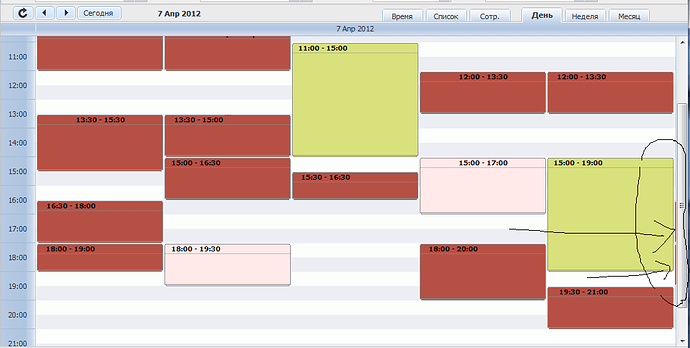
Hello. Our organization is interested in dhtmlx scheduler. We tried it and found a bug. We found errors with positioning of elements in the scheduler in day and week modes. These elements are outside the scheduler’s area. Our developers think that it is an error in element’s position (ev._sorder). I also attached a screenshot for more details.
Please provide the dataset which was used in the problematic state.
This is the dataset which was used in the example of bug with the position of events:
I tried attach a text file, but it is not allowed.
{
“data”:[
{
“start_date”:“2012-04-07 07:00”,
“end_date”:“2012-04-07 08:30”,
“event_location”:"",
“text”:"\u0422\u0435\u0441\u0442\u043e\u0432\u043e\u0435 \u0434\u0435\u043b\u043e! \u0414\u0435\u043b\u0430\u0442\u044c \u0432\u0441\u0435 \u0432\u043e\u0432\u0440\u043c\u0435\u044f!"
},
{
“start_date”:“2012-04-07 07:30”,
“end_date”:“2012-04-07 08:30”,
“event_location”:"",
“text”:"\u0422\u0435\u0441\u0442\u043e\u0432\u043e\u0435 \u0434\u0435\u043b\u043e! \u0414\u0435\u043b\u0430\u0442\u044c \u0432\u0441\u0435 \u0432\u043e\u0432\u0440\u043c\u0435\u044f!"
},
{
“start_date”:“2012-04-07 08:30”,
“end_date”:“2012-04-07 10:00”,
“event_location”:"",
“text”:"\u0422\u0435\u0441\u0442\u043e\u0432\u043e\u0435 \u0434\u0435\u043b\u043e! \u0414\u0435\u043b\u0430\u0442\u044c \u0432\u0441\u0435 \u0432\u043e\u0432\u0440\u043c\u0435\u044f!"
},
{
“start_date”:“2012-04-07 08:30”,
“end_date”:“2012-04-07 10:00”,
“event_location”:"",
“text”:"\u0422\u0435\u0441\u0442\u043e\u0432\u043e\u0435 \u0434\u0435\u043b\u043e! \u0414\u0435\u043b\u0430\u0442\u044c \u0432\u0441\u0435 \u0432\u043e\u0432\u0440\u043c\u0435\u044f!"
},
{
“start_date”:“2012-04-07 09:00”,
“end_date”:“2012-04-07 13:00”,
“event_location”:"",
“text”:"\u0422\u0435\u0441\u0442\u043e\u0432\u043e\u0435 \u0434\u0435\u043b\u043e! \u0414\u0435\u043b\u0430\u0442\u044c \u0432\u0441\u0435 \u0432\u043e\u0432\u0440\u043c\u0435\u044f!"
},
{
“start_date”:“2012-04-07 10:00”,
“end_date”:“2012-04-07 11:30”,
“event_location”:"",
“text”:"\u0422\u0435\u0441\u0442\u043e\u0432\u043e\u0435 \u0434\u0435\u043b\u043e! \u0414\u0435\u043b\u0430\u0442\u044c \u0432\u0441\u0435 \u0432\u043e\u0432\u0440\u043c\u0435\u044f!"
