuss your requirements in details.
Hi,
In dhtmlxcalender using mCal.attachEvent(“onChangeMonth”, mSelectMonth); we get the curent month and previous month value as numeric .
In dhtmlxscheduler,
var dt = new Date();
scheduler.init(‘scheduler_here’,dt,“month”); using this method current month view mode is set.
how to display the selected month (dhtmlxcalendar) on the click of ’ onChangeMonth event ’ in dhtmlxscheduler?
regards
rencin
hi,
dhtmlxcalender is working fine with dhtmxscheduler.
1. In dhtmlxscheduler ,we need to change the layout according to requirement. In week view and day view we need the horizontal lines instead of vertical lines as shown in the attached file. where to modify in style class?
2. if there are events in dhtmlxscheduler, all that corresponding days (background color) in dhtmlxcalendar need to be displayed with a diferent color.
3. In the bottom of dhtmlxcalendar we need to add buttons as shown in the attached file. Is it possible?
regrads
rencin.
Hello
>> In dhtmlxscheduler ,we need to change the layout according to requirement. In week view and day view we need the horizontal lines instead of vertical lines as shown in the attached file. where to modify in style class
The row style is set in the dhx_scale_holder css class.
>> 2. if there are events in dhtmlxscheduler, all that corresponding days (background color) in dhtmlxcalendar need to be displayed with a diferent color
There is a ready sample in the scheduler package dhtmlxScheduler/samples/02_customization/02_days_coloring.html Please check it
>> In the bottom of dhtmlxcalendar we need to add buttons as shown in the attached file. Is it possible?
There is not such a built-in feature
Hi,
In day view and week view,a horizontal line is required instead of vertical line. In .dhx_scale_holder css class is
.dhx_scale_holder{
position:absolute;
border-right:1px solid white;
background-image:url(imgs/databg.png);
}
Inorder to add horizontal lines against hour scale what modifications is to be done.
regards
rencin
hi,
The ready sample in scheduler package dhtmlxScheduler/samples/02_customization/02_days_coloring.html displays days having events in different background color in dhtmlxscheduler. But i need a different background color in dhtmlxcalendar .
I integrated the dhtmlxcalendar with dhtmxscheduler. It is working fine. Here if there exist any events , in dhtmlxcalendar all that corresponding days should display with a different background color.How to set a different background color in dhtmlxcalendar (minimal view calendar) for days having events?
regards
rencin.
Hello,
there is setHolidays method that marks dates as holidays and applied special css styles for these dates:
dhtmlx.com/docs/products/dht … idays.html
The css styles for holidays can be set by the following css class:
.dhtmlxcalendar td.holiday{
…
}
Hi,
Using setHolidays method , how can i set all saturdays in yellow color and all sundays in red color for a month?
regards
rencin.
Hello,
unfortunately calendar API doesn’t allow to do that.
This functionality requires customization which can be done only for additional fee.
Hi,
First of all ,i give thanks for the support you are providing me. There are some queries from me.
1.Using dhtmlxscheduler custom detail form , i need to add an file upload element in the event window and save the uploaded file to a location using server side java code?
Is it possible to upload a file from the Event window or Custom detail form? If possible please explain.
If it is not in the existing build, can you provide this feature if we purchase your product?
The other option is to provide a link in the event window/ custom detail form to open
another JSP with file upload option. Then we need to track the ID of corresponding event. Please help.
2. In week view and day view, horizontal lines are required to view the hours in separate rows as shown in the attached file. What modifications are required to add horizontal lines in day view and week view? I tried to modify dhx_scale_holder css class , but not displaying horizontal lines.
3.In dhtmlxCalendar, how to detect the days having events and display those dates with a different color?
regards
rencin.
Hello,
scheduler doesn’t have a ready solution for upload. You can cutomize details form as you need. Please see the article dhtmlx.com/dhxdocs/doku.php?id=d … tails_form
The sample is dhtmlxScheduler/samples/02_customization/05_custom_editor.html
>> If it is not in the existing build, can you provide this feature if we purchase your product?
The license doesn’t provide the ability to get customizations free of charge.
>> What modifications are required to add horizontal lines in day view and week view?
current style of scheduler has rows with alternative background. You can change the existent background image with the necessary images to perform horizontal lines.
>> In dhtmlxCalendar, how to detect the days having events and display those dates with a different color?
setHolidays method (as we have answered before) allows to highlight dates in calendar.
Hi,
using setHolidays method i set different color for certain dates.
Now i have another problem.
I have some events in the database. In dhtmlxcalendar ,how to load these events from the database and marks those days with different color using setHoliday method?
How to do this?
regards
rencin.
Hello,
dhtmlxCalendar doesn’t provide ready solution to load dates from database