I’m so sorry I spent two days on this problelm.
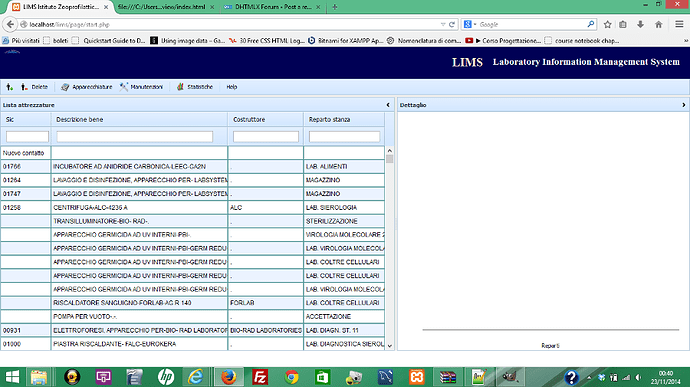
My layout is this:
When I change view to statistics (statistiche toolbar button), graph on the right doesn’t appear.
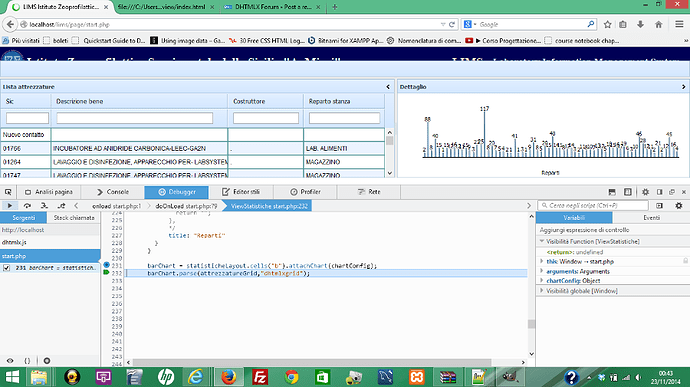
I noticed that when I debug code the graph appear in debug mode.
I attach my code :
<!DOCTYPE html>
<html>
<head>
<title>LIMS Istituto Zooprofilattico Sperimentale - Apparecchiature</title>
<meta charset="utf-8">
<script src="../lib/dhtmlx/codebase/dhtmlx.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="../lib/dhtmlx/codebase/dhtmlx.css">
<link rel="stylesheet" type="text/css" href="../css/lims.css">
<script>
var myLayout;
var myMenu;
var myToolbar;
var barChart;
var manutenzioniGrid;
var attrezzatureGrid;
var grid_header = "Sic,Descrizione bene,Costruttore,Reparto stanza";
var grid_column = "sic,descrizione_bene,costruttore,reparto_stanza";
var grid_sorting = "str,str,str,str";
var grid_coltype = "ro,ro,ro,ro";
var grid_colWidths = "100,350,150,*";
var grid_colAlign = "left,left,left,left";
var grid_filter = "#text_filter,#text_filter,#text_filter,#text_filter";
var grid_interventi_header = "Data,Odl,Sic,Stato ODL, Descrizione ODL";
var grid_interventi_column = "data,odl,sic,stato_odl,descrizione_odl";
var grid_interventi_sorting = "str,str,str,str,str,str";
var grid_interventi_coltype = "ro,ro,ro,ro,ro,ed";
var grid_interventi_colWidths = "100,100,100,100,*";
var grid_interventi_colAlign = "left,left,left,left,left";
dhtmlx.image_path = "../dhtmlx/codebase/imgs/";
function doOnLoad() {
// Global layout
myLayout = new dhtmlXLayoutObject({parent: "layoutObj", pattern: "1C"});
// Global toolbar
myToolbar = myLayout.attachToolbar();
myToolbar.setIconsPath("../lib/dhtmlx/icons/");
myToolbar.loadStruct("../lib/dhtmlx/data/toolbar.xml");
myToolbar.attachEvent("onClick", function(id) {
switch(id) {
case "apparecchiature":
myLayout.cells("a").showView("def");
break;
case "manutenzioni":
myLayout.cells("a").showView("manutenzioni");
break;
case "statistiche":
myLayout.cells("a").showView("statistiche");
break;
}
});
// Global view "def" - In questo caso Attrezzature
// crea la view def, altrimenti la mostra
// la posizione influisce sul css del form
attrezzatureLayout = myLayout.cells("a").attachLayout("2U");
ViewAttrezzature();
// Global view "manutenzioni"
myLayout.cells("a").showView("manutenzioni");
manutenzioniLayout = myLayout.cells("a").attachLayout("1C");
ViewManutenzioni();
// Global view "statistiche"
myLayout.cells("a").showView("statistiche");
ViewStatistiche();
// Init
myLayout.cells("a").showView("def");
}
function ViewAttrezzature(){
attrezzatureLayout.cells("a").setText("Lista attrezzature");
attrezzatureLayout.cells("b").setText("Dettaglio");
attrezzatureLayout.cells("b").setWidth(580);
