Hi
I am trying to implement filter headers on my grid, for client side filtering.
I have 5 columns in my grid
column no 1 and 4 have #text_filters
but the problem is that the first column’s filter , after entering some text in its header, considers data in all the columns for filtering ,
like say column one doesn’t have any row with value “x” but either of the remaining columns have a row with value “x” , and if i write “x” in the filter header for the first column, it shows the rows having value “x” in any column.
Whereas , 4th column’s filter is working perfectly.
can you help me with the problem ?
#text_filter cannot behave the described way without any modifications.
Please, make sure that your filter for the column 1 is not customized.
Here is the example of such customization:
docs.dhtmlx.com/doku.php?id=dhtm … of_filters
If issue still occurs for you - please, provide with any kind of sample of your code.
There is no customization done ,
following is the sample code,
- .jsp content:
myGrid = new dhtmlXGridObject(‘myGrid_container’);
//myGrid.setImagePath(“html:imagesPath/gridImgs/”);
invoiceGrid=myGrid;
myGrid.setImagePath(“html:imagesPath//gridImgs/”);
myGrid.setHeader("<spring:message code=“customerInvoicePayments.listHeader.invoiceLists”/>");
myGrid.attachHeader("#text_filter,#text_filter,");
myGrid.setInitWidths(“100,,,,,*,160”);
myGrid.setColAlign(“left,left,left,left,left,left,left”);
myGrid.enableResizing(“true,true,true,ture,true,true,true”);
myGrid.setSkin(“light”);
myGrid.setColSorting(“str,date,date,date,na,int,na”);
myGrid.setColTypes(“ro,ro,ro,ro,ro,ro,ro”);
myGrid.setLockColVisibility(“false,false,false,false,false,false,false”);
myGrid.enableAutoHeight(true);
myGrid.enableMultiline(true);
myGrid.enableColumnMove(true);
myGrid.sortIndex = null;
myGrid.a_direction = myGrid.a_direction||“asc”;
myGrid.attachEvent(“onXLS”, function() {
document.getElementById(‘loadingNotification’).style.display = ‘block’;
document.getElementById(‘paginationId’).style.display = ‘none’;
});
myGrid.attachEvent(“onXLE”, function() {
document.getElementById(‘loadingNotification’).style.display = ‘none’;
document.getElementById(‘paginationId’).style.display = ‘block’;
});
myGrid.init();
myGrid.prftInit();
myGrid.enablePaging(true, 20, 10, “pagingArea”, true, “infoArea”);
myGrid.setPagingSkin(“bricks”);
myGrid.enableSmartRendering(true);
myGrid.loadXML("<portlet:resourceURL id=“myURL”></portlet:resourceURL>");
and i following is from the method returning the xml where i need to append a header due to a requirement and i am doing so by following:
xml.append("<head><column width=\"100\" type=\"ro\" sort=\"str\">").append(localizeMessage("customerInvoicePayments.label.invoiceNo", locale)).append("</column>" +
"<column width=\"*\" type=\"ro\" sort=\"date\">").append(localizeMessage("customerInvoicePayments.label.invoiceDate", locale)).append("</column>" +
"<column width=\"110\" type=\"ro\" sort=\"date\">").append(localizeMessage("customerInvoicePayments.label.paidDate", locale)).append("</column>" +
"<column width=\"110\" type=\"ro\" sort=\"date\">").append(localizeMessage("customerInvoicePayments.label.dueDate", locale)).append("</column>" +
"<column width=\"110\" type=\"ro\" sort=\"na\">").append(localizeMessage("customerInvoicePayments.label.status", locale)).append("</column>" +
"<column width=\"100\" type=\"ro\" sort=\"int\" align=\"right\">").append(localizeMessage("customerInvoicePayments.label.amount", locale)).append("(").append(currency).append(")").append("</column>" +
"<column width=\"110\" type=\"ro\" sort=\"na\">").append(localizeMessage("customerInvoicePayments.label.invoiceDetail", locale)).append("</column>").[b]append ("<afterInit>").append("<call command=\"attachHeader\"><param >").append("#text_filter,,,,,#text_filter,").append("</param></call></afterInit></head>");[/b]I even tried removing the appended headers , but the result was the same.
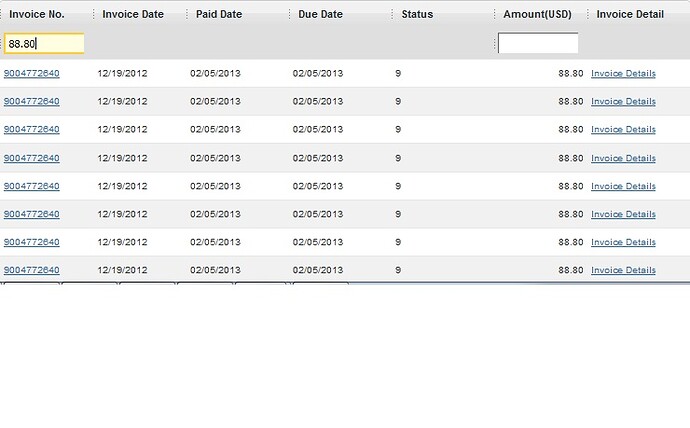
attaching a image where my problem can be understood more clearly. I am filtering invoice no. , but it filters for Amount column values too. same happens with all the date columns.
Unfortunately the issue cannot be reproduced locally.
Please, provide a complete demo, where the issue can be reconstructed.
Here you can find a tutorial:
docs.dhtmlx.com/doku.php?id=othe … leted_demo
I got it working the following way,
There is a js function on the same jsp which is called from the java method creating the xml for he grid, that took as parameters all the column values(invoice no , date, amount etc), but when I changed that to sending just one parameter , the invoice number, it started sorting correctly, now this was a blind shot which i took and it worked, can anyone tell me how it did ?
Unfortunately your issue cannot be reconstructed locally.
Can you provide us with more details: the steps to get the issue, server-side code snippet(s) containing that function.