},
{
“start_date”:“2012-04-07 10:00”,
“end_date”:“2012-04-07 11:30”,
“event_location”:"",
“text”:"\u0422\u0435\u0441\u0442\u043e\u0432\u043e\u0435 \u0434\u0435\u043b\u043e! \u0414\u0435\u043b\u0430\u0442\u044c \u0432\u0441\u0435 \u0432\u043e\u0432\u0440\u043c\u0435\u044f!"
},
{
“start_date”:“2012-04-07 11:30”,
“end_date”:“2012-04-07 13:30”,
“event_location”:"",
“text”:"\u0422\u0435\u0441\u0442\u043e\u0432\u043e\u0435 \u0434\u0435\u043b\u043e! \u0414\u0435\u043b\u0430\u0442\u044c \u0432\u0441\u0435 \u0432\u043e\u0432\u0440\u043c\u0435\u044f!"
},
{
“start_date”:“2012-04-07 11:30”,
“end_date”:“2012-04-07 13:00”,
“event_location”:"",
“text”:"\u0422\u0435\u0441\u0442\u043e\u0432\u043e\u0435 \u0434\u0435\u043b\u043e! \u0414\u0435\u043b\u0430\u0442\u044c \u0432\u0441\u0435 \u0432\u043e\u0432\u0440\u043c\u0435\u044f!"
},
{
“start_date”:“2012-04-07 13:00”,
“end_date”:“2012-04-07 15:00”,
“event_location”:"",
“text”:"\u0422\u0435\u0441\u0442\u043e\u0432\u043e\u0435 \u0434\u0435\u043b\u043e! \u0414\u0435\u043b\u0430\u0442\u044c \u0432\u0441\u0435 \u0432\u043e\u0432\u0440\u043c\u0435\u044f!"
},
{
“start_date”:“2012-04-07 13:00”,
“end_date”:“2012-04-07 14:30”,
“event_location”:"",
“text”:"\u0422\u0435\u0441\u0442\u043e\u0432\u043e\u0435 \u0434\u0435\u043b\u043e! \u0414\u0435\u043b\u0430\u0442\u044c \u0432\u0441\u0435 \u0432\u043e\u0432\u0440\u043c\u0435\u044f!"
},
{
“start_date”:“2012-04-07 13:00”,
“end_date”:“2012-04-07 17:00”,
“event_location”:"",
“text”:"\u0422\u0435\u0441\u0442\u043e\u0432\u043e\u0435 \u0434\u0435\u043b\u043e! \u0414\u0435\u043b\u0430\u0442\u044c \u0432\u0441\u0435 \u0432\u043e\u0432\u0440\u043c\u0435\u044f!"
},
{
“start_date”:“2012-04-07 13:30”,
“end_date”:“2012-04-07 14:30”,
“event_location”:"",
“text”:"\u0422\u0435\u0441\u0442\u043e\u0432\u043e\u0435 \u0434\u0435\u043b\u043e! \u0414\u0435\u043b\u0430\u0442\u044c \u0432\u0441\u0435 \u0432\u043e\u0432\u0440\u043c\u0435\u044f!"
},
{
“start_date”:“2012-04-07 14:30”,
“end_date”:“2012-04-07 16:00”,
“event_location”:"",
“text”:"\u0422\u0435\u0441\u0442\u043e\u0432\u043e\u0435 \u0434\u0435\u043b\u043e! \u0414\u0435\u043b\u0430\u0442\u044c \u0432\u0441\u0435 \u0432\u043e\u0432\u0440\u043c\u0435\u044f!"
},
{
“start_date”:“2012-04-07 14:30”,
“end_date”:“2012-04-07 16:00”,
“event_location”:"",
“text”:"\u0422\u0435\u0441\u0442\u043e\u0432\u043e\u0435 \u0434\u0435\u043b\u043e! \u0414\u0435\u043b\u0430\u0442\u044c \u0432\u0441\u0435 \u0432\u043e\u0432\u0440\u043c\u0435\u044f!"