//attrezzatureLayout.cells("b").setWidth(200);
attrezzatureGrid = attrezzatureLayout.cells("a").attachGrid();
attrezzatureGrid.setImagePath('../lib/dhtmlx/codebase/imgs/');
attrezzatureGrid.setSkin("dhx_skyblue")
attrezzatureGrid.enableSmartRendering(true);
attrezzatureGrid.setHeader(grid_header);
attrezzatureGrid.setColumnIds(grid_column);
attrezzatureGrid.setInitWidths(grid_colWidths);
attrezzatureGrid.setColAlign(grid_colAlign);
attrezzatureGrid.setColTypes(grid_coltype);
attrezzatureGrid.setColSorting(grid_sorting);
attrezzatureGrid.attachHeader(grid_filter);
attrezzatureGrid.setStyle(
"", "border:1px solid #5F9EA0;","", "" //background-color:#FFFFA8; color:red;
);
attrezzatureGrid.setAwaitedRowHeight(25);
attrezzatureGrid.init();
attrezzatureGrid.load("../lib/dhtmlx/data/apparecchiature.php");
// Modificato il css di base lims.css
attrezzatureForm = attrezzatureLayout.cells("b").attachForm();
attrezzatureForm.loadStruct("../lib/dhtmlx/data/form.xml", function(){
//Aggiunge l'immagine al container - form
//contactForm.getContainer("foto").innerHTML = '<img src="data/foto_apparecchiature/'+ "1384.png"+'">';
});
attrezzatureForm.bind(attrezzatureGrid); //lega il form alla griglia
//Inits dataProcessor
var dpg = new dataProcessor("../lib/dhtmlx/data/apparecchiature.php");
//associates the dataProcessor instance with the grid
dpg.init(attrezzatureGrid);
}
function ViewManutenzioni(){
manutenzioniLayout.cells("a").setText("Lista manutenzioni");
//SE SI VUOLE ATTACCARE DIRETTAMENTE AL LAYOUT INIZIALE SENZA INTESTAZIONE
//manutenzioniGrid = myLayout.cells("a").attachGrid();
manutenzioniGrid = manutenzioniLayout.cells("a").attachGrid();
manutenzioniGrid.setImagePath('../lib/dhtmlx/codebase/imgs/');
manutenzioniGrid.setSkin("dhx_skyblue")
manutenzioniGrid.enableSmartRendering(true);
manutenzioniGrid.setHeader(grid_interventi_header);
manutenzioniGrid.setColumnIds(grid_interventi_column);
manutenzioniGrid.setInitWidths(grid_interventi_colWidths);
manutenzioniGrid.setColAlign(grid_interventi_colAlign);
manutenzioniGrid.setColTypes(grid_interventi_coltype);
manutenzioniGrid.setColSorting(grid_interventi_sorting);
manutenzioniGrid.attachHeader(grid_filter);
manutenzioniGrid.setStyle(
"", "border:1px solid #5F9EA0;","", "" //background-color:#FFFFA8; color:red;
);
//Con smart rendering non si visualizzano alcune righe (andando veloce con Pag giu o su non si caricano lo stesso)
manutenzioniGrid.setAwaitedRowHeight(25);
manutenzioniGrid.init();
manutenzioniGrid.load("../lib/dhtmlx/data/manutenzioni.php");
// Form manutenzioni //
// manutenzioniForm = manutenzioniLayout.cells("b").attachForm();
//contactForm.loadStruct("dhtmlx/data/form.xml");
// manutenzioniForm.loadStruct("../lib/dhtmlx/data/manutenzioni_form.xml", function(){
