@Darya
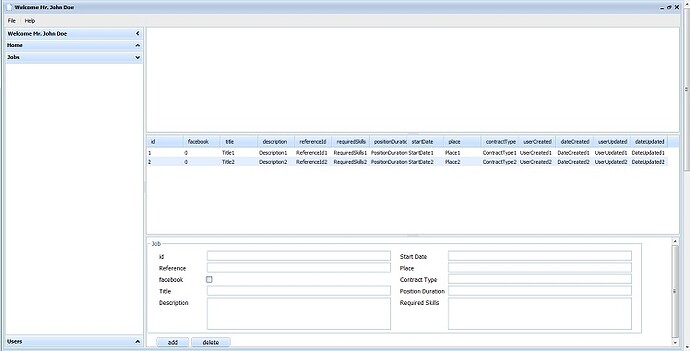
I followed the step by step example and got an error “Object doesn’t support this property or method” on the js line dhxGrid.sync(jobs);
index.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Author" content="De Wolf Stijn" />
<meta name="Keywords" content="wolfsti" />
<meta name="Description" content="Consultancy" />
<link rel="icon" type="image/ico" href="../../images/favicon.ico"></link>
<link rel="shortcut icon" href="../../images/favicon.ico"></link>
<title>Home - </title>
<!-- dhtmlxCommon -->
<script src="../../js/dhtmlxSuite/dhtmlxLayout/codebase/dhtmlxcommon.js"></script>
<script src="../../js/dhtmlxSuite/dhtmlxLayout/codebase/dhtmlxcontainer.js"></script>
<!-- dhtmlxLayout -->
<link rel="stylesheet" type="text/css" href="../../js/dhtmlxSuite/dhtmlxLayout/codebase/dhtmlxlayout.css">
<link rel="stylesheet" type="text/css" href="../../js/dhtmlxSuite/dhtmlxLayout/codebase/skins/dhtmlxlayout_dhx_skyblue.css">
<script src="../../js/dhtmlxSuite/dhtmlxLayout/codebase/dhtmlxlayout.js"></script>
<!-- dhtmlxWindows -->
<link rel="stylesheet" type="text/css" href="../../js/dhtmlxSuite/dhtmlxWindows/codebase/dhtmlxwindows.css">
<link rel="stylesheet" type="text/css" href="../../js/dhtmlxSuite/dhtmlxWindows/codebase/skins/dhtmlxwindows_dhx_skyblue.css">
<script src="../../js/dhtmlxSuite/dhtmlxWindows/codebase/dhtmlxwindows.js"></script>
<!-- dhtmlxMenu -->
<link rel="stylesheet" type="text/css" href="../../js/dhtmlxSuite/dhtmlxMenu/codebase/skins/dhtmlxmenu_dhx_skyblue.css">
<script src="../../js/dhtmlxSuite/dhtmlxMenu/codebase/dhtmlxmenu.js"></script>
<!-- dhtmlxAccordion -->
<link rel="stylesheet" type="text/css" href="../../js/dhtmlxSuite/dhtmlxAccordion/codebase/skins/dhtmlxaccordion_dhx_skyblue.css">
<script src="../../js/dhtmlxSuite/dhtmlxAccordion/codebase/dhtmlxaccordion.js"></script>
<!-- dhtmlxDataStore -->
<script type="text/javascript" src="../../js/dhtmlxSuite/dhtmlxDataStore/codebase/datastore.js"></script>
<!-- dhtmlxGrid -->
<link rel="stylesheet" type="text/css" href="../../js/dhtmlxSuite/dhtmlxGrid/codebase/dhtmlxgrid.css">
<link rel="stylesheet" type="text/css" href="../../js/dhtmlxSuite/dhtmlxGrid/codebase/skins/dhtmlxgrid_dhx_skyblue.css">
<script src="../../js/dhtmlxSuite/dhtmlxGrid/codebase/dhtmlxgrid.js"></script>
<script src="../../js/dhtmlxSuite/dhtmlxGrid/codebase/dhtmlxgridcell.js"></script>
<!-- dhtmlxForm-->
<link rel="stylesheet" type="text/css" href="../../js/dhtmlxSuite/dhtmlxForm/codebase/skins/dhtmlxform_dhx_skyblue.css">
<script src="../../js/dhtmlxSuite/dhtmlxForm/codebase/dhtmlxform.js"></script>
<style>
body {margin: 0px; padding: 0px}
</style>
<script>
var dhxWins,
layoutWin,
w1,
menu,
dhxLayout,
dhxAccord,
dhxGrid,
yFormMenuHelpAbout,
myAccordionJObForm,
myLayoutCellCForm;
function getUrlVars() {
var vars = {};
var parts = window.location.href.replace(/[?&]+([^=&]+)=([^&]*)/gi, function(m,key,value) {
vars[key] = value;
});
return vars;
}
function doOnLoad() {
