Hi,
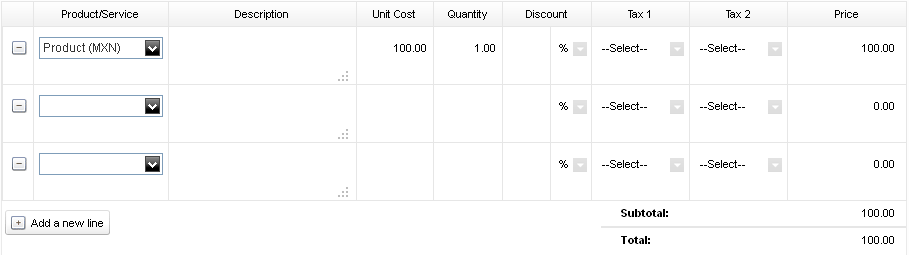
I have a html block in which dhtmlx combo box added in multiple rows with same options.
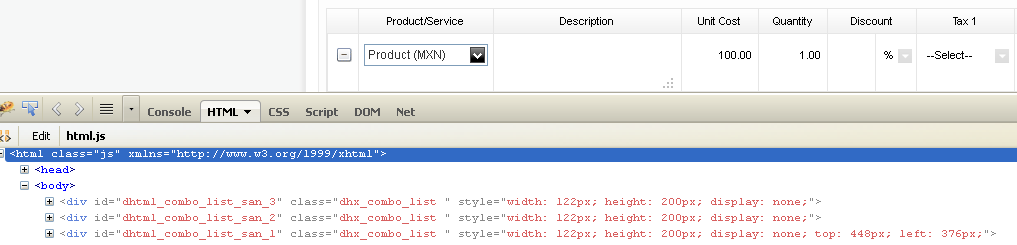
To achieve this task I created object of dhtmlXCombo for each row and I found that multiple hidden combo list after body tag. I want to use one combo list for all combo box so that my page size will be small because I have thousand options in a single combo box.
Another problem is that I want to add a new option dynamically in all combo box, I have a functionality like “Add new row” that will create another row with combo box so I want that new option in that combo box as well.
Note: Screenshot attached.
Thanks
Hi,
It is impossible to use one list for several combos. However, you may use server-side filtering in order to improve performance. The last two combos in the following sample load option dynamically:
dhtmlxCombo/samples/04_filtering/02_combo_filter.html
dhtmlx.com/docs/products/dht … ilter.html
Hi,
Thanks for your suggestion.
I used server-side filtering but its taking some time to generate the combo-box.
And It is not loading combo-box by clicking on the drop-down image. I want to load combo-box by clicking on it it not only with type of words.
Hi,
you may populate a combo when it is opened first time:
var loaded = false;
combo.attachEvent("onOpen",function(){
if(!loaded){
combo.loadXML(url);
loaded = true;
}
})