Добрый день!
Как в цикле прочитать значение value в input в форме?
Вот такая конструкция не работает
myForm.attachEvent(“onButtonClick”,function(name){
if (name==“upd”){
myForm.forEachItem(function(nam){
if(myForm.getItemType(nam)==“input”)
n=myForm.getItemValue(nam); <------ Требует не переменную а литеральное значение
alert(name+’ '+n);
});
}
Спасибо
Здравствуйте
немного не понятна суть вопроса
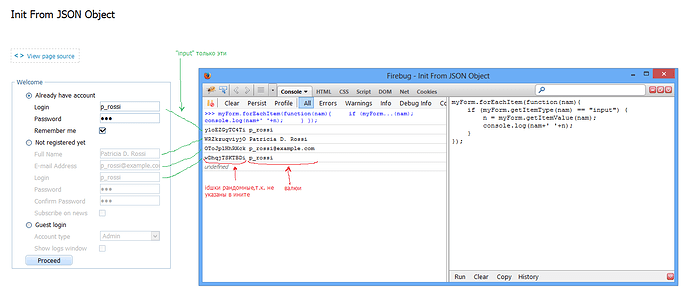
если взять для примера дэму
dhtmlx.com/docs/products/dht … bject.html
в консоли выполнить код
myForm.forEachItem(function(nam){
if (myForm.getItemType(nam) == "input") {
n = myForm.getItemValue(nam);
console.log(nam+' '+n);
}
});
то в результате получится то что на скриншоте
вроде как всё правильно работает (по крайней мере так и задумывалось)
могу предположить, что в вашей форме не все итемы - инпуты,
и переодически n неопределено
myForm.forEachItem(function(nam){
if(myForm.getItemType(nam)==“input”)
n=myForm.getItemValue(nam);
alert(name+’ '+n); <-- здесь, т.к. нету { } для if’а
});
Болшое спасибо! Все заработало после исправления текста на следующий!
Рещение я нашел на форуме перелопатив его больше половины!
myForm.attachEvent(“onButtonClick”,function(name){
if (name==“upd”){i=0;var lk=lv=’(’;
myForm.forEachItem(function(id){
tid=myForm.getItemType(id);
if(tid==“input” || tid==“calendar”){
val=myForm.getItemValue(id);
if(val!=ac[i]){lk+=id+’,’;
if(val=="")lv+=‘Null,’;
else lv+=’’’+val+’’,’;
}
i++;
}
});
lk=lk.slice(0,-1);lv=lv.slice(0,-1);
lw=lk+’)=’+lv+’)’;
ln=lw.length;
if (ln>3){
/* запись изменений в базу */
request=new XMLHttpRequest();
var url=’…/serv/serv_utru.php’;
request.open(“POST”,url,true);
request.onreadystatechange=reqUpZap;
request.setRequestHeader(“Content-Type”,“application/x-www-form-urlencoded”);
request.send(‘oid=’+oid+’&lw=’+encodeURI(lw)+’&gd=’+gd);
}
}
});
});
}