var userPrefix = getUrlVars()["prefix"];
var userFirstName = getUrlVars()["firstName"];
var userLastName = getUrlVars()["lastName"];
document.title = "Welcome " + userPrefix + " " + userFirstName + " " + userLastName;
//dhxWindows
dhxWins = new dhtmlXWindows();
dhxWins.enableAutoViewport(true);
dhxWins.setImagePath("../../js/dhtmlxSuite/dhtmlxWindows/codebase/imgs/");
w1 = dhxWins.createWindow("w1", 20, 30, 600, 400);
w1.setText("Welcome " + userPrefix + " " + userFirstName + " " + userLastName);
w1.maximize();
w1.attachEvent("onClose", function(w1){
document.location='http://www.wolfsti.be';
});
dhxWins.window("w1").button("minmax2").hide();
dhxWins.window("w1").button("park").hide();
//menu
dhtmlxMenu = w1.attachMenu();
dhtmlxMenu.setImagePath("../../js/dhtmlxSuite/dhtmlxMenu/codebase/imgs/");
dhtmlxMenu.setIconsPath("../../js/dhtmlxSuite/dhtmlxMenu/samples/common/imgs/");
dhtmlxMenu.attachEvent("onClick", dhtmlxMenuClick);
dhtmlxMenu.loadXML("../../xml/20130405sdw_v0.0.1_-_dhtmlxMenu_EN.xml?&etc=" + new Date().getTime());
function dhtmlxMenuClick(id) {
if (id =="dhtmlxMenuHelpAbout"){
var win = dhxWins.createWindow("dhtmlxMenuHelpAbout",1,1,350,200);
win.setText("About");
win.setModal(true);
win.center();
win.button("minmax2").hide();
win.button("park").hide();
win.attachObject('divFormMenuHelpAbout');
}// End if (id =="dhtmlxMenuHelpAbout")
}// End function dhtmlxMenuClick(id)
//dhxLayout
dhxLayout = new dhtmlXLayoutObject(w1, "3L");
dhxLayout.items[0].hideHeader();
dhxLayout.items[0].setWidth(300);
dhxLayout.items[1].hideHeader();
dhxLayout.items[2].hideHeader();
//dhxAccordion
dhxAccord = dhxLayout.cells("a").attachAccordion();
dhxAccord.addItem("a1", "Jobs");
dhxAccord.addItem("a2", "Users");
dhxAccord.openItem("a1");
dhxAccord.attachEvent("onActive", function(itemId) {
if(itemId == 'a2'){
dhxGrid.loadXML("../gui/userGui.php?mode=dhtmlxGrid&etc=" + new Date().getTime());
} else if (itemId == 'a1'){
//dhxGrid.loadXML("../gui/jobGui.php?mode=dhtmlxGrid&etc=" + new Date().getTime());
dhxGrid.loadXML("../../xml/jobGui.xml?&etc=" + new Date().getTime());
};
});
//dhxGrid
dhxGrid = dhxLayout.cells("b").attachGrid();
dhxGrid.setImagePath("../../js/dhtmlxSuite/dhtmlxGrid/codebase/imgs/");
//--- dhtmlXDataStore initialization. This dataStore is populated with data from the data file
var jobs = new dhtmlXDataStore({
url:"../gui/jobGui.php?mode=mobile",
datatype:"json"
});
dhxGrid.setImagePath("../../js/dhtmlxSuite/dhtmlxGrid/codebase/imgs/");
dhxGrid.setSkin("dhx_skyblue");
dhxGrid.setHeader
("id,facebook,title,description,referenceId,requiredSkills,positionDuration,startDate,place,contractType,userCreated,dateCreated,userUpdated,dateUpdated");
dhxGrid.setColumnIds
("id,facebook,title,description,referenceId,requiredSkills,positionDuration,startDate,place,contractType,userCreated,dateCreated,userUpdated,dateUpdated");
dhxGrid.init();
//---binding the grid to the dataStore. Loading data from the dataStore to the grid---
dhxGrid.sync(jobs);
