Can a task’s text be displayed above the task’s bar? I have tasks with text that do not fit within the start and end date limits of the bar.
Hello Stephen,
The easiest way to display the task text above the task bar, is to modify the style rule for the gantt_task_content selector:
.gantt_task_content {
margin-top: -15px;
color: #6e6e6e;
}
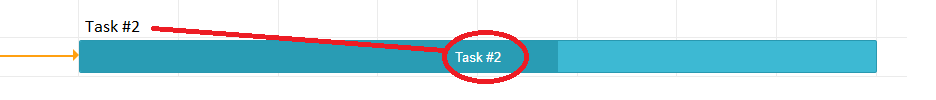
Here is an example:
https://snippet.dhtmlx.com/tvqoz1j2
But the text will be cut when it doesn’t fit the sizes of the task bar.
Gantt doesn’t have a built-in solution to detect when the task text doesn’t fit the sizes of the task bars. But you can implement a custom solution by using the Gantt API and Javascript.
Here are examples of the implementation where the task text is moved to the right side when it doesn’t fit:
https://docs.dhtmlx.com/gantt/samples/?sample=‘08_api/12_fit_task_text.html’&filter=‘text’
https://snippet.dhtmlx.com/nlvpkyeh
There, the function detects that the text doesn’t fit.
In the task_text template you return an empty string to not show the task text:
https://docs.dhtmlx.com/gantt/api__gantt_task_text_template.html
And in the rightside_text, you return the task text, if it doesn’t fit the bar width:
https://docs.dhtmlx.com/gantt/api__gantt_rightside_text_template.html
If you don’t want to display the text on the right side, you can return a custom class name in the task_class template to apply the custom styles of for the tasks with the long text:
https://docs.dhtmlx.com/gantt/api__gantt_task_class_template.html
Here is an example:
https://snippet.dhtmlx.com/6jdwe66u
Ramil the information was extremely helpful. I used your suggestion for the “left right center” positioning logic and it worked out extremely well. I decided to use the center option for tasks that fit 80% or more and applied a style to show ellipsis. Really appreciate it!
.gantt_task_content {
overflow:hidden;
text-overflow: ellipsis;
}
Just a follow-up. I used the layer option to create a div above the taskbar that worked beautifully. The code follows below.
.timelineContent {
position: absolute;
height: 20px;
margin-top: 2px;
z-index: 1;
font-size:12px;
}
gantt.addTaskLayer(function(task){
if (gantt.getTaskType(task) === “task”) {
var el = document.createElement('div');
var sizes = gantt.getTaskPosition(task, task.start_date);
// offset is half the row size minus height of the div
// as defined in timlineContent class
divTopOffset = sizes.rowHeight/2 - 20;
el.className = 'timelineContent';
el.style.left = sizes.left + 'px';
el.style.top = divTopOffset + sizes.top + 'px';
el.innerHTML = task.url; // information above the taskbar
return el;
}
return false;
});