How to make the form responsive.
I attach a form to a modal window and I want the forms controls to be responsive whenever the client maximize or resize the modal
I want to have a responsiveness like in bootstrap.
The container and block controls lacks responsiveness. I tried adding my own CSS rule to have a style of display:block !important;width:100%;clear:both;box-sizing:border-box
Still that did not work.
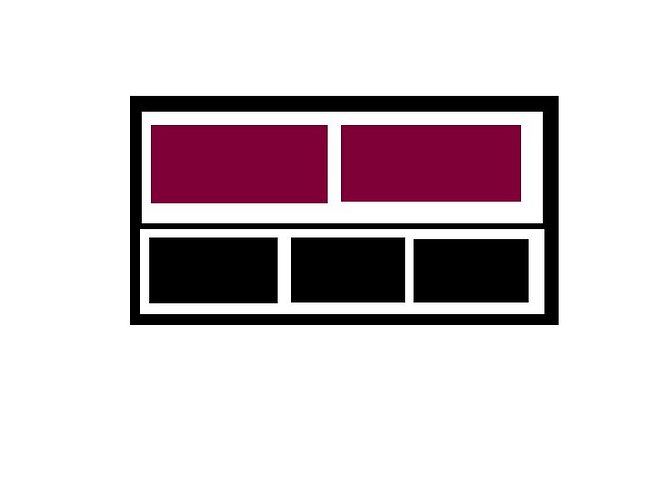
What I am trying to achieve is to create a box model to make sure that DOM don’t break when the forms container are resized.
I want to create a big box and inside the box I will create another two boxes that will have 50% of width and turn to 100% if the size of the container is changed(smaller).
How can I achieve that model?
Right now I am setting the width manually and it is working but this is wrong. Client screen widths are not they same.
I need help, I need idea.