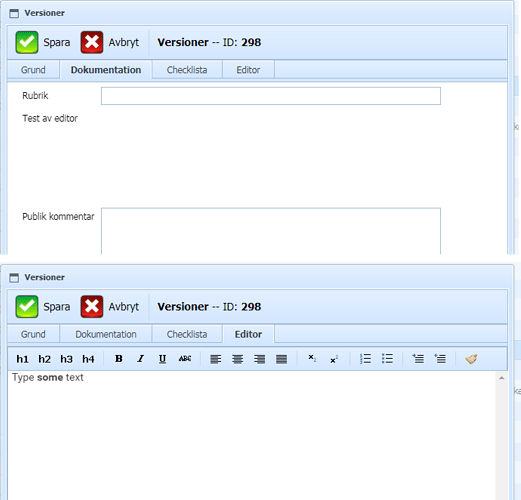
It works when attaching an Editor to the whole Tabbar but not when attaching a Form with an Editor in it.
[
{
“type”: “settings”,
“offsetLeft”: 20,
“position”: “label-left”,
“labelWidth”: 100,
“inputWidth”: 80
},
{
“type”: “input”,
“name”: “vRubrik2”,
“label”: “Rubrik”,
“value”: “Hello,Editor!”,
“readonly”: true,
“inputWidth”: 450
},
{
“type”: “editor”,
“name”: “vAction”,
“label”: “Test av editor”,
“value”: “Hello,Editor!”,
“inputHeight”: 124,
“inputWidth”: 450
},
{
“type”: “input”,
“name”: “vNote”,
“label”: “Publik kommentar”,
“rows”: 6,
“inputWidth”: 450
}
]