I’ve got a custom button in a form as such:
scheduler.config.buttons_left = ["dhx_save_btn","dhx_cancel_btn","dhx_custom_btn_stop"];
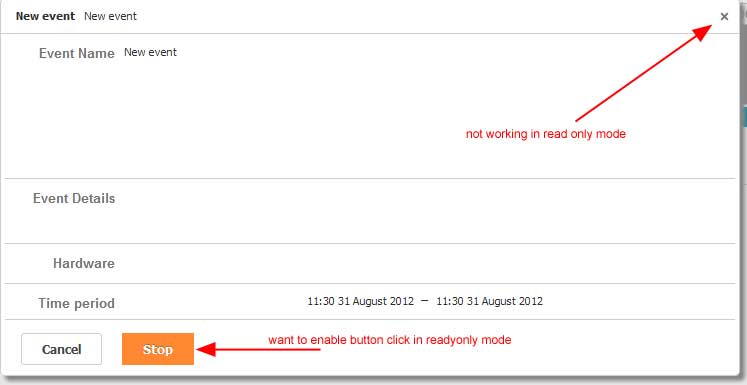
scheduler.locale.labels["dhx_custom_btn_stop"] = "Stop";In readonly mode, the button appears to the right of the Cancel button, which is correct, but the behavior is turned off, meaning, I can’t click on it.
My behavior works fine for the button when the form is in edit mode.
Anyone happen to know of a quick way to re-enable the behavior for this button?
tia,
Mike