dhxGrid.attachEvent("onRowSelect", doOnRowSelected);
//dhxForm
myFormMenuHelpAbout = new dhtmlXForm("divFormMenuHelpAbout");
myFormMenuHelpAbout.loadStruct("../../xml/20130405sdw_v.0.0.1_-_frmMenuHelpAbout_EN.xml?e=" + new Date().getTime());
myAccordionJObForm = new dhtmlXForm("myAccordionJObForm");
myAccordionJObForm.loadStruct("../../xml/20130327sdw_v.0.0.1_-_wolfsti_-_frm_accordion_job.xml?e=" + new Date().getTime());
myAccordionJObForm.attachEvent("onButtonClick", function(name) {
document.getElementById("frmUpload").submit();
});
dhxAccord.cells("a1").attachObject("myAccordionJObForm");
myLayoutCellCForm = new dhtmlXForm("myLayoutCellCForm");
myLayoutCellCForm.loadStruct("../../xml/20130327sdw_v.0.0.1_-_wolfsti_-_frm_layout_job.xml?e=" + new Date().getTime());
dhxLayout.items[2].attachObject("myLayoutCellCForm");
}
function setJob
(id,facebook,title,description,referenceId,requiredSkills,positionDuration,startDate,place,contractType,userCreated,dateCreated,userUpdated,dateUpdated) {
myLayoutCellCForm .setItemValue("id", id);
myLayoutCellCForm .setItemValue("facebook", facebook);
myLayoutCellCForm .setItemValue("title", title);
myLayoutCellCForm .setItemValue("description", description);
myLayoutCellCForm .setItemValue("referenceId", referenceId);
myLayoutCellCForm .setItemValue("requiredSkills", requiredSkills);
myLayoutCellCForm .setItemValue("positionDuration", positionDuration);
myLayoutCellCForm .setItemValue("startDate", startDate);
myLayoutCellCForm .setItemValue("place", place);
myLayoutCellCForm .setItemValue("contractType", contractType);
myLayoutCellCForm .setItemValue("contractType", contractType);
myLayoutCellCForm .setItemValue("userCreated", userCreated);
myLayoutCellCForm .setItemValue("dateCreated", dateCreated);
myLayoutCellCForm .setItemValue("userUpdated", userUpdated);
myLayoutCellCForm .setItemValue("dateUpdated", dateUpdated);
}
function doOnRowSelected(id,cellId){
var jobFacebook = dhxGrid.cells2(dhxGrid.getRowIndex(dhxGrid.getSelectedId()),1).getValue();
var jobTitle = dhxGrid.cells2(dhxGrid.getRowIndex(dhxGrid.getSelectedId()),2).getValue();
var jobDescription = dhxGrid.cells2(dhxGrid.getRowIndex(dhxGrid.getSelectedId()),3).getValue();
var jobReferenceId = dhxGrid.cells2(dhxGrid.getRowIndex(dhxGrid.getSelectedId()),4).getValue();
var jobRequiredSkills = dhxGrid.cells2(dhxGrid.getRowIndex(dhxGrid.getSelectedId()),5).getValue();
var jobPositionDuration = dhxGrid.cells2(dhxGrid.getRowIndex(dhxGrid.getSelectedId()),6).getValue();
var jobStartDate = dhxGrid.cells2(dhxGrid.getRowIndex(dhxGrid.getSelectedId()),7).getValue();
var jobPlace = dhxGrid.cells2(dhxGrid.getRowIndex(dhxGrid.getSelectedId()),8).getValue();
var jobContractType = dhxGrid.cells2(dhxGrid.getRowIndex(dhxGrid.getSelectedId()),9).getValue();
var jobUserCreated = dhxGrid.cells2(dhxGrid.getRowIndex(dhxGrid.getSelectedId()),10).getValue();
var jobDateCreated = dhxGrid.cells2(dhxGrid.getRowIndex(dhxGrid.getSelectedId()),11).getValue();
