Hi There, I’m trying to print dynamically the Sidebar contents via a PHP variable. The file that I want to print is as given below:
<html>
<head>
<head>
<script language="JavaScript" type="text/javascript" src="./codebase/dhtmlx.js"></script>
<link rel="stylesheet" type="text/css" href="./skins/web/dhtmlx.css" />
<!--
<script language ="JavaScript" type = "text/javascript"src=".s/codebase/connector.js"></script> -->
<style>
/* important to set width/height to 100% for fullscreen init */
html,
body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
overflow: auto;
}
</style>
<title>Club Management System</title>
</head>
<body onload="doOnLoad();">
<script>
function doOnLoad() {
window.skin = "web";
window.dhx4.skin = 'dhx_web';
var main_layout = new dhtmlXLayoutObject(document.body, '1C');
var a = main_layout.cells('a');
a.setText('Welcome to Club Management System');
a.setWidth('3500');
a.setCollapsedText('CMS');
var mySidebar = a.attachSidebar({
template: 'text',
width: '175',
icons_path: '.s/skins/web/imgs/dhxsidebar_web',
autohide: '',
header: ''
});
document.write('<?php echo $container; ?>'); // This line is is where the error comes into play
}
</script>
</body>
</html>
The PHP variable “$container” returns the following result:
mysidebar.addItem({id:‘rolelist’,text:‘Roles Listing’});
var rolelist = mysidebar.cells(‘rolelist’);
rolelist.attachURL(‘./apps/rolelist.php’);mysidebar.addItem({id:‘roleform’,text:‘Roles Creation’});
var roleform = mysidebar.cells(‘roleform’);
roleform.attachURL(‘./apps/roleform.php’);mysidebar.addItem({id:‘usr_role_list’,text:‘User Roles Listing’});
var usr_role_list = mysidebar.cells(‘usr_role_list’);
usr_role_list.attachURL(‘./apps/usr_role_list.php’);mysidebar.addItem({id:‘usr_role_form’,text:‘User Role Creation’});
var usr_role_form = mysidebar.cells(‘usr_role_form’);
usr_role_form.attachURL(‘./apps/usr_role_form.php’);
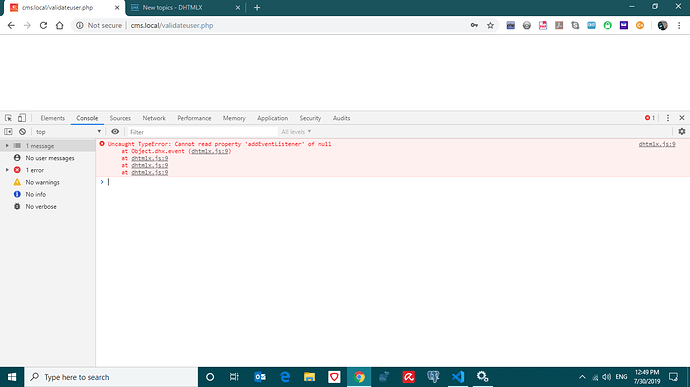
I’m trying to print this and I get the following error as shown in my console snapshot:
This is rather strange. Kindly help out at the earliest
Thanking you
Regards
Manish Kumar Deshpande