Hi,
we have Problems loading big pages into Tabbar-Iframes.
The Tabbar is attached to an outer DHTMLX-Layout.
For example we have the following constellation:
JSP-Site (lets call it example.jsp) consist of two main areas (divs):
On click on a menu item (DHTMLTree) new Tab is opening with Application we clicked on (link to jsp site):
function addTab (myUrl, tabtext) {
if (myUrl > “”) {
var tabid = “tab” + counter++;
var ifound = false;
// alle ausser khxxx mehrmals öffnen
if (myUrl.indexOf("target2=kh") != -1) {
ifound = findTab(tabtext);
}
if (ifound == false) {
AnzahlTabs = AnzahlTabs + 1;
dhxtabbar.addTab(tabid,tabtext,"*");
// als Herkunftsnachweis wird die tabid weitergegeben,
// damit das Tab geschlossen werden kann, wenn das Programm beendet wird
if ((myUrl.indexOf("?") > 0)) {
myUrl = myUrl + "&lastxtab=" + tabid;
} else {
myUrl = myUrl + "?lastxtab=" + tabid;
}
dhxtabbar.setContentHref(tabid,myUrl);
dhxtabbar.setTabActive(tabid);
}
}
}
Tabbar is defined the following way:
var dhxtabbar = dhxLayout.cells("c").attachTabbar(); // rechts
dhxtabbar.enableAutoReSize(true,true);
dhxtabbar.setHrefMode("iframes");
dhxtabbar.setSkinColors("#FCFBFC","#F4F3EE");
dhxtabbar.setImagePath("<%= dhtmlxPath %>/imgs/");
dhxtabbar.enableTabCloseButton(true);
dhxtabbar.attachEvent("onTabClose",function(tabId){
closeTab(tabId);
return true
});
Now this page should load.
But it’s like a random generator sitting behind.
Sometimes the page fully renders (
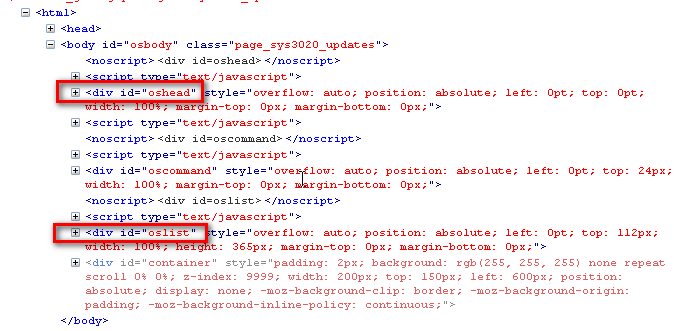
We couldn’t figure out whats going wrong - and the most irritating thing is that the complete code is rendered (right click in frame → show code).
The Code is there but not fully rendered!
This only happens with dhtmlx in combination with firefox.
When we open the jsp-Site without the iframe and the dhtmlx-components around everything works fine and is always rendered.
When we look on the rendered HTML-code with Firebug and compare it to the code we get with right-click on the frame some parts seem to be forgotten.
Is there a maximum size of a page or a timeout (it takes some time until the page is transfered) where dhtmlx stops rendering the iframe (We’re using DHTMLX Pro 2.5)?
Or has FireFox restrictions here?
We really need your help!