Hi,
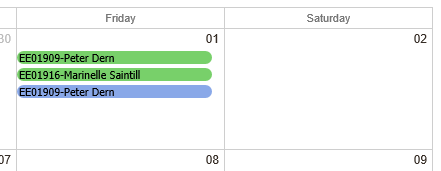
I have a month view with events that do not have/need a time portion in it. I can have multiple events in one day. See attached image.
I have a problem increasing the height of the events in the day. I tried min_eventh_height and month_list_height and none of those works.
I’m also using the scheduler.xy.bar_height to do the effect of reducing the space between the events. That works fine for now.
So. How can I Increase a little bit the height of the event?
Is there a way to also change the font size of the event text (this is not so important anyways)?
How can I get rid of the rounded corners?

On the other hand, I also need weekend days to have a different background color.
Events on those days will have their own color. I defined a class:
.weekend_cell {
background-color: rgb(191,191,191) !important;
}
and a simple template function:
scheduler.templates.month_date_class = function (date) {
if (date.getDay() == 0 || date.getDay() == 6) {
return “weekend_cell”;
}
else
return “”;
};
Even though the template function triggers fine, the scheduler is ignoring the “weekend_cell” class. What am I missing?