Hey sematik,
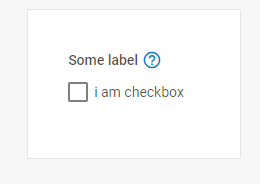
that bolds the radio/checkbox “option” text but attribute label is not affected
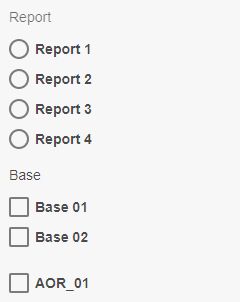
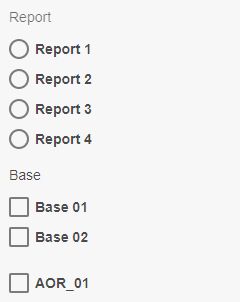
form code example: (See - // <<<<<<<<<< need this bold and uploaded image showing your recommendation)
const form = new dhx.Form(null, {
padding: 15,
rows: [
{
id: "report",
name: "report",
type: "radioGroup",
required: false,
label: "Report", // <<<<<<<<<< need this bold
labelPosition: "top",
value: "report",
options: {
rows: [
{
type: "radioButton",
text: "Report 1",
value: "R-1",height: 30
},
{
type: "radioButton",
text: "Report 2",
value: "R-2",height: 30
},
{
type: "radioButton",
text: "Report 3",
value: "R-3",height: 30
},
{
type: "radioButton",
text: "Report 4",
value: "R-4"
}
]
}
},
{
id: "base",
type: "checkboxGroup",
name: "base",
label: "Base", // <<<<<<<<<< need this bold
labelWidth: 0,
labelPosition: "top",
options: {
rows: [
{
id: "base_01",
type: "checkbox",
text: "Base 01",
value: "base_01",height: 30,
},
{
labelPosition: "left",
id: "base_02",
type: "checkbox",
text: "Base 02",
value: "base_02",height: 30,
}
]
}
},
{
type: "checkbox",
name: "aor",
id: "aor",
value: "aor",
text: "AOR_01",
padding: 0
}
]
});
layout.getCell("filter").attach(form);