Hi,
I’m customizing my form, and I wonder if it’s possible to put the fields side by side.
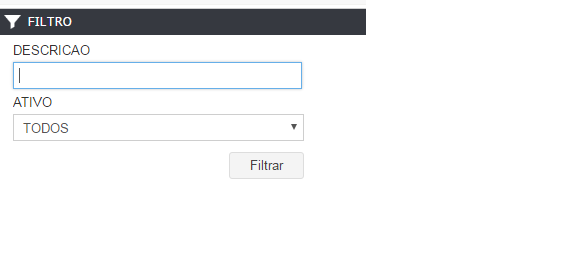
Today my form is per line and I need an example:

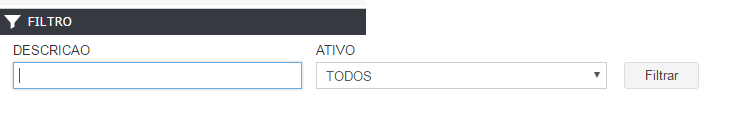
I would like to leave the form this way:
My current configuration in JS is:
return [
//{type: "settings", position: "label-left", labelAlign: "right", labelWidth: "AUTO", inputWidth: 200, offsetTop: 1},
{type: "settings", position: "label-top", offsetTop: 1},
{type:"block", label: this.settings.subtitleWindow, list:[
{type:"input", name:"C46_DESCRICAO", label:"<?= Yii::t("app", "DESCRICAO") ?>", inputWidth: 289,},
{type:"select",options:statusAtivo, name:"C46_ATIVO", label:"<?= Yii::t("app", "ATIVO") ?>", inputWidth: 289,},
{type: "button", name:"search", value: "Filtrar", className: "buttom-window-right"}
]}
];