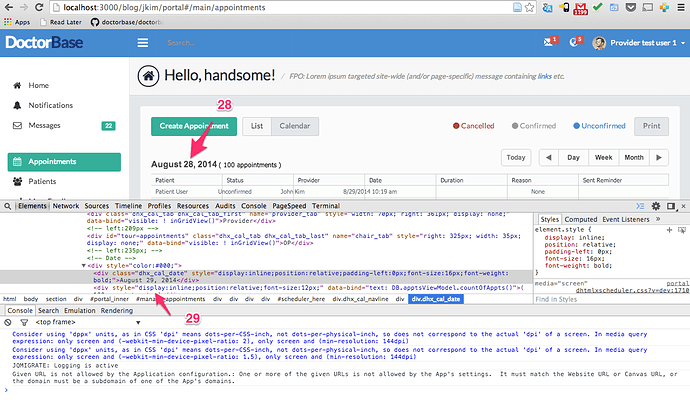
In grid view, we have a dhtmlx dom node:
<div class="dhx_cal_date" style="display:inline;position:relative;padding-left:0px;font-size:16px;font-weight:bold;">August 23, 2014</div>In the Chrome Version 36.0.1985.143 for OS X (maybe other versions as well), when the date changes, new scheduler events are loaded from the server, and displayed, that dom node is updated to reflect the new date (e.g. August 24, 2014 if you move forward a day). However, Chrome doesn’t repaint that dom node for some reason. It the actual browser window, it remains as the previous date, even though an inspection of the dom shows that it has been updated correctly. The displayed date changes to the correct version if you force a reflow/repaint by resizing the screen, or by scrolling the date out of view, and then back into view.
Has anyone encountered this problem before? Is it a known issue?