Hi,
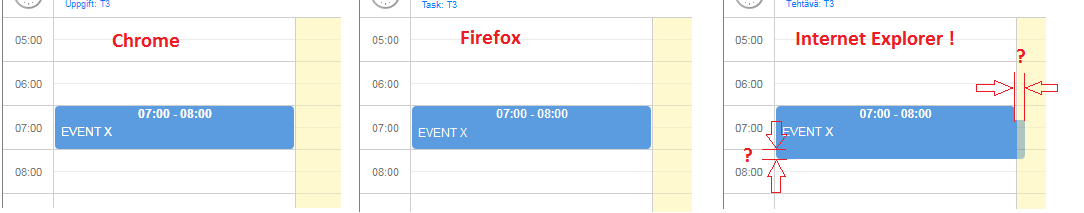
I got a problem with IE, it is not showing the events correctly,
seems to me that the dhx_body div is too wide and and high.
SEE ATTACHMENT
I’ve tried to go through the CSS files to fix it but no luck.
What is so particular with IE to show event boxes differently?
Has anybody else seen this behaviour?
Same goes for the hour scales and background images in day and week views
do not match without tweaking in IE, but that is another story.
How can I fix this?
br /Jaska
I have some extensions and css loaded:
/codebase/dhtmlxscheduler.js
/codebase/ext/dhtmlxscheduler_recurring.js
/codebase/ext/dhtmlxscheduler_minical.js
/codebase/ext/dhtmlxScheduler_tooltip.js
/codebase/ext/dhtmlxscheduler_cookie.js
/codebase/ext/dhtmlxscheduler_quick_info.js
/codebase/dhtmlxscheduler.css
/codebase/dhtmlxscheduler-responsive.css
/codebase/sources/locale/recurring/locale_"+Language+".js
/codebase/sources/locale/recurring/locale_recurring_"+Language+".js
and some code…
<div id="scheduler_here" class="dhx_cal_container" style="height:800;width:99%;border:1px solid grey;">
<div class="dhx_cal_navline">
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_today_button"></div>
<div class="dhx_cal_date"></div>
<div id="dTab" class="dhx_cal_tab" name="day_tab" style="right:104px;"></div>
<div id="wTab" class="dhx_cal_tab" name="week_tab" style="right:140px;"></div>
<div id="mTab" class="dhx_cal_tab" name="month_tab" style="right:76px;"></div>
<div class="sb_calendar_alert" id="nomove_alert"></div>
</div>
<div class="dhx_cal_header"> </div>
<div class="dhx_cal_data"> </div>
</div>
<script type="text/javascript" charset="utf-8">
function init() {
var SB_DateFormat= "<Computed Value>"+" %H:%i"
var concerns_list = [<Computed Value>];
var teams_list= [<Computed Value>];
var partners_list= [<Computed Value>];
var events = new String(xmlHttp.responseText);
var FormatDate = scheduler.date.date_to_str("<Computed Value>");
var FormatTime = scheduler.date.date_to_str("%H:%i");
var FormatXmlDate = scheduler.date.date_to_str("%d.%m.%Y %H:%i");
scheduler.templates.calendar_time = scheduler.date.date_to_str(SB_DateFormat);
scheduler.templates.event_bar_date = function(start,end,ev){
return "•xx <b>"+scheduler.templates.event_date(start)+"</b>";
};
scheduler.templates.event_bar_text = function(start, end, event) {
var barText = ""
if (event.event_type == 'Project') barText = barText + v238_Project+": ";
if (event.event_type == 'Pr_task') barText = barText + v394_Task+": ";
return barText ;
};
scheduler.templates.tooltip_text = function(start,end,ev){
//if (ev.text.length > 25) {var subject = ev.text.substring(0,25) + "... "} else {var subject = ev.text;}
var tip_text = ev.text?"<b>"+ ev.text + "</b>:<br>":"" ;
var tiploc = ev.event_loc?" (" + ev.event_loc + ")":"" ;
if (ev.text=="*"+v539_Occupied && ev.event_privacy!="public") { tip_private = v538_PrivateCalendarNote; }
if (FormatDate(start)==FormatDate(end)) { var tip = FormatTime(start)+ " - "+FormatTime(end) + tiploc ;}
else {var tip = scheduler.templates.tooltip_date_format(start)+ " - "+scheduler.templates.tooltip_date_format(end) + tiploc ;}
return tip_text +" "+ tip;
};
scheduler.templates.event_class = function (start, end, event) {
if (event.event_type=='Project') return "Project";
if (event.event_type=='Pr_task') return "Pr_Task";
if (event.event_type=='CalendarNote' && event.color=="#ffffff") return "ev_border";
return ;
};
scheduler.xy.menu_width = 0;
scheduler.xy.margin_top = 30;
scheduler.config.first_hour = 5;
scheduler.config.last_hour = 24;
scheduler.config.time_step = 15;
scheduler.config.event_duration = 60;
scheduler.config.limit_time_select = true;
scheduler.config.mark_now = true;
