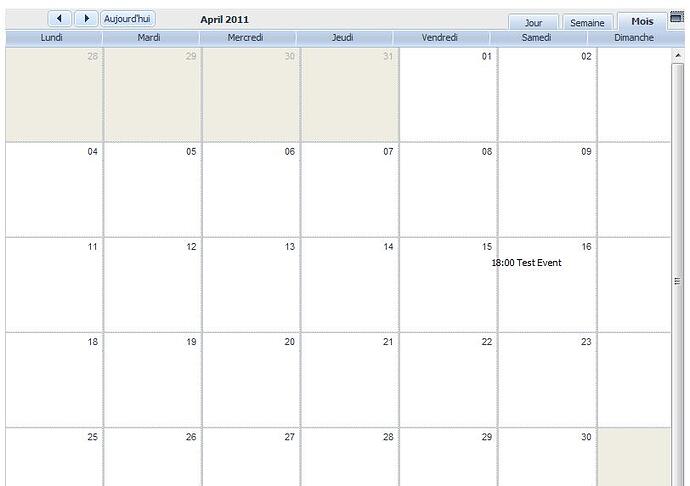
I upgraded the scheduler plugin from 2.0 to 2.3. I have a display issue (please see attached file) with the event description and with the general cell layout since then. Downgrade again to 2.0 does not fix the issue. Any ideas ?
Thank you in advance for your help.
The problem seems related to the month view grid that is not aligned with the scale bar.
Hello,
Please provide link to the site where we can check this issue. It seems some sort of CSS conflict.
Best regards,
Ilya
Please note that I’ve used the skill builder after 2.3 installation but I returned back to the default CSS files when I reinstalled it
The problem is related to 2.3. I reinstalled a fresh 2.0 and the issue does not appear. I reinstalled again a fresh 2.3 and the issue occurs again.
Decided to go back and reinstall 2.0 that works better today …
Well, impossible to go back to 2.0. Plugin crashes !!! Probably some dabase table not compatible
left when deactivating 2.3. No choice, need help to solve the cell display issue on 2.3.
Again, here’s the calendar page URL:
ecole-boersch.net/calendrier … mode=month.
Thanks in adance for any help!
Problem caused by the next line in custom style.css
table td, table th, table tr {
border: 1px solid #CCC;
You can remove it, or add a contr-rule
#scheduler_here table td, table th, table tr {
border: 0px solid #CCC;
}
Thanks for your reply. I applied your fix and I’ve tried either changing directly the theme style.css file or adding your fix on a child theme.
Unfortunately in both cases it still doesn’t work.
The best I could do was with a contr rule such:
#scheduler_here table td {
border-left: 0px solid #a4bed4;
border-right: 0px #a4bed4;
}
I recall the URL where you can take a look:
ecole-boersch.net/calendrier … mode=month
Any comments ?
Thank you in advance
In which file you have add the above rule?
Debug tools do not show that css at all, it seems it not included in the page.
I included it in the style.css file defined for the wordpress child theme (graphene_child) associated to the main theme used (graphene)
Below is the link to the css file from the schedulder’s page
ecole-boersch.net/wp-content … ?ver=3.0.4
As you can see - there is no custom css rule there.
Sorry, I think there is a misunderstanting.
I supposed thay you reffering to the css rules of the wordpress theme. Could you please tell me how to define the custom rule ?
The rule is at the end of the style.ccs file:
#scheduler_here table td {
border-left: 0px solid #a4bed4;
border-right: 0px #a4bed4;
}
I use a child theme (graphene_child) with a style.css file that overrides styles of the original theme (graphene). I added the rule in that file. The result is better but there is still a slight shift that I do not understand.
Try to add
div.dhx_cal_container table tr td {
border-top-width: 0px !important;
border-right-width: 0px !important;
border-left-width: 0px !important;
}
No change …
one more step
in dhtmlxscheduler_wp.css, locate and remove the next rule.
border-width:1px !important;