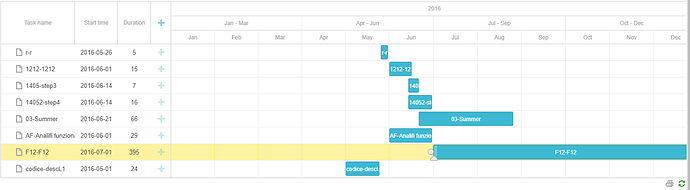
Event F12 ends 31-7-2017 why it’s not shown on the attachment?
And how to enlarge the interval at want via js?
Thanks!
Hello,
Please check that you have set xml_date format according dates format in data. docs.dhtmlx.com/gantt/api__gant … onfig.html
If it is not a cause of the problem, please create a sample where the problem can be reproduced here so we can undestand it and help you docs.dhtmlx.com/gantt/snippet/
Probably is this function where
switch (value)=1,2,3 display ok
but 4) “month” shows only 2016 without a scroll bar:
function setScaleConfig(value){
switch (value) {
case “1”:
gantt.config.scale_unit = “day”;
gantt.config.step = 1;
gantt.config.date_scale = “%d %M”;
gantt.config.subscales = [];
gantt.config.scale_height = 27;
gantt.templates.date_scale = null;
break;
case “2”:
var weekScaleTemplate = function(date){
var dateToStr = gantt.date.date_to_str("%d %M");
var endDate = gantt.date.add(gantt.date.add(date, 1, “week”), -1, “day”);
return dateToStr(date) + " - " + dateToStr(endDate);
};
gantt.config.scale_unit = "week";
gantt.config.step = 1;
gantt.templates.date_scale = weekScaleTemplate;
gantt.config.subscales = [
{unit:"day", step:1, date:"%D" }
];
gantt.config.scale_height = 50;
break;
case "3":
gantt.config.scale_unit = "month";
gantt.config.date_scale = "%F, %Y";
gantt.config.subscales = [
{unit:"day", step:1, date:"%j, %D" }
];
gantt.config.scale_height = 50;
gantt.templates.date_scale = null;
break;
case "4":
gantt.config.scale_unit = "year";
gantt.config.step = 1;
gantt.config.date_scale = "%Y";
gantt.config.min_column_width = 50;
gantt.config.scale_height = 90;
gantt.templates.date_scale = null;
var monthScaleTemplate = function(date){
var dateToStr = gantt.date.date_to_str("%M");
var endDate = gantt.date.add(date, 2, "month");
return dateToStr(date) + " - " + dateToStr(endDate);
};
gantt.config.subscales = [
{unit:"month", step:3, template:monthScaleTemplate},
{unit:"month", step:1, date:"%M" }
];
break;
}
}Hi,
Try to render gantt again /gantt.render()/ after changing configurations’ values like in this sample after updating configurations docs.dhtmlx.com/gantt/samples/0 … o_fit.html.