Hi!
My grid version is latest 2.1 with fix
I found that when grid has:
1. enableSmartRendering(true)
2. enableAutoHeight(true)
3. …and slow responsing source of XML data (rows number exceeds place in grid so vertical scroll required)
The effect are:
Grid are rendered first, then data are fetched and this take some time (about 150ms), when XML parsing are finish and data placed in grid then scrolls appears, but not only vertical but also horizontal. So it looks like the size of grid is not correctly calculated in some cases.
My suggested solution is to put grid.setSizes() after data in grid inserting, like this:
in file: dhtmlxgrid_snd.js :
dhtmlXGridObject.prototype._update_srnd_view=function(){
(…)
this.setSizes(); //<- at the end of function;
}
This solves the problem.
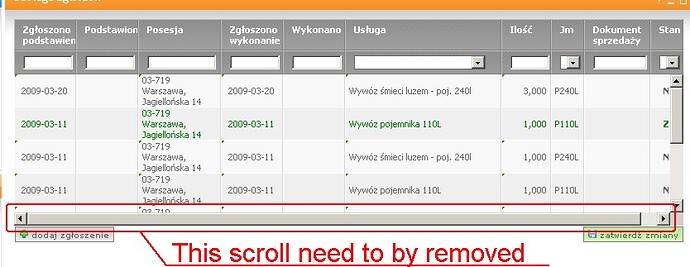
it is difficult to reproduce this problem basing on simple examples, so I can send You some screen shots that shows how this problem looks.
SmartRendering and AutoHeight modes are mutual exclusive, it has not sense to use both of them in same time.
In smart rendering mode - grid renders only visible rows, as result it shows data much faster
In auto-height mode - grid adjust itself to make ALL rows visible, which effectively remove any effect of smart-rendering mode ( because all rows visible - all of them must be rendered )
So just not use smart-rendering at all, if auto-height mode used, it will not give any performance boost in such case.
>>My suggested solution is to put grid.setSizes() after data in grid inserting, like this:
The similar effect can be achieved without code modifications as
grid.attachEvent(“onScroll”,function(){
window.setTimeout(function(){
grid.setSizes(true);
},1);
});
Sorry, my mistake, I mean enableAutoWidth(true).
Attaching setSizes onScroll will not fix (until scrolled) unwanted horizontal scroll bar.
I need a solution to remove horizontal scroll bar on grid/XML load.
Check attachment for screen shoot
We cannot reproduce this issue locally. This issue may occur because of custom grid skin. Please try to attach native grid skin and remove any custom css from your page. If issue still occurs please contact support@dhtml.com and provide sample where we can reproduce this issue.
I have this same problem.
With smartRendering = horizontal scrolls. With it off, no horizontal scrolls.
Nevermind, it was the autoHeight method causing the problem.