Hi,
is it possible to change the foreground color for even / uneven rows.
<style>
.even{
background-color:#E6E6FA;
}
.uneven{
background-color:#F0F8FF;
}
</style>
works fine but
<style>
.even{
color:#123456:
background-color:#E6E6FA;
}
.uneven{
color:#654321;
background-color:#F0F8FF;
}
</style>
won´t work. Is there an easy way to change the foreground too.
Greetings
http://docs.dhtmlx.com/api__dhtmlxgrid_enablealtercss.html
Sample:
http://dhtmlx.com/docs/products/dhtmlxGrid/samples/18_styles_skins/01_grid_alter_colors.html
this should work. You can also define color in XML like:
<rows >
<row id='1' style='background-color:green'>
<cell style='color:red'><![CDATA[ DATA1 ]]></cell>
</row>
</rows>
I know how to do but the color attribute in the even/uneven style doesn´t work.
color is always black.
.uneven {
color:#0080FF; -> doesn´t work
background-color:#FFFF80; -> work
font-weight:normal; -> work
}
.even {
color:#FFFFFF; -> doesn´t work
background-color:#80FF80; -> work
font-weight:bold; -> work
}
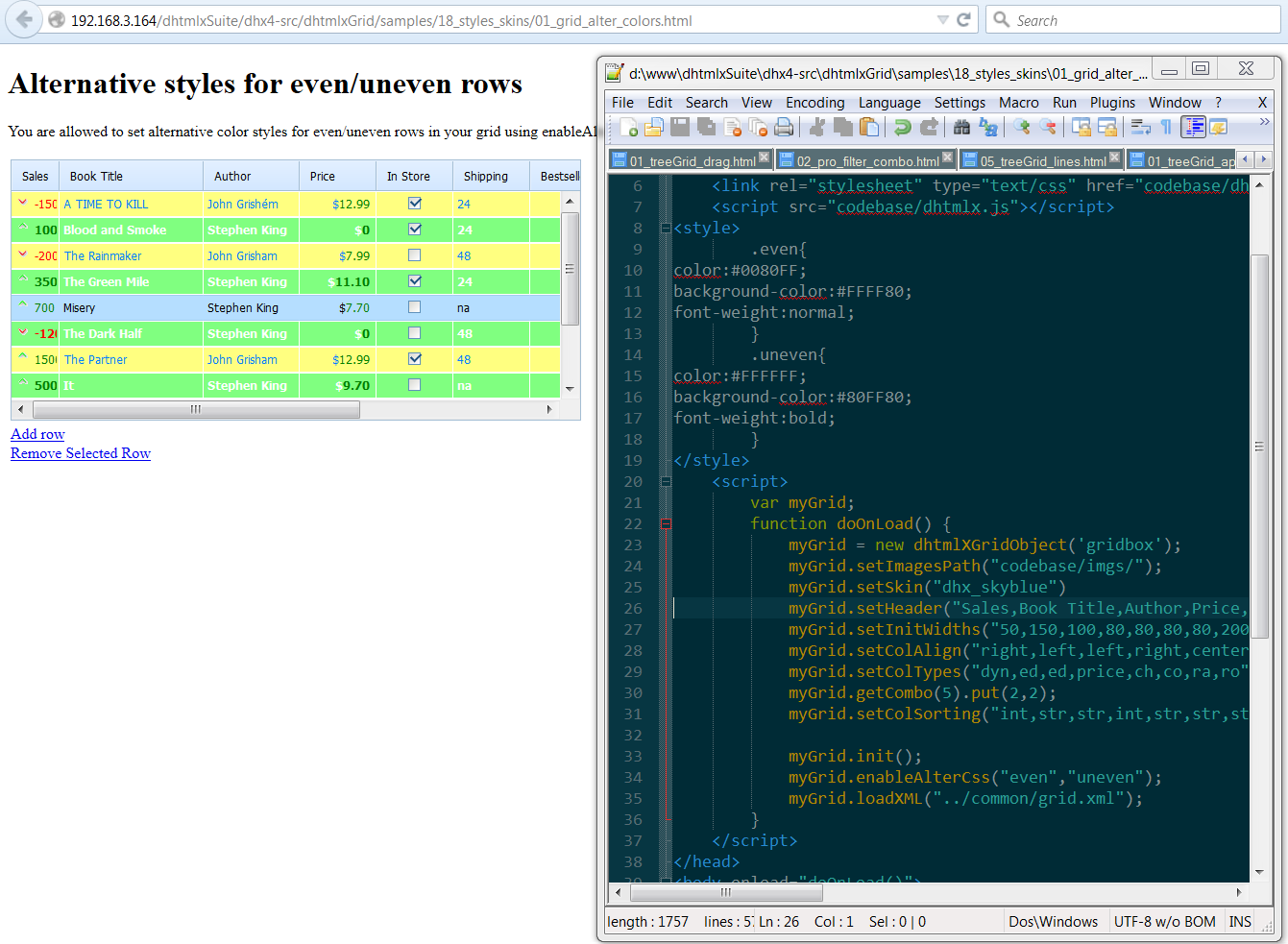
Unfortunately the issue cannot be reproduced locally.
“color” attribute works well for me in the enableAlterCss() method.
Please, refer to the attached screenshot:
If the problem still occurs for you please, provide with a complete demo, where the problem can be reconstructed locally.
Hi,
it seams the problem is only if you use the dhx_web skin.