Hi ,
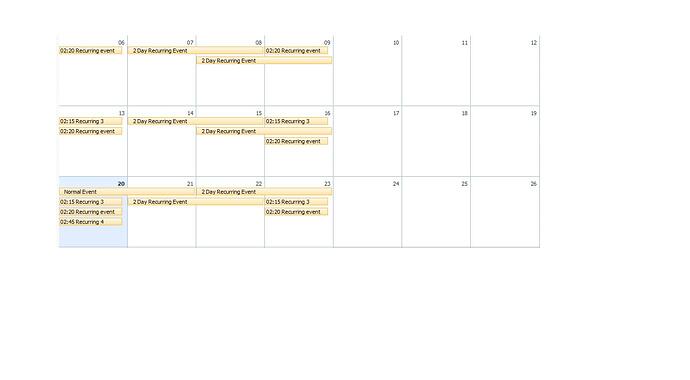
when i am creating 2 day event like( the event starts from 20-09-2010 and it end on 22-09-2010)
when it is displaying the event title it not showing time … when i double click that same event i am getting time period what i saved for that event…
for remaining all event it showing time in event title
----->here i am attaching my screen short
Scheduler uses different templates for single day and multi-day events, second ones have not time by default.
You can redefine event_bar_text and event_bar_date templates ( add date output to the first one, and return empty string from the second )
where can i redefine
event_bar_date : function(F, D, E) {
return scheduler.templates.event_date(F) + " "
},
event_bar_text : function(F, D, E) {
return E.text—> add date output to the first one, and return empty string from the second
scheduler.render_event_bar = function(H) {
var J = this._els.dhx_cal_data[0];
var I = this._colsS[H._sday];
var A = this._colsS[H._eday];
if (A == I) {
A = this._colsS[H._eday + 1]
}
var D = this.xy.bar_height;
var G = this._colsS.heights[H._sweek]
+ (this._colsS.height ? (this.xy.month_scale_height + 2) : 2)
+ H._sorder * D;
var F = document.createElement("DIV");
var E = H._timed ? "dhx_cal_event_clear" : "dhx_cal_event_line";
var B = scheduler.templates.event_class(H.start_date, H.end_date, H); // alert("var B : "+B+''+"Var E : "+E);
if (B) {
E = E + " " + B
}
var C = '<div event_id="' + H.id + '" class="' + E
+ '" style="position:absolute; line-height:12px; top:' + G + "px; left:" + I
+ "px; width:" + (A - I - 15) + "px;" + (H._text_style || "")
+ '">';
if (H._timed) {
C += scheduler.templates.event_bar_date(H.start_date, H.end_date, H)
}
C += scheduler.templates.event_bar_text(H.start_date, H.end_date, H)
+ "</div>";
C += "</div>";
F.innerHTML = C;
this._rendered.push(F.firstChild);
J.appendChild(F.firstChild)
};