Greetings @Valeria_Ivashkevich,
That does not resolve my issue with the duration, let me explain in bit more detail.
The data is retrieved from Primavera P6 using one of our backend system. The data from our API is correct comparing to the Primavera P6 Application.
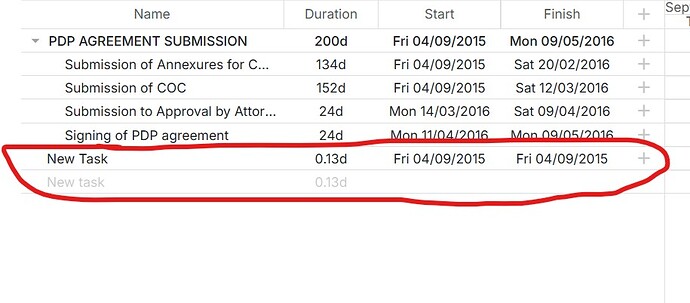
The above screenshot is from DHTMLX Gantt implementation, where Task No: 13 is having a relationship with Task No: 15 which is a FS(Finish-Start) but if you look at the gantt it is not, one is ending and the other one is starting on the same date. By right the Task No: 15 should be starting on 14/03/2016 as Sunday is holiday, and the duration supposed to be 24 days not 23 days.
The above is the reference from Primavera P6 Application.
The end date is also coming from our backend API. Sample data can be found here https://snippet.dhtmlx.com/1zutf7oe. We have 2 use cases, use the existing from our API or create new Gantt.
The below given is my config (Copied from gantt instance debug).
{
"links": {
"finish_to_start": "0",
"start_to_start": "1",
"finish_to_finish": "2",
"start_to_finish": "3"
},
"types": {
"task": "task",
"project": "project",
"milestone": "milestone",
"placeholder": "placeholder"
},
"auto_types": true,
"duration_unit": "day",
"work_time": true,
"correct_work_time": true,
"skip_off_time": false,
"cascade_delete": true,
"autosize": false,
"autosize_min_width": 0,
"autoscroll": true,
"autoscroll_speed": 30,
"deepcopy_on_parse": false,
"show_links": true,
"show_task_cells": true,
"static_background": true,
"static_background_cells": true,
"branch_loading": true,
"branch_loading_property": "hasChild",
"show_loading": false,
"show_chart": true,
"show_grid": true,
"min_duration": 3600000,
"date_format": "%Y-%m-%d %H:%i:%s",
"start_on_monday": true,
"server_utc": false,
"show_progress": true,
"fit_tasks": true,
"select_task": true,
"scroll_on_click": true,
"smart_rendering": true,
"preserve_scroll": true,
"readonly": false,
"container_resize_timeout": 20,
"deadlines": true,
"date_grid": "%D %d/%m/%Y",
"drag_links": true,
"drag_progress": false,
"drag_resize": true,
"drag_project": true,
"drag_move": true,
"drag_mode": {
"resize": "resize",
"progress": "progress",
"move": "move",
"ignore": "ignore"
},
"round_dnd_dates": true,
"link_wrapper_width": 20,
"link_arrow_size": 12,
"root_id": 0,
"autofit": false,
"scale_offset_minimal": true,
"inherit_scale_class": false,
"scales": [
{
"unit": "month",
"step": 1,
"format": "%F, %Y"
},
{
"unit": "day",
"step": 1,
"format": "%D"
}
],
"time_step": 60,
"duration_step": 1,
"task_date": "%d %F %Y",
"time_picker": "%H:%i",
"task_attribute": "data-task-id",
"link_attribute": "data-link-id",
"layer_attribute": "data-layer",
"drag_lightbox": true,
"sort": false,
"details_on_create": false,
"details_on_dblclick": false,
"initial_scroll": true,
"task_scroll_offset": 100,
"order_branch": "marker",
"order_branch_free": false,
"bar_height": 13,
"bar_height_padding": 9,
"min_column_width": 70,
"min_grid_column_width": 70,
"grid_resizer_column_attribute": "data-column-index",
"keep_grid_width": false,
"grid_resize": true,
"grid_elastic_columns": "width",
"show_tasks_outside_timescale": false,
"show_unscheduled": true,
"resize_rows": false,
"task_grid_row_resizer_attribute": "data-row-index",
"min_task_grid_row_height": 30,
"row_height": 25,
"readonly_property": "readonly",
"editable_property": "editable",
"calendar_property": "calendar_id",
"resource_calendars": {},
"dynamic_resource_calendars": false,
"inherit_calendar": false,
"type_renderers": {},
"open_tree_initially": true,
"optimize_render": true,
"prevent_default_scroll": false,
"show_errors": false,
"wai_aria_attributes": true,
"smart_scales": true,
"rtl": false,
"placeholder_task": true,
"horizontal_scroll_key": "shiftKey",
"drag_timeline": {
"ignore": ".gantt_task_line, .gantt_task_link",
"render": false
},
"drag_multiple": true,
"csp": "auto",
"resource_property": "resources",
"resource_store": "resource",
"resource_render_empty_cells": false,
"resource_assignment_store": "resourceAssignments",
"process_resource_assignments": true,
"show_empty_state": false,
"baselines": {
"datastore": "baselines",
"render_mode": false,
"dataprocessor_baselines": false,
"row_height": 16,
"bar_height": 8
},
"editor_types": {
"text": {},
"number": {},
"select": {},
"date": {},
"predecessor": {},
"duration": {}
},
"touch_drag": 75,
"touch": false,
"touch_feedback": true,
"touch_feedback_duration": 1,
"worktimes": {
"global": {
"hours": [
8,
12,
13,
17
],
"dates": {
"0": false,
"1": [
"8:00-16:00"
],
"2": [
"8:00-16:00"
],
"3": [
"8:00-16:00"
],
"4": [
"8:00-16:00"
],
"5": [
"8:00-16:00"
],
"6": [
"8:00-16:00"
],
"946598400000": false,
"959558400000": false,
"962668800000": false,
"968025600000": false,
"974937600000": false,
"975024000000": false,
"977702400000": false,
"978307200000": false,
