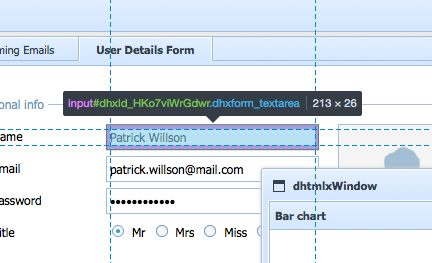
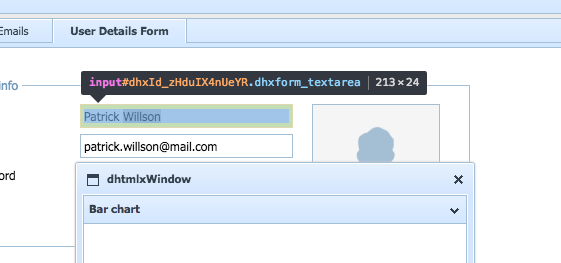
I’m not sure what’s going on with this, but I haven’t had any other size related issues with other components or elements on this particular website. The zoom factor of both browsers is at 100% (I’ve had issues with this in the past that were caused by different zoom factors).
If you look at the bottom of the pictures, the difference should be obvious. The size difference gets progressively worse starting from the first element in the form.
Window constructor:
//Create the option window
var chartOptWin = windows.createWindow({
id:"chartOptsWindow",
width: 425, height:475,
center:true
});
XML form definition:
<?xml version="1.0"?>
<items>
<item type="settings" position="label-left" labelWidth="150" inputWidth="150" noteWidth="200"/>
<item type="fieldset" name="chartDataOptions" inputWidth="auto" label="Configure Data Options">
<item type="select" label="Test Name" name="selectTest" width="200">
<note>note text...</note>
</item>
<item type="multiselect" label="Token(s)" name="selectToken" inputHeight="100" inputWidth="200">
<note>note text...</note>
</item>
<item type="select" label="Column" name="selectColumn" width="200">
<note>Select a column to use as the data series of the new chart.</note>
</item>
</item>
<item type="fieldset" name="chartDisplayOptions" inputWidth="auto" label="Configure Chart Options">
<item type="select" label="Chart Type" name="chartType" width="200">
<option value="scatter" label="Scatter"/>
<option value="line" label="Line"/>
<option value="spline" label="Spline"/>
<option value="horizontalBar" label="Horizontal Bar"/>
<option value="verticalBar" label="Vertical Bar"/>
<option value="donut" label="Donut"/>
<option value="pie" label="Pie"/>
<option value="radar" label="Rader"/>
</item>
</item>
<item type="fieldset" name="chartGenerate" inputWidth="auto" label="Generate Chart or Series">
<item type="button" name="buttonNew" value="Generate New Chart" width="250" offsetLeft="45"/>
<item type="button" name="buttonAdd" value="Add Data Series To Selected Chart" width="250" offsetLeft="45"/>
</item>
</items>
The only CSS declarations other than what’s in dhtmlxComponent.css for each component I’m using:
html, body {
width: 100%;
height: 100%;
margin: 0px;
overflow: hidden;
}
div.gridbox_dhx_skyblue table.hdr td div.hdrcell{
padding-left:3px;
}
The dhtmlx js and css includes:
[code]