I like approach #2 since
Before we continue, I realized that I did a bad job numbering examples, so I’m not 100% which #2 setup you mean.
Here are different setups
As I understand, by the #2 approach you mean the last example, which uses ‘multisection events’ feature ( https://docs.dhtmlx.com/scheduler/timeline_view.html#assignmentofeventstoseveralsections ).
There is an important distinction between ‘multisection events’ example and the rest:
Multisection events mean that we have a single event record, which is mirrored in multiple rows. That’s why changes applied to one of such events are immediately applied to all others.
This also means, that using this approach, you can’t modify events individually since there are no individual data items to modify. Technically, it’s possible to work around that, but the complexity defeats the purpose of usage of the multisection events.
Thus, I believe you’ll have a better chance of implementing what you need using regular events and duplicating them by code like in this example:
http://snippet.dhtmlx.com/5/db378cba1
This way, at the data level you’ll have individual records that could be edited separately.
If you’ll want these records to be moved synchronously (e.g. user moves a record in a gray row and all individual bars are moved simultaneously), or to be able to modify these records as one - it can be done via API.
Using the approach similar to the setup in #2, could you create a button called “Schedule Shift”. Once clicked, it opens the same popup that you would see if you double click on the Crew grey bar. This is what someone would do to create a schedule for multiple employees at the same time who may or may not be listed together in the same crew. The reason for this is that some companies use crews and some do not.
Yes, I believe it can be done (using the approach with duplicated events http://snippet.dhtmlx.com/5/db378cba1 ).
You need to implement the popup,
when it’s saved you’ll have a list of selected employees.
When you have it, you can create individual events from the API and add them into the scheduler https://docs.dhtmlx.com/scheduler/api__scheduler_addevent.html
In order for all individual records to have some shared properties (i.e. title), you’ll need to add your records a custom property e.g. shiftId, which you’ll generate somehow, so you could tell which records represent the same workshift.
Having that, you’ll be able to modify all records of the same shift from code, when the user modifies an individual row.
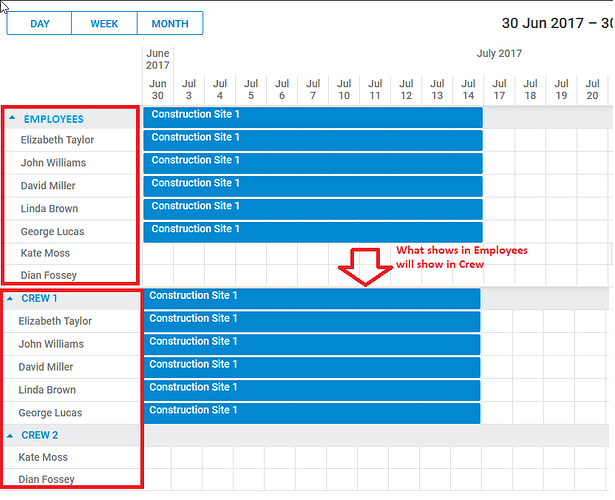
Regarding above point, companies would want all of their employees to be in the Employee list and then followed by a list of Crews (if any). This means that some employees could appear multiple times (as an Employee and as an employee of a Crew). The person would be the same so the what ever is scheduled for them in Crew would show in their Employee view and what ever is scheduled in the Employee row would also show with their name in the Crew section. Does that make sense? See the attached image.
This may require some work.
There is no simple way to duplicate sections of the timeline and their events that way.
Probably the simplest approach would be to have two separate schedulers - https://docs.dhtmlx.com/scheduler/samples/20_multiple/01_basic.html - displaying the timeline.
The top one will display a complete list of employees,
In the bottom one, you can hide the navigation panel and the header of the timeline, so it would look like an extension of the top scheduler.
A quick sample: http://snippet.dhtmlx.com/5/6bde548f3
And then you’ll need to synchronize the data between them - capture data change in one scheduler https://docs.dhtmlx.com/scheduler/server_integration.html#savingchangeswithoutdataprocessor
and adding/updating/removing appropriate records in another.
Making all of this into a usable app will definitely require quite a bit of work, but overall it seems doable.