var jobUserUpdated = dhxGrid.cells2(dhxGrid.getRowIndex(dhxGrid.getSelectedId()),12).getValue();
var jobDateUpdated = dhxGrid.cells2(dhxGrid.getRowIndex(dhxGrid.getSelectedId()),13).getValue();
setJob
(id,jobFacebook,jobTitle,jobDescription,jobReferenceId,jobRequiredSkills,jobPositionDuration,jobStartDate,jobPlace,jobContractType,jobUserCreated,jobDateCreated,jobUser
Updated,jobDateUpdated);
}
</script>
</head>
<body onload="javascript:doOnLoad()">
<form id="frmUpload" action="uploadXMLJob.php" method="post" enctype="multipart/form-data">
<div id="winVP" style="position: relative; witdh: 100%; height: 100%; border: #cecece 1px none; margin: 10px;"></div>
<div id="myAccordionJObForm" style="height:500px;"></div>
<div id="myLayoutCellCForm" style="height:500px;"></div>
<div id="divFormMenuHelpAbout" style="height:500px;"></div>
</form>
</body>
</html>
jobs.json
[{
"id":"6398",
"facebook":"0",
"title":".NET ontwikkelaar=20",
"description":"Het project staat in voor het beheer van controles bij=20
landbouwers ter plaatse. \nDe taken van een .NET ontwikkelaar zijn de =
volgende:=20
\nMee ontwikkelen aan zowel web als Windows toepassingen als lid van een =
Scrum=20
team op basis van .NET technologie en Oracle databanken.=20
\n",
"referenceId":"ASEC13448",
"requiredSkills":"Minimum 24 maanden =
voltijdse=20
professionele ervaring in .NET =3D m\nGoede kennis van Microsoft .NET =
technologie,=20
zowel ASP.NET als Winforms =3D m\nGoede kennis van relationele =
databanken =3D=20
m\nKennis van MVC en WCF =3D +\nKennis van Scrum =3D +\nAnalytisch en =
synthetisch=20
denkvermogen =3D m\nCommunicatievaardigheid en sociale vlotheid =3D =
m\nTeamgeest en=20
zelfstandigheid =3D m\nErvaring met het werken in een team =3D m\nMate =
van motivatie=20
voor de uitvoering van de opdracht =3D m\nNL =3D =
m",
"positionDuration":"3 m=20+",µ
"startDate":"2013-04-22",
"place":"Brussel",
"contractType":"Consultancy=",
"userCreated":"wolfsti_be@web88.local",
"dateCreated":"2013-04-09=2006:57:20",
"userUpdated":"wolfsti_be@web88.local",
"dateUpdated":"2013-04-0=9=2006:57:20"
},{
"id":"6399",
"facebook":"0",
"title":"Project Manager wko Lyfe =Cycle=20 Management ",
"description":"An experiended Project Manager, preferably =with=20 experience in leading Lyfe Cycle Management projects or=20 equivalent.",
"referenceId":"ASEC13447",
"requiredSkills":"5 yrs exp BI=20
environment =3D m\n5 yrs exp Life Cycle Management =3D m\n5 yrs ecp =
Communication =3D=20
m\n5 yrs exp Planning and organisation =3D m\n5 yrs exp Time management =
=3D m\n5 yrs=20
exp Work independently =3D m\n5 yrs exp Coordination Multi Projects =3D =
m\n5 yrs exp=20
ICT\t=3D m\n3 yrs exp Collaboration with other projects =3D =
m\nFR\/NL,ENG =3D=20
m",
"positionDuration":"5 m=20+",
"startDate":"2013-04-22",
"place":"Brussel",
"contractType":"Consultancy=",
"userCreated":"wolfsti_be@web88.local",
"dateCreated":"2013-04-09=2006:57:20",
"userUpdated":"wolfsti_be@web88.local",
"dateUpdated":"2013-04-0=9=2006:57:20"
}
]
Any idea why?
Greets,
Stijn