},
{
“start_date”:“2012-04-07 16:00”,
“end_date”:“2012-04-07 18:00”,
“event_location”:"",
“text”:"\u0422\u0435\u0441\u0442\u043e\u0432\u043e\u0435 \u0434\u0435\u043b\u043e! \u0414\u0435\u043b\u0430\u0442\u044c \u0432\u0441\u0435 \u0432\u043e\u0432\u0440\u043c\u0435\u044f!"
},
{
“start_date”:“2012-04-07 16:00”,
“end_date”:“2012-04-07 17:30”,
“event_location”:"",
“text”:"\u0422\u0435\u0441\u0442\u043e\u0432\u043e\u0435 \u0434\u0435\u043b\u043e! \u0414\u0435\u043b\u0430\u0442\u044c \u0432\u0441\u0435 \u0432\u043e\u0432\u0440\u043c\u0435\u044f!"
},
{
“start_date”:“2012-04-07 16:00”,
“end_date”:“2012-04-07 17:30”,
“event_location”:"",
“text”:"\u0422\u0435\u0441\u0442\u043e\u0432\u043e\u0435 \u0434\u0435\u043b\u043e! \u0414\u0435\u043b\u0430\u0442\u044c \u0432\u0441\u0435 \u0432\u043e\u0432\u0440\u043c\u0435\u044f!"
},
{
“start_date”:“2012-04-07 16:00”,
“end_date”:“2012-04-07 17:00”,
“event_location”:"",
“text”:"\u0422\u0435\u0441\u0442\u043e\u0432\u043e\u0435 \u0434\u0435\u043b\u043e! \u0414\u0435\u043b\u0430\u0442\u044c \u0432\u0441\u0435 \u0432\u043e\u0432\u0440\u043c\u0435\u044f!"
},
{
“start_date”:“2012-04-07 17:30”,
“end_date”:“2012-04-07 19:00”,
“event_location”:"",
“text”:"\u0422\u0435\u0441\u0442\u043e\u0432\u043e\u0435 \u0434\u0435\u043b\u043e! \u0414\u0435\u043b\u0430\u0442\u044c \u0432\u0441\u0435 \u0432\u043e\u0432\u0440\u043c\u0435\u044f!"
}
]
}
Unfortunately we can’t reconstruct the issue, it works correctly in local samples
(also, it seems that dataset differs from the one on above screenshot )
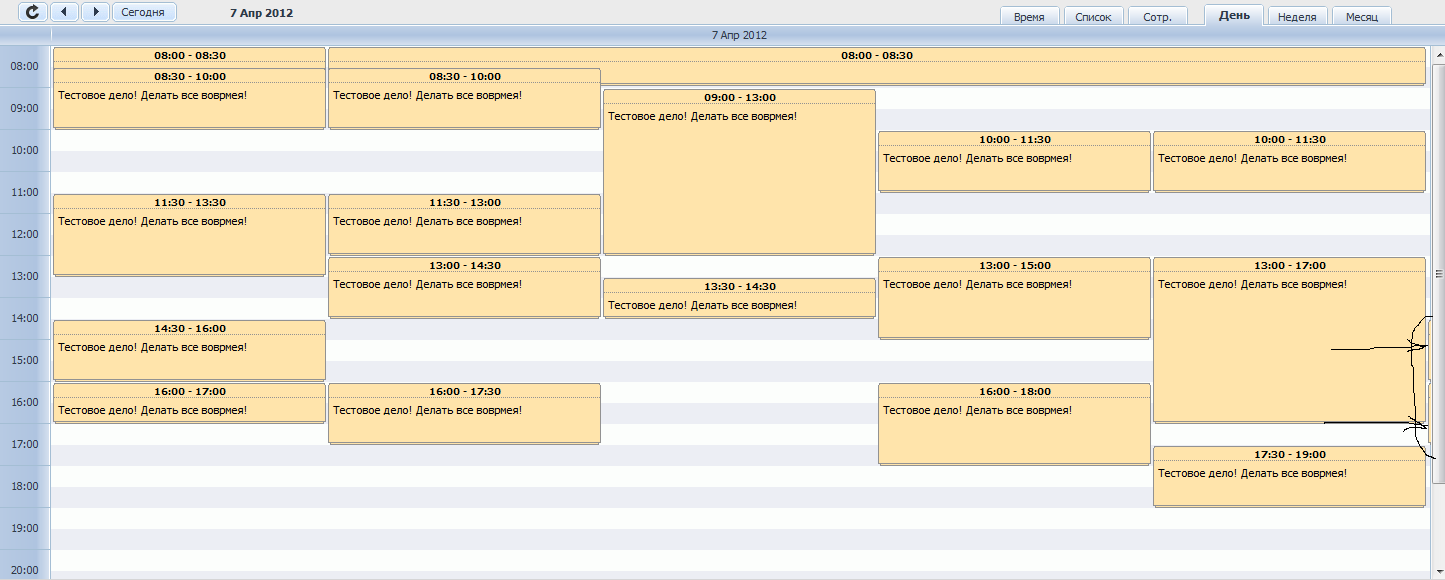
You are are partially right, i removed some fields from the dataset to make it more compact, but i can reconstruct this bug with this dataset. Please try this thing with the dataset I sent you: after all the data is loaded, change the width of the window some times. And you will see the 2 events on the right side as in the screenshot. To be more objective: there are 20 events, 18 of them are shown in a correct way and two are outside the scheduler area.
Here is the last dataset and the screenshot
{ “data” : [ { “end_date” : “2012-04-07 08:30”,
“event_location” : “”,
“start_date” : “2012-04-07 07:00”,
“text” : “Тестовое дело! Делать все воврмея!”,
“time_id” : “11498”
},
{ “end_date” : “2012-04-07 08:30”,
“event_location” : “”,
“start_date” : “2012-04-07 07:30”,
“text” : “Тестовое дело! Делать все воврмея!”,
“time_id” : “11602”
},
{ “end_date” : “2012-04-07 10:00”,
