Hello,
We are considering purchasing a license for dhx-spreadsheet. However we have run into a problem when integrating with our application. When the spreadsheet is used with a component that it is toggled from view using ngIf/ngFor it seems to not initialize correctly and causes a null exception.
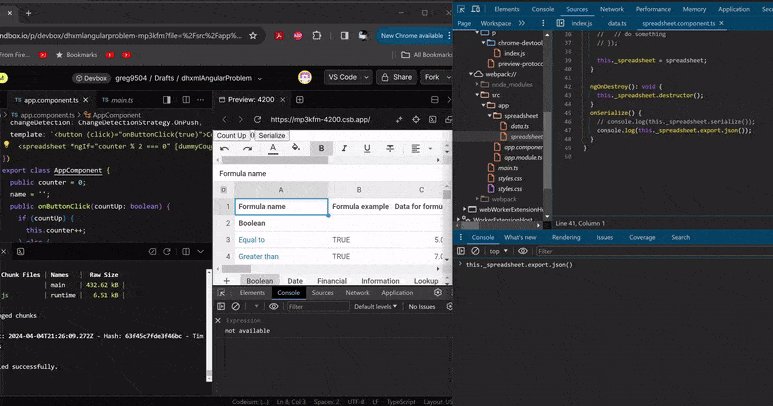
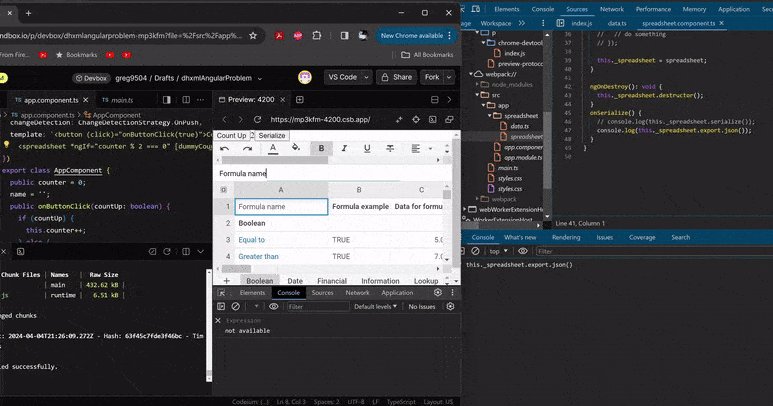
We have managed to reproduce the problem with a very simple Angular application, here is the codesandbox example:
https://codesandbox.io/p/devbox/dhxmlangularproblem-mp3kfm?file=%2Fsrc%2Fapp%2Fspreadsheet%2Fspreadsheet.component.ts&embed=1
Here is the Angular template code of the example with the problem:
`<button (click)="onButtonClick(true)">Count Up</button>
<spreadsheet *ngIf="counter % 2 === 0" [dummyCounter]="counter" />`
So the spreadsheet is only shown if counter mod 2 === 0.
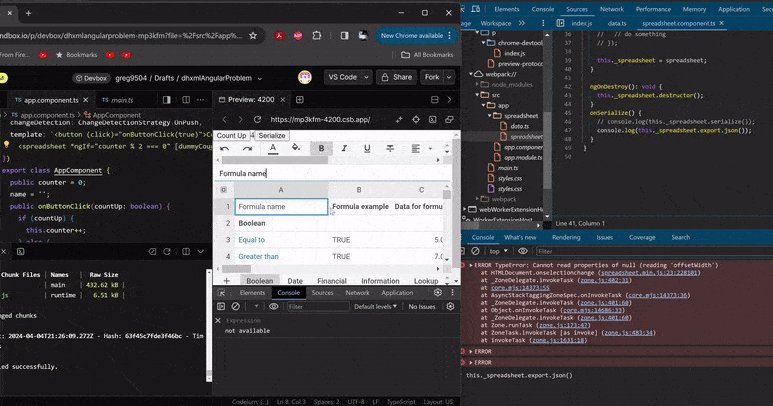
You need to click in the spreadsheet edit line (the cell below the menu). After clicking the count button to make the spreadsheet appear/disappear. Eventually you will get an exception in your spreadsheet code in onselectionchange:
onselectionchange: function () {
var e = n.getRootView(),
t = e && e.refs && e.refs.input_wrapper,
i = "0px";
if (n._isEdit && n._value && n._input) {
var o = n._input.selectionStart,
r = (0, d.getStringWidth)("".concat(n._value).substr(0, o)) + 12,
a = n.getRootNode().offsetWidth; // <----- exception here, n.getRootNode() returns null
t && a < r && (i = a - r + "px");
}

Hopefully you can verify and find a solution.
Thank you.
Greg.