Hi.
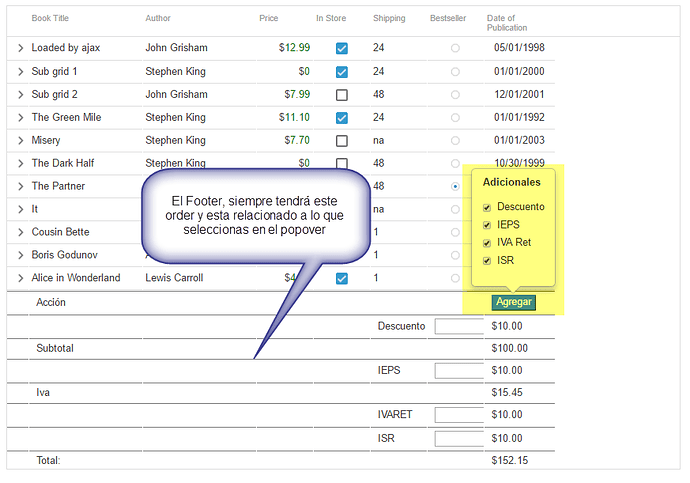
When order is important. Maybe it will help them something like this:
var contentwrapperpopover = document.createElement("div");
$(document).ready(function () {
contentwrapperpopover.innerHTML = "<div id='tax-container'> <div id='div_id_tax' class='form-group'> <label for='id_tax_0' class='control-label'>Adicionales</label> <div class='controls'><div class='checkbox'><label><input type='checkbox' name='tax' id='id_tax_1' class='tax tax_1' value='Descuento' />Descuento</label></div><div class='checkbox'><label><input type='checkbox' name='tax' id='id_tax_2' class='tax tax_2' value='IEPS' />IEPS</label></div><div class='checkbox'><label><input type='checkbox' name='tax' id='id_tax_3' class='tax tax_3' value='IVARET' />IVA Ret</label></div><div class='checkbox'><label><input type='checkbox' name='tax' id='id_tax_4' class='tax tax_4' value='ISR' />ISR</label></div></div></div></div>";
var footers = {
clean: function (_fotters, _mGrid) {
$.grep(_fotters, function (f, i) {
_mGrid.detachFooter(1);
});
},
fill: function (_fotters, _mGrid) {
$.grep(_fotters, function (f, i) {
if (f.footer.length > 0 && i > 0)
_mGrid.attachFooter(f.footer, f.style);
});
}
}
//--------------------------------------------------------------------------------------------
var __myGrid;
var arrFotters = [{ isOptional:false, index: 0, name: 'Button', footer: ",Acción,#cspan,#cspan,#cspan,#cspan,#cspan,<button id='tax-btn' class='btn-primary' data-toggle='popover'>Agregar</button>,#cspan", style: ["text-align:left;"] },
{ isOptional: true, index: 1, name: 'Descuento', footer: '', style: [] },
{ isOptional: false, index: 2, name: 'SubTotal', footer: ",Subtotal,#cspan,#cspan,#cspan,#cspan,#cspan,<div>$100.00</div>,#cspan", style: [] },
{ isOptional: true, index: 3, name: 'IEPS', footer: '', style: [] },
{ isOptional: false, index: 4, name: 'IVA', footer: ",Iva,#cspan,#cspan,#cspan,#cspan,#cspan,<div>$15.45</div>,#cspan", style: [] },
{ isOptional:true, index: 5, name: 'IVARET', footer: '', style: [] },
{ isOptional: true, index: 6, name: 'ISR', footer: '', style: [] },
{ isOptional: false, index: 7, name: 'Total', footer: ",Total:,#cspan,#cspan,#cspan,#cspan,#cspan,<div>$152.15</div>,#cspan", style: [] }];
__myGrid = new dhtmlXGridObject('gridbox');
__myGrid.setImagePath("../../Scripts/dhtmlx/codebase/imgs/");
__myGrid.setHeader(" ,Book Title,Author,Price,In Store,Shipping,Bestseller,Date of Publication");
__myGrid.setInitWidths("30,160,160,80,80,80,80,100");
__myGrid.setColAlign("right,left,left,right,center,left,center,center")
__myGrid.setColTypes("sub_row,edtxt,ed,price,ch,co,ra,ro");
__myGrid.init();
__myGrid.enableAutoHeight(true);
__myGrid.attachFooter(arrFotters[0].footer, arrFotters[0].style); // first Footer Fixed
footers.clean(arrFotters, __myGrid); // Clean & Fill
footers.fill(arrFotters, __myGrid); // Clean & Fill
__myGrid.load("../../Common/sgrid.xml", function () {
$('[data-toggle="popover"]').popover({
html: true,
placement: 'top',
content: function () {
return $(contentwrapperpopover.childNodes[0]).html();
}
});
});
$(document).on("change", "input[name='tax']", function () {
var itemIndex = $(this).attr("id").split("_")[2];
var orig = $(contentwrapperpopover.childNodes[0]).find('.tax:eq(' + (itemIndex - 1) + ')');
if ($(this).is(':checked')) {
orig.attr('checked', 'checked');
var impuesto = $(this).val();
$.grep(arrFotters, function (f) {
if (f.name === impuesto) {
switch (impuesto) {
case 'Descuento':
f.footer = ",,,,,Descuento,<input type='text' id='descuentopct' name='descuentopct'/>,$10.00";
f.style.push("text-align:left;");
break;
case 'IEPS':
f.footer = ",,,,,IEPS,<input type='text' id='iepspct' name='iepspct'/>,$10.00";
f.style.push("text-align:left;");
break;
case 'IVARET':
f.footer = ",,,,,IVARET,<input type='text' id='ivaretopct' name='ivaretopct'/>,$10.00";
f.style.push("text-align:left;");
break;
case 'ISR':
f.footer = ",,,,,ISR,<input type='text' id='isrpct' name='isrpct'/>,$10.00";
f.style.push("text-align:left;");
break;
default:
}
}
});
} else {
orig.removeAttr('checked');
var impuesto = $(this).val();
$.grep(arrFotters, function (f) {
if (f.name === impuesto) {
f.footer = "";
f.style = [];
}
});
}
footers.clean(arrFotters, __myGrid);
footers.fill(arrFotters, __myGrid);
__myGrid.setSizes();
});
});
Clean all the Footers, and add all again.
I put the complete script.
Sgrid.xml is from DHTMLX examples