Greetings,
I’ve been testing this dhtmlxv6 for a while and I feel like you guys (developers) did not do some intensive checking/testing this library. (If I’m wrong, I apologize first)
There is a lot of suggestion/features I want to have but I will create another topic for that.
I was testing this Window Library along with the Form library. Please do note I’m using the
dhtmlxSuite v.6.2.1 Standard version.
Actions: I created two dhxWindow (window 1 and window 2) then I create a form instance and attach this form to window 1. The 2 windows works fine and the form was added.
Bug #1:
The input/controls in the form had a big gaps/space next to other control when attach to window.
To fix this weird space/padding issue, setting the gravity to false to each inputs fix the problem. But this is kinda annoying and adds some Kb’s to your script. Please put back or add the Settings type which overrides some settings like what you have in DhtmlX version 5.
Bug #2:
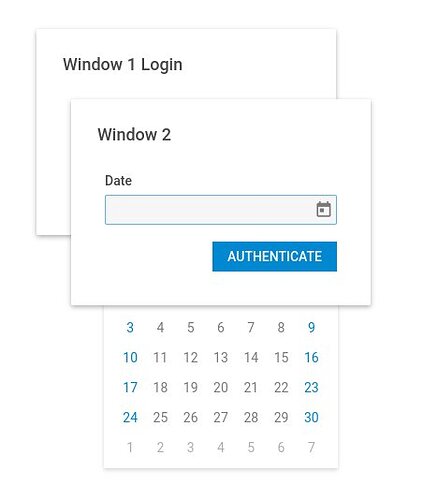
When I added the type datepicker to the form (attached to window) a bug shows and it is really annoying/unworkable for me. See figure below.
The datepicker is below the window, it is hard to pick date because it overlaps.
Another one is that if you click (accidentally or intentionally) the other window the the datepicker will not show again even if you click the datepicker input. I have not yet tried this on timepicker but maybe they share same result.
Bug #3:
Minor: I notice this while developer tools is open. I attach the form instance into a a valid html form <form autocomplete="off" id="someid></form>. It works well but I notice that when I add the inputType: 'hidden' to a input type. I saw a message saying that the “password input is outside form”. It is minor anyway. Please don’t break the browser.
Bug #4
I tried the css method/option for the button control and It did not work. the cellCss works fine. I was able to create a css rule to change the location of button. Did I interpret/made this wrong?
Please re-check. Thank you.
REQUEST
1.) Please add an option or control to the form where I can insert html code directly so development will be fast and simple.
Something like this;
var form = new dhxForm("frm-container", {
row: [
{
type: 'html',
content: '<a href="javascript:void(0);">Forgot password</a>'
}
]
});
2.)
I’m checking the documentation for button and I don’t see the offsetLeft/Top?
I need a standard way of changing the location of the button.
The fix I did to move this button to the right side is by writing a css rule.
I am really looking forward using this library. Doing this testing and finding minor bug I hope in a small way I am able to help you. Please let me know if this already fix so I can download the new stable version.