Hi
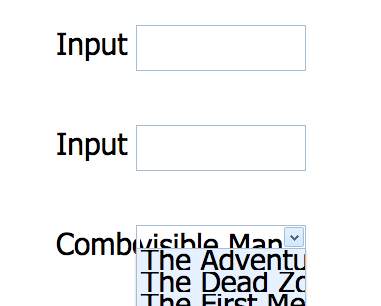
I know that combo boxes can be styled using css. I’d like to make the font larger on the combo. I noticed that in the visual designer I can achieve this using setFontSize and can achieve a form like this:

Visual Designer Code:
[code] dhtmlx.image_path=‘./codebase/imgs/’;
var main_layout = new dhtmlXLayoutObject(document.body, '3E');
var a = main_layout.cells('a');
var str = [
{ type:"settings" , labelWidth:80, inputWidth:250, position:"absolute" },
{ type:"input" , name:"form_input_1", label:"Input", inputWidth:170, labelLeft:375, labelTop:175, inputLeft:455, inputTop:175 },
{ type:"combo" , name:"form_combo_1", label:"Combo", connector:"./data/data_combo.json", inputWidth:170, labelLeft:375, labelTop:275, inputLeft:455, inputTop:275 },
{ type:"input" , name:"form_input_2", label:"Input", inputWidth:170, labelLeft:375, labelTop:75, inputLeft:455, inputTop:75 }
];
var form_1 = a.attachForm(str);
form_1.setFontSize(“30” + “px”);[/code]
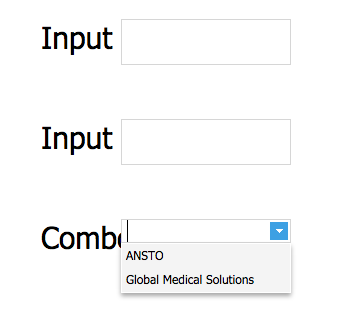
When I try to implement this form with the setSize in my own application the combo list does not resize. How can I make the combo box larger just like its done in visual designer?

My Code:
[code] test: function () {
var str = [
{ type:"settings" , labelWidth:80, inputWidth:250, position:"absolute" },
{ type:"input" , name:"form_input_1", label:"Input", inputWidth:170, labelLeft:375, labelTop:175, inputLeft:455, inputTop:175 },
{ type:"combo" , name:"form_combo_1", label:"Combo", connector:"data/lstSuppliers.php", inputWidth:170, labelLeft:375, labelTop:275, inputLeft:455, inputTop:275 },
{ type:"input" , name:"form_input_2", label:"Input", inputWidth:170, labelLeft:375, labelTop:75, inputLeft:455, inputTop:75 }
];
generatorForm = appLayout.cells("a").attachForm(str);
generatorForm.setFontSize("30" +"px");
}[/code]
Thanks.