//Aggiunge l'immagine al container - form
//contactForm.getContainer("foto").innerHTML = '<img src="data/foto_apparecchiature/'+ "1384.png"+'">';
// });
// manutenzioniForm.bind(manutenzioniGrid); //lega il form alla griglia
}
function ViewStatistiche(){
statisticheLayout = myLayout.cells("a").attachLayout("2U");
statisticheLayout.cells("a").setText("Lista attrezzature");
statisticheLayout.cells("b").setText("Dettaglio");
statisticheLayout.cells("b").setWidth(580);
//statisticheLayout.cells("b").setWidth(200);
attrezzatureGrid = statisticheLayout.cells("a").attachGrid();
attrezzatureGrid.setImagePath('../lib/dhtmlx/codebase/imgs/');
attrezzatureGrid.setSkin("dhx_skyblue")
attrezzatureGrid.enableSmartRendering(true);
attrezzatureGrid.setHeader(grid_header);
attrezzatureGrid.setColumnIds(grid_column);
attrezzatureGrid.setInitWidths(grid_colWidths);
attrezzatureGrid.setColAlign(grid_colAlign);
attrezzatureGrid.setColTypes(grid_coltype);
attrezzatureGrid.setColSorting(grid_sorting);
attrezzatureGrid.attachHeader(grid_filter);
attrezzatureGrid.setStyle(
"", "border:1px solid #5F9EA0;","", "" //background-color:#FFFFA8; color:red;
);
attrezzatureGrid.setAwaitedRowHeight(25);
attrezzatureGrid.init();
attrezzatureGrid.load("../lib/dhtmlx/data/apparecchiature.php");
var chartConfig ={
view: "bar",
color:"#66ccff",
gradient:"3d",
//container:"chart_container",
//container:layout.cells("b"),
//value:"#count#",
value:"#data4#", //Valori relativi al Reparto
label:"#data4#",
tooltip:{
template:"#id#" //categoria raggruppata
},
group:{
by:"#data3#", //Reparto
map:{
data4:[null,getCount]
//data4:["#data4#","sum"]
}
},
xAxis : {
lines: false,
template: "",
//template: "#id#",
/*
template:function(obj, common, data){
if (obj.id%2) return obj.id;
return "";
},
*/
title: "Reparti"
}
}
barChart = statisticheLayout.cells("b").attachChart(chartConfig);
barChart.parse(attrezzatureGrid,"dhtmlxgrid");
};
//---------------
// Funzioni varie
//---------------
function getCount(prop,data){
var count = data.length;
return count;
};
// Material design google
</script>
</head>
<body onload="doOnLoad();">
<header>
<hgroup>
<img class="middle piccola" src="../img/logo.gif" alt="Logo Istituto Zooprofilattico Sicilia">
<span><h2>Istituto Zooprofilattico Sperimentale della Sicilia "A. Mirri"</h2></span>
<span class="destra"><h3>Laboratory Information Management System</h3></span>
<span class="destra beige"><h2>LIMS</h2></span>
</hgroup>
</header>
<!--
<div>
<input type="button" value="Attrezzature" onclick='showView("attrezzature");'>
<input type="button" value="Manutenzioni" onclick='showView("manutenzioni");'>
<input type="button" value="Statistiche" onclick='showView("statistiche");'>
</div>
-->
<div id="layoutObj"></div>
</body>
</html>
Please can you help me ??