Hello,
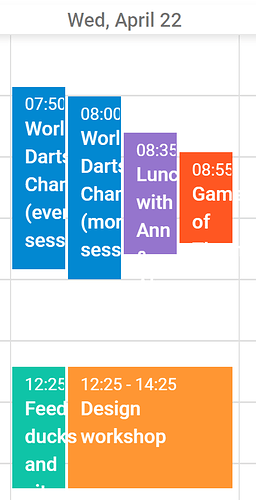
When you put 4 events side by side, the chart calculates each event width to be 25% of the column width, which is correct.
However, if you then on the same day later (below those 4 events) put 2 events side by side, these 2 events should both consume 50% of the column width. Instead, the first one is consuming 25% of the column width, and the second one consumes 75% (fills the remaining width).
Hello @Otto_Dobretsberger,
Yes, it really looks like a bug on our end, thank you for noticing it. I sent it to our dev team, and they will work on a fix. Unfortunately, there is no ETA, but I will post any updates on this topic.
If it’s critical for you, you can check out the cascade_event_display config:
https://docs.dhtmlx.com/scheduler/api__scheduler_cascade_event_display_config.html
which changes event’s displaying and doesn’t have such issue:
http://snippet.dhtmlx.com/5/d622d6cc2
Thank you very much for your reply.
The cascade_event_display option looks good for desktop browser view, but my app needs to be available on mobile also, and for there it not an option due to the size limitation of the mobile screen.
I will deal with the wrong sizes bug for now, and will keep an eye on a bugfix in the future.
Thanks!