if (PF=="Computer" && /MSIE|Trident/i.test(navigator.userAgent) ) {
scheduler.config.hour_size_px = 44;
}
scheduler.config.ajax_error="alert";
scheduler.config.xml_date= "%d.%m.%Y %H:%i";
scheduler.config.repeat_date = "<Computed Value>";
scheduler.config.api_date = SB_DateFormat;
scheduler.config.include_end_by = true;
scheduler.config.multi_day = true;
scheduler.config.repeat_precise = true;
scheduler.config.occurrence_timestamp_in_utc = true;
scheduler.config.details_on_dblclick = true;
scheduler.config.details_on_create = true;
/* --- FILTERS ------------------------------------------------------------------------------------------------------------------- */
var cf = getCookie( "CalF" );
if (cf) {
var bits= cf.split("");
var E0 = bits[0]=="1"?true:false;
var E1 = bits[1]=="1"?true:false;
var E2 = bits[2]=="1"?true:false;
var E3 = bits[3]=="1"?true:false;
}
else {
var E0 = true;
var E1 = true;
var E2 = PF=="Mobile"?false:true;
var E3 = PF=="Mobile"?false:true;
}
var filters = { CalendarNote: E0, Meeting: E1, Project: E2, Pr_task: E3}; // default values for filters
var filter_inputs = document.getElementById("filters_wrapper").getElementsByTagName("input");
for (var i=0; i<filter_inputs.length; i++) {
var filter_input = filter_inputs[i];
filter_input.checked = filters[filter_input.name]; // set initial input value based on filters settings
// attach event handler to update filters object and refresh view (so filters will be applied)
filter_input.onchange = function() {
filters[this.name] = !!this.checked;
scheduler.updateView();
}
}
scheduler.filter_month = scheduler.filter_day = scheduler.filter_week = function(id, event) { // single function for all filters
// display event only if its type is set to true in filters obj, or it was not defined yet - for newly created event
if (filters[event.event_type] || event.event_type==scheduler.undefined) { return true; }
return false; // default, do not display event
};
/* ------------------------------------------------------------------------------------------------------------------------------- */
scheduler.attachEvent("onBeforeEventChanged", function(ev, e, is_new, original){
if (ev.event_type=="CalendarNote") { return true; }
else {
if (ev.event_type=="Meeting"){ var msgTxt = v277_Meeting; }
else if (ev.event_type=="Project"){ var msgTxt = v238_Project; }
else if (ev.event_type=="Pr_task"){ var msgTxt = v394_Task; }
if (msgTxt) { $("#nomove_alert").html( msgTxt + ": " + v540_DblClckToEdit).show("fast").delay(2000).hide("slow"); return false;}
else{ return true; }
}
});
/* ------------------------------------------------------------------------------------------------------------------------------- */
scheduler.attachEvent("onClick",function(id){
var ev = scheduler.getEvent(id);
if (ev.event_type!="CalendarNote") {
console.log( "scheduler.config.icons_select = ['icon_details']" );
scheduler.config.icons_select = ["icon_details"];
}
else {
console.log( "scheduler.config.icons_select = ['icon_details', 'icon_delete']" );
scheduler.config.icons_select = ["icon_details", "icon_delete"];
}
return true;
});
/* ------------------------------------------------------------------------------------------------------------------------------- */
scheduler.attachEvent("onDblClick",function(id){
var ev = scheduler.getEvent(id);
if (ev.text=="*"+v539_Occupied && ev.event_privacy!="public"){ return false; }
if (ev.event_type!="CalendarNote"){ openDocument(ev.SBid); return false; }
return true;//do not cancel ligthbox
});
/* ------------------------------------------------------------------------------------------------------------------------------- */
scheduler.attachEvent("onEventAdded", function(id,ev){
.
