I can’t seem to enable multiline mode using dhtmlxGrid with the Treegrid extension. The grid loads, but it doesnt load multiline.
My definitions look like this:
<head>
<column align="left" sort="na" type="tree" width="*">Name</column>
<column align="center" sort="na" type="ro" width="75">Operator</column>
<column align="center" sort="na" type="ro" width="75">Action</column>
<column align="center" sort="na" type="img" width="25">Tools</column>
<column align="center" sort="na" type="img" width="25">##cspan</column>
<beforeInit>
<call command="setImagePath"><param>/assets/common/javascript/dhtmlxgrid/imgs/</param></call>
<call command="setSkin"><param>modern</param></call>
<call command="enableEditEvents"><param>false</param><param>false</param><param>false</param></call>
<call command="enableColumnMove"><param>false</param></call>
<call command="enableRowsHover"><param>true</param><param>grid_hover</param></call>
<call command="enableCollSpan"><param>true</param></call>
<call command="enableMultiline"><param>true</param></call>
<call command="attachEvent"><param>onXLS</param><param>mcg_xls</param></call>
<call command="attachEvent"><param>onXLE</param><param>mcg_xle</param></call>
</beforeInit>
<settings>
<colwidth>px</colwidth>
</settings>
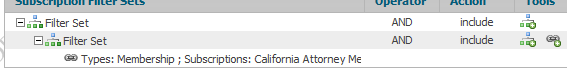
</head>Any ideas what I am missing? The attached image is what appears – the text gets cut off and does not wrap to a new line.