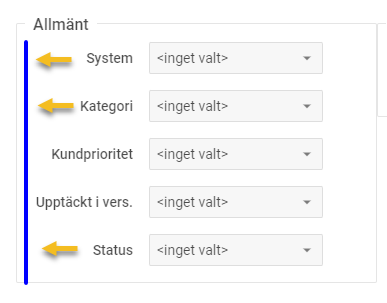
Is it possible to left align a label?
Is it possible to right align a value in a input?
Is it possible to format a numeric value in a input?
As I’m able to do in version 5:
labelAlign: “left”,
style: “text-align: right;”,
numberFormat: [“0,000.00”," “,”,"],
sematik
#2
You may use the labelPosition property to define a position of your label.
You may use the css property to define a needed style for your input.
Unfortunately the number formatting is not supported for now, but we’re planning to extend it in the future udpates.
Here is a snippet demonstrating the usage of the listed features:
https://snippet.dhtmlx.com/gwadsdzv
You may use the labelPosition property to define a position of your label.
The labelPosition aligns the label to the input. I want the Label itself to be aligned to the left.

A ‘labelAlign’ property would be nice.
Please, try to use the following css:
.dhx_form-group--inline .dhx_label{
text-align: left;
}
Here is the example:
https://snippet.dhtmlx.com/rg741z7n
sematik
#5
In the latest dhx.Suite v9.0 we finally extended the Form input masks:
Now you can format your numeric inputs easily using the numberMask property:
Please, download the latest available dhx.Suite build from your client’s area to get this and many other features.