.
some code
.
.
});
/* ------------------------------------------------------------------------------------------------------------------------------- */
scheduler.attachEvent("onEventChanged", function(id,ev){
.
.
some code
.
.
});
/* ------------------------------------------------------------------------------------------------------------------------------- */
scheduler.attachEvent("onEventSave", function(id,ev,is_new){
.
.
some code
.
.
});
/* ------------------------------------------------------------------------------------------------------------------------------- */
scheduler.attachEvent("onConfirmedBeforeEventDelete", function(id,e){
.
.
some code
.
.
});
/* ------------------------------------------------------------------------------------------------------------------------------- */
scheduler.attachEvent("onLightbox", function(id){
var lightbox_form = scheduler.getLightbox(); // this will generate lightbox form
var inputs = lightbox_form.getElementsByTagName('input');
var date_of_end = null;
for (var i=0; i<inputs.length; i++) {
if (inputs[i].name == "date_of_end") {
date_of_end = inputs[i];
// break;
}
}
var repeat_end_date_format = scheduler.date.date_to_str(scheduler.config.repeat_date);
var show_minical = function(){
if (scheduler.isCalendarVisible())
scheduler.destroyCalendar();
else {
if (PF=="Mobile") {alert("t"); cPos = date_of_end; console.log(cPos); } else { cPos = { left: 0, right: 200 }; console.log(cPos);}
scheduler.renderCalendar({
position: { left: 0, right: 200 },
date: scheduler.getState().date,
navigation:true,
handler:function(date,calendar) {
date_of_end.value = repeat_end_date_format(date);
scheduler.destroyCalendar()
}
});
}
};
date_of_end.onclick = show_minical;
if(!scheduler._new_event && scheduler.getEvent(id)._end_date ) { document.forms[0].date_of_end.value = FormatDate( scheduler.getEvent(id)._end_date) ; } // recurring event
// format lightbox
$("#concerns").autocomplete({ lookup: concerns_list, delimiter: /(,|;)\s*/, width: 150 });
$("#teams").autocomplete({ lookup: teams_list, delimiter: /(,|;)\s*/, width: 150 });
$("#partners").autocomplete({ lookup: partners_list, delimiter: /(,|;)\s*/, width: 150 });
$("div.dhx_custom_button").css({ "width": "100px" });
$("div.dhx_cal_lsection").css({ "width": "115px" });
$("div.dhx_repeat_center").css({ "width": "320px" });
$("div.dhx_repeat_right").css({ "width": "190px" });
});
/* ------------------------------------------------------------------------------------------------------------------------------- */
scheduler.attachEvent("onBeforeLightbox", function(id){
var ev = scheduler.getEvent(id);
if (scheduler._new_event){
if (!ev.end_date && !ev.start_date) { ev.start_date.setHours(9); ev.end_date.setHours(10); }
ev.event_concerns = "<Computed Value>";
ev.event_type = "CalendarNote";
}
return true;
});
/* ------------------------------------------------------------------------------------------------------------------------------- */
scheduler.locale.labels.section_ecolors = v544_Color;
scheduler.locale.labels.section_capacity = v545_Capacity;
scheduler.locale.labels.section_reminder = v563_Reminder;
scheduler.locale.labels.section_location = v87_Place;
scheduler.locale.labels.section_concerns = v91_Concerns;
scheduler.locale.labels.section_privacy = v546_Privacy;
scheduler.locale.labels.section_teams = v461_LabelGanttTeams;
scheduler.locale.labels.section_partners = v547_Partners;
/* ------------------------------------------------------------------------------------------------------------------------------- */
scheduler._click.buttons.details = function(id){
var ev = scheduler.getEvent(id);
if (ev.event_type!="CalendarNote"){ openDocument(ev.SBid); scheduler.hideQuickInfo(); }
else { scheduler.showLightbox(id); }
return true;
};
