Hi,
I’m getting the following error trying to export to pdf and excel, I have 21,000 records that I try to export.
[code]Warning: Unknown: POST Content-Length of 18494617 bytes exceeds the limit of 8388608 bytes in Unknown on line 0
Warning: Cannot modify header information - headers already sent in Unknown on line 0
C:\xampp\htdocs\ananas2\third_party\modules\dhtmlx\grid\grid-pdf\generate.php at 13 : Undefined index: grid_xml
[/code]
My code looks like this
<script src="../../third_party/modules/dhtmlx/grid/dhtmlxgrid_pro.js" type="text/javascript" charset="utf-8"></script>
<script src="../../third_party/modules/dhtmlx/grid/ext/dhtmlxgrid_export.js" type="text/javascript" charset="utf-8"></script>
<script src="../../third_party/modules/dhtmlx/dhtmlxCalendar/codebase/dhtmlxcalendar.js" type="text/javascript" charset="utf-8"></script>
<script src="../../third_party/modules/dhtmlx/dhtmlxdataprocessor.js" type="text/javascript" charset="utf-8"></script>
<script src="../../third_party/modules/dhtmlx/connector/connector.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="../../third_party/modules/dhtmlx/grid/dhtmlxgrid_pro.css" type="text/css" media="screen" title="no title" charset="utf-8">
<link rel="stylesheet" href="../../third_party/modules/dhtmlx/dhtmlxCalendar/codebase/dhtmlxcalendar.css" type="text/css" media="screen" title="no title" charset="utf-8">
<link rel="stylesheet" href="../../third_party/modules/dhtmlx/dhtmlxCalendar/codebase/skins/dhtmlxcalendar_dhx_skyblue.css" type="text/css" media="screen" title="no title" charset="utf-8">
<h1 style='width:95%; padding:20px; font-family:Tahoma;font-weight:normal;background:#f2f3f4;'>Media List Data</h1>
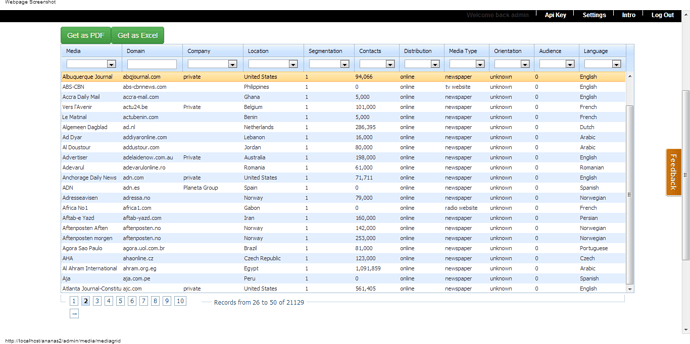
<input class="btn btn-success" type="button" value="Get as PDF" onclick="mygrid.toPDF('../../third_party/modules/dhtmlx/grid/grid-pdf/generate.php');">
<input class="btn btn-success" type="button" value="Get as Excel" onclick="mygrid.toExcel('../../third_party/modules/dhtmlx/grid/grid-excel/generate.php');">
<div id="medias" style="width:100%; height:500px;background-color:white;"></div>
<div><span id="pagingArea"></span> <span id="infoArea"></span></div>
<input class="btn btn-success" type="button" value='Add' onclick='add_row();'>
<input class="btn btn-danger" type="button" value='Delete selected' onclick='mygrid.deleteSelectedRows()'>
<div class="smallgray" style="height:90px;"> Double-click or [F2] on <b>cell to edit</b>. Use [Tab] to navigate through cells, [Up/Down] - to navigate through rows.<br></div>
<script type="text/javascript" charset="utf-8">
function onButtonClick(menuitemId, type) {
var data = mygrid.contextID.split("_");
//rowId_colInd;
mygrid.setRowTextStyle(data[0], "color:" + menuitemId.split("_")[1]);
return true;
}
function add_row(){
var id = mygrid.uid();
mygrid.addRow(id, [" ","0"," ","0","0","0","0","0","0","0"]);
mygrid.selectRowById(id);
}
// My Grid
mygrid = new dhtmlXGridObject('medias');
// Set the path of where the images are located
mygrid.setImagePath("../../third_party/modules/dhtmlx/grid/imgs/");
// Set the text for the header of the grid
mygrid.setHeader("Media, Domain, Company, Location, Segmentation, Contacts, Distribution, Media Type, Orientation, Audience, Language");
// Attach 2nd level header and selections options
mygrid.attachHeader("#select_filter,#text_filter,#select_filter,#select_filter,#select_filter,#select_filter,#select_filter,#select_filter,#select_filter,#select_filter,#select_filter");
// Set the width of the cells row for the grid
mygrid.setInitWidths("120,120,120,120,100,*,*,*,*,*,*");
mygrid.enableAutoWidth(true);
// Set the Column Alignment
mygrid.setColAlign("left,left,left,left,left,left,left,left,left,left,left");
// Set the column types for the grid
mygrid.setColTypes("ed,ed,ed,combo,combo,edn,combo,combo,combo,combo,ed");
mygrid.setColSorting("str,str,int,str,str,int,int,int,int,str,str");
mygrid.setNumberFormat("0,000",5);
// Enable Light Mouse Navigation
mygrid.enableLightMouseNavigation(true);
// Enable enable hot keys
mygrid.enableKeyboardSupport(true);
// Set skin
mygrid.setSkin("dhx_skyblue");
// Initialize
mygrid.init();
// Load Data
mygrid.loadXML("data");
// Set Template
mygrid.setPagingTemplates("Pages - [current:0] [current:+1] [current:+2] , from [total] rows","");
// enable paging and sets its skin;
mygrid.enablePaging(true, 25, 10, "pagingArea", true, "recinfoArea");
mygrid.setPagingSkin("bricks");
mygrid.attachEvent("onEditCell",function(stage){
if (stage == 2)
// refresh_chart();
return true;
});
var dp = new dataProcessor("data");
dp.action_param = "dhx_editor_status";
dp.attachEvent("onAfterUpdate", function(sid, medias, tid, xml){
if (medias == "invalid"){
mygrid.setCellTextStyle(sid, 2, "background:#eeaaaa");
// dhtmlx.message(xml.getAttribute("details"));
}
// else
// dhtmlx.message("["+medias+"] Data saved in DB");
})
dp.init(mygrid);
combo = mygrid.getColumnCombo(3);
combo.loadXML("country_data");
combo = mygrid.getColumnCombo(6);
combo.loadXML("distribution_data");
combo = mygrid.getColumnCombo(7);
combo.loadXML("media_type_data");
combo = mygrid.getColumnCombo(8);
combo.loadXML("orientation_data");
combo = mygrid.getColumnCombo(4);
combo.loadXML("segmentation_data");
combo = mygrid.getColumnCombo(9);
combo.loadXML("audience_data");
</script>
What can be done to solve this issue.