“event_location” : “”,
“start_date” : “2012-04-07 08:30”,
“text” : “Тестовое дело! Делать все воврмея!”,
“time_id” : “10797”
},
{ “end_date” : “2012-04-07 10:00”,
“event_location” : “”,
“start_date” : “2012-04-07 08:30”,
“text” : “Тестовое дело! Делать все воврмея!”,
“time_id” : “11501”
},
{ “end_date” : “2012-04-07 13:00”,
“event_location” : “”,
“start_date” : “2012-04-07 09:00”,
“text” : “Тестовое дело! Делать все воврмея!”,
“time_id” : “12256”
},
{ “end_date” : “2012-04-07 11:30”,
“event_location” : “”,
“start_date” : “2012-04-07 10:00”,
“text” : “Тестовое дело! Делать все воврмея!”,
“time_id” : “6702”
},
{ “end_date” : “2012-04-07 11:30”,
“event_location” : “”,
“start_date” : “2012-04-07 10:00”,
“text” : “Тестовое дело! Делать все воврмея!”,
“time_id” : “11502”
},
{ “end_date” : “2012-04-07 13:30”,
“event_location” : “”,
“start_date” : “2012-04-07 11:30”,
“text” : “Тестовое дело! Делать все воврмея!”,
“time_id” : “6703”
},
{ “end_date” : “2012-04-07 13:00”,
“event_location” : “”,
“start_date” : “2012-04-07 11:30”,
“text” : “Тестовое дело! Делать все воврмея!”,
“time_id” : “11503”
},
{ “end_date” : “2012-04-07 15:00”,
“event_location” : “”,
“start_date” : “2012-04-07 13:00”,
“text” : “Тестовое дело! Делать все воврмея!”,
“time_id” : “6704”
},
{ “end_date” : “2012-04-07 14:30”,
“event_location” : “”,
“start_date” : “2012-04-07 13:00”,
“text” : “Тестовое дело! Делать все воврмея!”,
“time_id” : “11601”
},
{ “end_date” : “2012-04-07 17:00”,
“event_location” : “”,
“start_date” : “2012-04-07 13:00”,
“text” : “Тестовое дело! Делать все воврмея!”,
“time_id” : “12257”
},
{ “end_date” : “2012-04-07 14:30”,
“event_location” : “”,
“start_date” : “2012-04-07 13:30”,
“text” : “Тестовое дело! Делать все воврмея!”,
“time_id” : “12033”
},
{ “end_date” : “2012-04-07 16:00”,
“event_location” : “”,
“start_date” : “2012-04-07 14:30”,
“text” : “Тестовое дело! Делать все воврмея!”,
“time_id” : “11483”
},
{ “end_date” : “2012-04-07 16:00”,
“event_location” : “”,
“start_date” : “2012-04-07 14:30”,
“text” : “Тестовое дело! Делать все воврмея!”,
“time_id” : “11484”
},
{ “end_date” : “2012-04-07 18:00”,
“event_location” : “”,
“start_date” : “2012-04-07 16:00”,
“text” : “Тестовое дело! Делать все воврмея!”,
“time_id” : “11645”
},
{ “end_date” : “2012-04-07 17:30”,
“event_location” : “”,
“start_date” : “2012-04-07 16:00”,
“text” : “Тестовое дело! Делать все воврмея!”,
“time_id” : “11731”
},
{ “end_date” : “2012-04-07 17:30”,
“event_location” : “”,
