I have a problem concerning dhtmlxgrid, combo and loaded from XML. I am using v3.5 of dhtmlx.
I’m loading data from XML as below:
<row>
<head>
<column width="*" type="combo" align="left" sort="na">A header</column>
</head>
<row>
<cell xmlcontent="1"
text="SomeLabel"
cache="true"
auto="true"
editable="false"
title="SomeTitle" source="../url/to/a/limited/set/of/options">
SomeValue
</cell>
</row>
</rows>I’ve noticed that if I change the attribute “auto” from “true” to “false”, the grid will invoke the source for each value.
This is not optimal since I already have all the information I need in the XML (SomeLabel and SomeValue).
When I change the value of “auto” to “true”, there is no separate invocation of the “source”-url for each row. This is what I want - so far so good.
However, when selecting the combo in the grid and press ESCAPE (i.e. cancel edit), the field is left blank in FireFox and IE10. In Chrome and Safari ESCAPE seems to have no effect.
The thing is that when “auto” is set to false, the ESCAPE-button works as intended, with of course the overhead that it invokes the “source”-url as many times as there are rows. BTW I cannot use a “column combo” since the total no. of options are >20k.
I’d like to know:
-
Is there a way to prevent the grid to load each cell-combo and have auto set to false? There is no need for filtering in my scenario.
-
Is there a way to keep current value / option when hitting the ESCAPE-key?
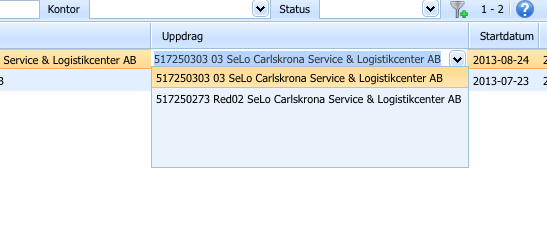
This is a snapshot when auto is set to “false”, i.e. it loads the values one by one.

Selecting a value…

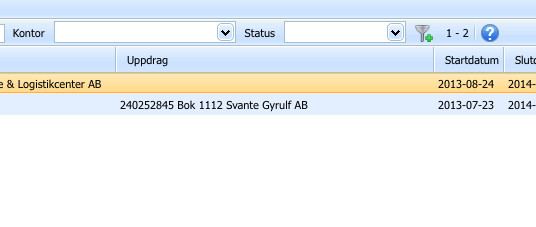
…and hitting the ESCAPE-key since I’ve changed my mind.

I tried to catch “bad value” in onEditCell, but returning false is ignored:
grid.attachEvent('onEditCell', function(stage,rId,cInd,nValue,oValue){
if(cInd==3 && stage==2 && nValue.length==0){
//Combo still gets the "blank"-option
return false;
}
});My debugging attempt in FF made me beleive that ESCAPE triggers editStop(true) which in turn triggers _resetSelection which in turn…and after that I was lost.
Any ideas?