Getting error on chrome and firefox for ganttt.load

Hello Saurabh,
Probably, Gantt cannot connect to the URL that you included in the gantt.load method:
http://snippet.dhtmlx.com/5/cef0c5df7
Or the server doesn’t return the JSON data that Gantt expects:
http://snippet.dhtmlx.com/5/bf1539254
Hello Arn,
That should be related to the server-side configuration.
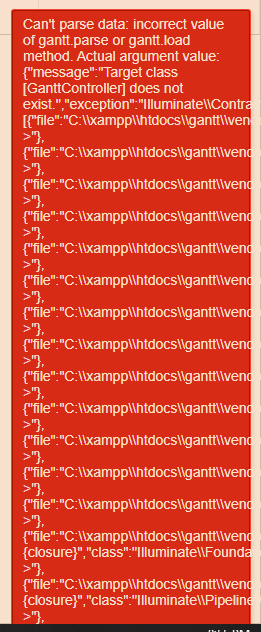
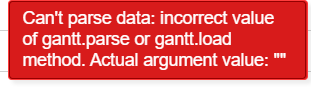
As you can see in the error, there is no JSON data. Instead, there is an error with the controller:
[GanttController] does not exist
Hello, I have the same problem and I don’t know how to solve it.
I follow all the steps of this video How to Create a JavaScript Gantt Chart App Using PHP Laravel - DHTMLX Tutorial - YouTube but my app does not work.
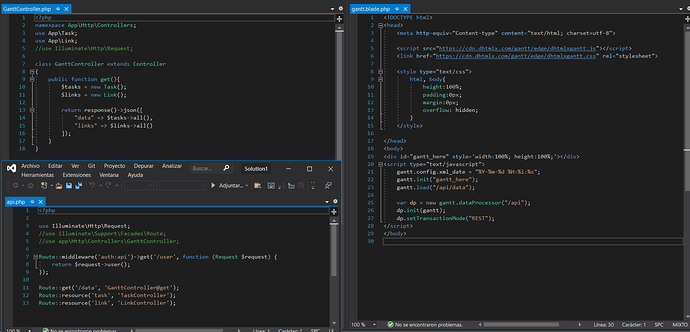
Can anyone help? How do I solve the problem “GanttController does not exist”?
Thank you! ![]()
Hello Ana,
Have you tried testing the ready demo? Here is the link to it:
In case if it doesn’t work, I have the following ready demo:
https://files.dhtmlx.com/30d/6c535c27d0c6655ffff6281880074b3f/php_lavarel+database.zip
Also, which PHP MySQL versions do you use? In the video, it is 7.2 for PHP and 5.6 for MySQL.