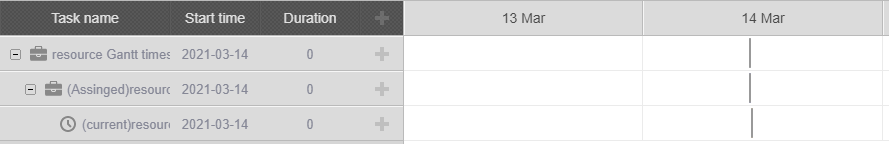
I am integrating gantt for visualize some data but the gantt can’t take fraction value as a day
.This show 0 if this is a fraction value. I passed[
{
“id”: 1,
“text”: “resource Gantt timesheet duration calculation”,
“start_date”: “14-03-2021 10:38:38”,
“project”: 1,
“progress”: 0,
“open”: true,
“priority”: 1,
“duration”: 0.21,
“color”: “gray”,
“projectname”: “tpms”,
“issue_no”: “03.10.003.002”,
“resource_name”: “sohel”,
“asumption_start”: “14-03-2021 10:38:38”,
“asumption_end”: “14-03-2021 15:38:38”,
“actual_start”: “14-03-2021 10:38:38”,
“actual_end”: “14-03-2021 10:38:38”
},
{
“id”: 2,
“parent”: 1,
“text”: “(Assinged)resource Gantt timesheet duration calculation”,
“start_date”: “14-03-2021 10:38:38”,
“project”: 1,
“progress”: 0,
“open”: true,
“priority”: 1,
“duration”: 0.21,
“color”: “blue”,
“projectname”: “tpms”,
“issue_no”: “03.10.003.002”,
“resource_name”: “sohel”,
“asumption_start”: “14-03-2021 10:38:38”,
“asumption_end”: “14-03-2021 15:38:38”,
“actual_start”: “14-03-2021 10:38:38”,
“actual_end”: “14-03-2021 10:38:38”
},
{
“id”: 3,
“parent”: 2,
“text”: “(current)resource Gantt timesheet duration calculation”,
“start_date”: “14-03-2021 10:45:11”,
“project”: 1,
“progress”: 0,
“open”: true,
“priority”: 1,
“duration”: 0.36,
“color”: “orange”,
“projectname”: “tpms”,
“issue_no”: “03.10.003.002”,
“resource_name”: “sohel”,
“asumption_start”: “14-03-2021 10:38:38”,
“asumption_end”: “14-03-2021 15:38:38”,
“actual_start”: “14-03-2021 10:38:38”,
“actual_end”: “14-03-2021 10:38:38”
}
]
this json data where the duration is a fraction value.
I have tried this bellow
var formatter = gantt.ext.formatters.durationFormatter({
enter: “day”,
store: “minute”, // duration_unit
format: “day”,
hoursPerDay: 24,
hoursPerWeek: 168,
daysPerMonth: 30
});
gantt.config.columns = [
{name: “text”, tree: true, width: 170, resize: true},
{name: “start_date”, align: “center”, resize: true},
{name: “duration”, label:“Duration”, resize: true, align: “center”,
template: function(task) {
console.log(task);
console.log(task.duration);
console.log(formatter.format(task.duration));
return formatter.format(task.duration);
}, width: 100},
{name: “add”, width: 44}
];
gantt.init(“gantt_here”);
but still this is not taking any fraction value. Your assist will be very helpful for me. Thanks in advance.