RonM
April 9, 2019, 5:40pm
#1
Hi,
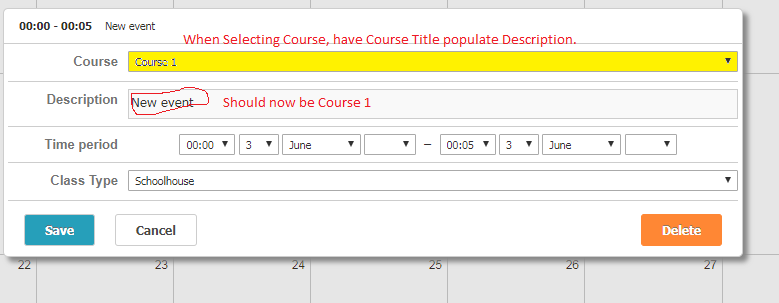
I am trying to default the event text to the label of a selection in a combobox.
Thanks for the help!
Polina
April 10, 2019, 2:35pm
#2
Hi,
Please use locale object https://docs.dhtmlx.com/scheduler/api__scheduler_locale_other.html scheduler.locale.labels.new_event
RonM
April 10, 2019, 3:00pm
#3
Thanks for the reply Polina!
I don’t want to change the label but change the default text field “New event” in the text field manually.
How is that done?
Thanks!
Polina
April 11, 2019, 9:48am
#4
Please add a screenshot to show where you want to do it. Demo also wiil be very helpful to understand the issue http://snippet.dhtmlx.com/8cb7f9024
RonM
April 11, 2019, 1:38pm
#5
Thanks for the reply Polina!
snippet
http://snippet.dhtmlx.com/5dcd73296
Polina
April 12, 2019, 12:55pm
#6
As I see, course_change() finction doesn’t fire when you create new eventhttp://snippet.dhtmlx.com/7a3f31b78
You can either use the locale oblect as I mentioned before (but you can’t do it to update text dynamically)scheduler.locale.labels.new_event = "New description";
or update text of the requred html element manually.
RonM
April 12, 2019, 1:16pm
#7
Thanks for the reply, i will try what you suggested.
RonM
April 23, 2019, 10:02pm
#8
I figured a way to save the combo selection to a text area. Below is the function I use.
Thanks again for all the help @Polina
function topic_change(){
var lstTopics = scheduler.serverList("topic");
var TopicText = "";
for(var i=0; i<lstTopics.length; i++){
if(scheduler.formSection('Topic').getValue() == lstTopics[i].key){
TopicText = lstTopics[i].label;
t=lstTopics.length + 1;
}
};
scheduler.formSection('description').setValue(TopicText);
}