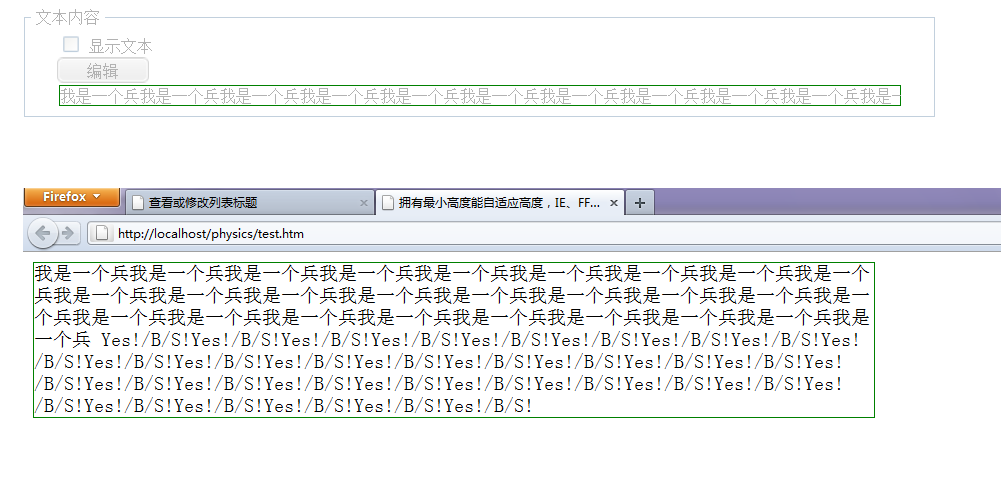
I added a formatted element in the dhtmlxform.
But the display is not correct. However, when the DIV is not in the dhtmlxform, the display is right.
Is there anything wrong with my configuration?
or is there any solutions?
The format function is:
var showText = function(name,value){
return “
}
CSS:
div.wordwrap {
width:700px;
height:auto!important;
height:20px;
min-height:10px;
border:1px solid green;
word-break:normal;
}
the text is:
我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵我是一个兵
Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!Yes!/B/S!