“start_date” : “2012-04-07 16:00”,
“text” : “Тестовое дело! Делать все воврмея!”,
“time_id” : “11974”
},
{ “end_date” : “2012-04-07 17:00”,
“event_location” : “”,
“start_date” : “2012-04-07 16:00”,
“text” : “Тестовое дело! Делать все воврмея!”,
“time_id” : “12270”
},
{ “end_date” : “2012-04-07 19:00”,
“event_location” : “”,
“start_date” : “2012-04-07 17:30”,
“text” : “Тестовое дело! Делать все воврмея!”,
“time_id” : “12124”
}
]
}
Hello,
What browser do you use? Can’t reproduce this issue even after window resizing.
Kind regards,
Ilya
I use mozilla firefox 8
I tried to check the source code and found one interesting thing :
var stack=days[ev._sday];
while (stack.length && stack[stack.length-1].end_date<=ev.start_date)
stack.splice(stack.length-1,1);
var sorderSet = false;
for(var j=0; j<stack.length; j++){
if(stack[j].end_date.valueOf()<ev.start_date.valueOf()){
sorderSet = true;
ev._sorder=stack[j]._sorder;
stack.splice(j,1);
ev._inner=true;
break;
}
}
In the first condition you use <= (stack.length && stack[stack.length-1].end_date<=ev.start_date)
In the second condition you use < (stack[j].end_date.valueOf()<ev.start_date.valueOf())
In the second condition I replaced ‘<’ with ‘<=’ and it solved my problem. The result code is:
var stack=days[ev._sday];
while (stack.length && stack[stack.length-1].end_date<=ev.start_date)
stack.splice(stack.length-1,1);
var sorderSet = false;
for(var j=0; j<stack.length; j++){
if(stack[j].end_date.valueOf()<=ev.start_date.valueOf()){
sorderSet = true;
ev._sorder=stack[j]._sorder;
stack.splice(j,1);
ev._inner=true;
break;
}
}
Please check it. Pardon me if I’m not right! I found this code in scheduler._pre_render_events_line …
Hello,
Can you reproduce this problem on any actual version of the browser (latest FF, Chrome, IE)?
I couldn’t on base 3.0 dhtmlxScheduler package.
Thank you but the current version works a bit differently already (but does have ‘<=’ there):
[code] var stack=days[ev._sday];
while (stack.length) {
var t_ev = stack[stack.length-1];
var t_end_date = this._get_event_mapped_end_date(t_ev);
if (t_end_date.valueOf() <= ev.start_date.valueOf()) {
stack.splice(stack.length-1,1);
} else {
break;
}
}[/code]
Kind regards,
Ilya
I downloaded the latest version 3.0 of dhtmlx scheduler but didn’t find the code you pointed. How can I get the code??
Hello,
I’ve meant current dev version.
Kind regards,
Ilya
Can you tell me when you are going to post a new version?