/* ------------------------------------------------------------------------------------------------------------------------------- */
scheduler.form_blocks["autocompleted"] = {
render:function(sns) {
var ACA = "<div class='dhx_cal_ltext' style='height:25px;'><input id='"+sns.name+"' type='text' style='width:90%;'></div> ";
return ACA;
},
set_value:function(node, value, ev) {
node.childNodes[0].value = value || "";
//show or hide section depending on list content
eval( "var AnyValues =" + node.childNodes[0].id + "_list.length" )
var style = AnyValues?"":"none";
node.style.display=style; //autocompleted area
node.previousSibling.style.display=style;//section header
node.parentNode.style.display=style; //section line
scheduler.setLightboxSize(); //resize lightbox
},
get_value:function(node, ev) {
return node.childNodes[0].value;
},
focus:function(node) {
var a = node.childNodes[0];
a.select();
a.focus();
}
};
/* ------------------------------------------------------------------------------------------------------------------------------- */
scheduler.form_blocks["setreminder"] = {
render:function(sns) {
var rtxt = "<div class='dhx_cal_ltext' style='height:25px;'>";
rtxt = rtxt + "<input name='reminder_flag' id='"+sns.name+"_1' type='checkbox' style='margin-left:3px;'>" + v548_SendEmailReminder ;
rtxt = rtxt + "<input name='reminder_time' id='"+sns.name+"_2' type='text' style='margin-left:3px;width:30;'>";
rtxt = rtxt + "<select name='reminder_unit' id='"+sns.name+"_3' style='margin-left:3px;'>";
rtxt = rtxt + "<option value='m'>"+v549_Minutes.toLowerCase()+"</option> <option value='h'>"+v427_Hours.toLowerCase()+"</option> <option value='d'>"+v181_Days.toLowerCase()+"</option></select>";
rtxt = rtxt + "<span id='"+sns.name+"_4' style='margin-left:3px;'>"+v550_BeforeStart+"</span>";
rtxt = rtxt + "</div> ";
return rtxt;
},
set_value:function(node, value, ev) {
if (ev.event_reminder && ev.event_reminder=="yes") { node.childNodes[0].checked = true; }
else { node.childNodes[0].checked = false; }
node.childNodes[2].value = ev.event_reminder_time || "10";
node.childNodes[3].value = ev.event_reminder_unit || "m";
},
get_value:function(node, ev) {
if (node.childNodes[0].checked) {var sendreminder="yes"}
else {var sendreminder="no"};
ev.event_reminder_time = node.childNodes[2].value;
ev.event_reminder_unit = node.childNodes[3].value;
return sendreminder;
},
focus:function(node) {
var a = node.childNodes[0];
a.select();
a.focus();
}
};
/* ------------------------------------------------------------------------------------------------------------------------------- */
scheduler.form_blocks["colpick"] = {
render:function(sns) {
.
.
some code
.
.
return ctxt;
},
set_value:function(node, value, ev) {
if(ev.color) {
var bgid = ev.color!="#ffffff"?"c"+ev.color.substring(1):"i"+ev.textColor.substring(1);
}
else {
var bgid = "c5B9BE0"
}
$(".colbox").html("T").css({width:"20px"});
$("#" + bgid).html("<b>✓</b>").css({width:"25px"});
},
get_value:function(node, ev) {
var eventcolor = "";
var txtColor = "";
var hhh = "" ;
var td_id = "" ;
$(".colbox").each(function() {
hhh = $(this).html();
if ( hhh!="T" ) { td_id = this.id;
if (this.id.charAt(0)=="c") { eventcolor = "#" + this.id.substring(1); } else { eventcolor = "#ffffff"; }
}
});
if (eventcolor=="#ffffff") { ev.textColor = "#" + td_id.substring(1); } else { ev.textColor ="#ffffff"; }
return eventcolor;
}
};
/* ------------------------------------------------------------------------------------------------------------------------------- */
scheduler.form_blocks["privacyfilter"] = {
render:function(sns) {
var OccTxt = v552_ShownAsOccupied;
if (screen.width < 450) { OccTxt = v539_Occupied; }
var ptxt = "<div id='PrivacyFilter' class='dhx_cal_ltext' style='height:25px;'>" ;
