Hello, I have a question.
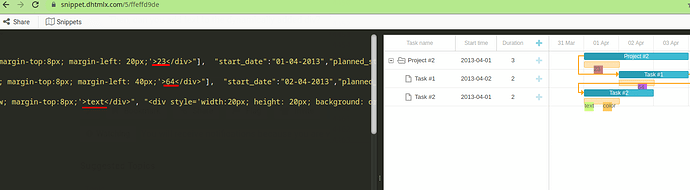
Added 2 boxes with addTaskLayer.
↓see source below
function addTaskGantt(){
gantt.addTaskLayer({
renderer: {
render: function draw_planned(task) {
$(document).ready(function(){
if (task.$rendered_type == “task” && task.end_date != ‘’ && task.end_date != undefined) {
let _plan_start = new Date(task.start_date);
let _plan_finish = new Date(task.end_date);
var sizes = gantt.getTaskPosition(task, _plan_start, _plan_finish);
var el = document.createElement(‘div’);
var target = $(’#tabA-01.tab-pane.active’).contents().find(’.unit_iframe’).prevObject[1].childNodes[1].childNodes[0].childNodes[2].childNodes[0].childNodes[0].childNodes[0].childNodes[1];
el.className = ‘baseline’;
el.style.left = sizes.left + ‘px’;
el.style.width = sizes.width + ‘px’;
el.style.top = sizes.top + gantt.config.bar_height + 14 + ‘px’;
target.append(el);
return el;
}
return false;
});
},
getRectangle: function(task, view){
if (task.$rendered_type == “task” && task.end_date != ‘’ && task.end_date != undefined) {
return gantt.getTaskPosition(task, task.start_date, task.end_date);
}
return null;
}
}
});
gantt.addTaskLayer({
renderer: {
render: function draw_planned(task) {
$(document).ready(function(){
if (task.$rendered_type == "task" && task.end_date != '' && task.end_date != undefined) {
let _plan_start = new Date(task.start_date);
let _plan_finish = new Date(task.end_date);
var sizes = gantt.getTaskPosition(task, _plan_start, _plan_finish);
var el = document.createElement('div');
var target = $('#tabA-01.tab-pane.active').contents().find('.unit_iframe').prevObject[1].childNodes[1].childNodes[0].childNodes[2].childNodes[0].childNodes[0].childNodes[0].childNodes[1];
el.className = 'baselineSecond';
el.style.left = sizes.left + 'px';
el.style.width = sizes.width + 'px';matted text by 4 spaces
el.style.top = sizes.top + gantt.config.bar_height + 31 + 'px';
target.appendChild(el);
return el;
}
return false;
});
},
getRectangle: function(task, view){
if (task.$rendered_type == "task" && task.end_date != '' && task.end_date != undefined) {
return gantt.getTaskPosition(task, task.start_date, task.end_date);
}
return null;
}
}
});
/* gantt.templates.task_class = function (start, end, task) {
if (task.$rendered_type == "task" && task.end_date != '' && task.end_date != undefined) {
var classes = ['has-baseline'];
let _plan_finish = new Date(task.end_date);
if (end.getTime() > _plan_finish.getTime()) {
classes.push('overdue');
}
return classes.join(' ');
}
}; */
gantt.attachEvent("onTaskLoading", function (task) {
if (task.custom_date) task.custom_date = gantt.date.parseDate(task.custom_date,"%Y-%m-%d")
task.start_date = gantt.date.parseDate(task.start_date, "xml_date");
task.end_date = gantt.date.parseDate(task.end_date, "xml_date");
return true;
});
gantt.templates.task_text = function (start, end, task) {
var custom_bar = "<div class='actual'>실적</div>" + "<div class='remaining'>잔여</div>" + "<div class='critical'>주공정</div>";
return custom_bar;
};
}
Is it possible to dynamically add a div to a box added with addTaskLayer?
If there is a way, please let me know!
thank you.