ptxt = ptxt + "<input class='PrivSel' name='psel' id='Pub_ev' type='radio' value='public'> <label for='Pub_ev'>"+v551_Public+"</label>";
ptxt = ptxt + "<input class='PrivSel' name='psel' id='Pri_shw' type='radio' value='privShow'><label for='Pri_shw'>"+OccTxt+"</label>";
ptxt = ptxt + "<input class='PrivSel' name='psel' id='Pri_hide' type='radio' value='privHide'><label for='Pri_hide'>"+v553_HiddenFromOthers+"</label> ";
ptxt = ptxt + "</div> ";
return ptxt;
},
set_value:function(node, value, ev) {
if (!ev.event_privacy) {
$( "#Pub_ev" ).prop("checked", true);
}
else {
$(".PrivSel").each( function() {
if ( $(this).prop("value")==ev.event_privacy ) { $(this).prop("checked", true); }
});
}
},
get_value:function(node, ev) {
for (var jii=0; jii<node.childNodes.length; jii++) {
if (node.childNodes[jii].checked) { return node.childNodes[jii].value; }
}
}
};
/* ------------------------------------------------------------------------------------------------------------------------------- */
scheduler.form_blocks["capacitysetting"] = {
render:function(sns) {
var catxt = "<div id='capacitysetting' class='dhx_cal_ltext' style='height:25px;'>" ;
catxt = catxt + "<input name='ReduceCap' id='evRedCap' type='checkbox' style='margin-left:3px;'>" + v554_ReducesHourCapacity ;
catxt = catxt + "</div> ";
return catxt ;
},
set_value:function(node, value, ev) {
if (ev.event_reducecap=="Reduce") {
$( "#evRedCap" ).prop("checked", true);
}
else { $( "#evRedCap" ).prop("checked", false);
}
//show or hide section depending on hour planning selection
var style = "<Computed Value>";
node.style.display=style; //capacitysetting area
node.previousSibling.style.display=style;//section header
node.parentNode.style.display=style; //section line
scheduler.setLightboxSize(); //resize lightbox
},
get_value:function(node, ev) { // console.log("node.childNodes[0].checked= " + node.childNodes[0].checked);
if (node.childNodes[0].checked) { return "Reduce"; }
else { return ""; }
}
};
/* ------------------------------------------------------------------------------------------------------------------------------- */
scheduler.config.lightbox.sections=[
{name:"description", height:50, map_to:"text", type:"textarea", focus:true},
{name:"ecolors", height:24, map_to:"color", type:"colpick"},
{name:"location", height:24, map_to:"event_loc", type:"textarea"},
{name:"privacy", height:24, map_to:"event_privacy", type:"privacyfilter"},
{name:"capacity", height:24, map_to:"event_reducecap", type:"capacitysetting"},
{name:"concerns", height:30, map_to:"event_concerns", type:"autocompleted"},
{name:"reminder", height:24, map_to:"event_reminder", type:"setreminder"},
{name:"teams", height:30, map_to:"event_teams", type:"autocompleted"},
{name:"partners", height:30, map_to:"event_partners", type:"autocompleted"},
{name:"recurring", height:115, type:"recurring", map_to:"rec_type", button:"recurring"},
{name:"time", height:72, type:"calendar_time", map_to:"auto"}
];
/* ------------------------------------------------------------------------------------------------------------------------------- */
scheduler.init('scheduler_here',new Date(),"week"); //
scheduler.parse( decodeURIComponent( events.substring(0, events.length-1)), "json");
return true; //
} //
/* ------------------------------------------------------------------------------------------------------------------------------- */
else {
var waitsymbol="<br><img src='busy.gif' width=24px height=24px >";
document.getElementById("justaminute").innerHTML=waitsymbol;
}
}
var jj=Math.random()+"";
xmlHttp.open("GET", 'GetCalendarData?OpenAgent&Rand='+jj+'&ID='+PersonID+'&Language='+document.getElementById("TipLanguage").value+'&PF='+PF+'&Stop=');
xmlHttp.send(null);
}(note: All events have custom colours, so the event container footer is hidden for some reason… )