"991008000000": false,
"994204800000": false,
"999475200000": false,
"1006387200000": false,
"1006473600000": false,
"1009238400000": false,
"1009843200000": false,
"1025740800000": false,
"1040774400000": false,
"1041379200000": false,
"1057276800000": false,
"1072310400000": false,
"1072915200000": false,
"1088985600000": false,
"1103846400000": false,
"1104451200000": false,
"1120435200000": false,
"1135555200000": false,
"1136160000000": false,
"1151971200000": false,
"1167004800000": false,
"1167609600000": false,
"1183507200000": false,
"1198540800000": false,
"1199145600000": false,
"1215129600000": false,
"1230163200000": false,
"1230768000000": false,
"1246579200000": false,
"1261699200000": false,
"1262304000000": false,
"1278288000000": false,
"1293148800000": false,
"1319068800000": [
"8:00-16:00"
],
"1326326400000": [
"0:00-0:30",
"8:00-12:00",
"13:00-17:00"
],
"1345420800000": false,
"1345507200000": false,
"1346371200000": false,
"1347840000000": false,
"1351209600000": false,
"1355184000000": false,
"1356998400000": false,
"1360540800000": false,
"1360627200000": false,
"1367366400000": false,
"1370044800000": false,
"1375920000000": false,
"1376006400000": false,
"1377907200000": false,
"1379289600000": false,
"1381795200000": false,
"1386720000000": false,
"1388534400000": false,
"1391126400000": false,
"1391212800000": false,
"1398902400000": false,
"1402099200000": false,
"1406592000000": false,
"1406678400000": false,
"1409529600000": false,
"1410825600000": false,
"1412553600000": false,
"1440979200000": false,
"1442361600000": false,
"1443052800000": false,
"1444780800000": false,
"1447113600000": false,
"1449792000000": false,
"1450915200000": false,
"1451001600000": false,
"1451606400000": false,
"1454284800000": false,
"1454544000000": false,
"1454889600000": false,
"1454976000000": false,
"1462320000000": false,
"1464998400000": false,
"1466553600000": false,
"1467763200000": false,
"1467849600000": false,
"1472601600000": false,
"1473638400000": false,
"1473984000000": false,
"1475452800000": false,
"1481241600000": false,
"1481500800000": false,
"1485561600000": false,
"1485907200000": false,
"1486080000000": false,
"1493596800000": false,
"1493769600000": false,
"1496448000000": false,
"1498435200000": false,
"1498521600000": false,
"1498867200000": false,
"1504137600000": false,
"1504310400000": false,
"1505520000000": false,
"1506038400000": false,
"1508371200000": false,
"1512086400000": false,
"1512691200000": false,
"1514160000000": false,
"1514764800000": false,
"1517443200000": false,
"1517616000000": false,
"1518739200000": false,
"1518825600000": false,
"1525132800000": false,
"1525305600000": false,
"1527897600000": false,
"1529020800000": false,
"1529107200000": false,
"1530230400000": false,
"1534896000000": false,
"1535673600000": false,
"1536710400000": false,
"1541548800000": false,
"1542758400000": false,
"1544140800000": false,
"1545696000000": false,
"1546300800000": false,
"1548979200000": false,
"1549238400000": false,
"1549324800000": false,
"1556668800000": false,
"1556841600000": false,
"1559347200000": false,
"1559692800000": false,
"1559779200000": false,
"1561593600000": false,
"1565568000000": false,
"1567209600000": false,
"1568592000000": false,
"1575590400000": false,
"1577232000000": false,
"1577836800000": false,
"1579910400000": false,
"1580515200000": false,
"1580688000000": false,
"1588291200000": false,
"1590364800000": false,
"1591401600000": false,
"1591747200000": false,
"1596153600000": false,
"1597881600000": false,
"1598745600000": [
"8:00-16:00"
],
"1600214400000": false,
"1603929600000": false,
"1605312000000": false,
"1607299200000": false,
"1608854400000": false,
"1609459200000": false,
"1611532800000": false,
"1612137600000": false,
"1612310400000": false,
"1614470400000": [
"8:00-16:00"
],
"1619827200000": false,
"1623283200000": false,
"1627689600000": false,
"1629417600000": false,
"1630368000000": false,
"1631750400000": false,
"1635465600000": false,
"1638835200000": false,
"1640390400000": false,
"1640995200000": false,
"1643068800000": false,
"1643673600000": false,
"1643846400000": false,
"1653436800000": false,
"1654473600000": false,
"1654819200000": false,
"1660953600000": false,
"1661904000000": [
"8:00-16:00"
],
"1663286400000": false,
"1667001600000": false,
"1668384000000": false,
"1670371200000": false,
"1674604800000": false,
"1675209600000": false,
"1675382400000": false,
"1682899200000": false,
"1684972800000": false,
"1686009600000": false,
"1686355200000": false,
"1690761600000": false,
"1693440000000": false,
"1694822400000": false,
"1699920000000": false,
"1701907200000": false,
"1703462400000": false
},
"parsed": {
"dates": {
"0": false,
"1": [
{
"start": 28800,
"end": 57600,
"startHour": 8,
"startMinute": 480,
"endHour": 16,
"endMinute": 960,
"durationSeconds": 28800,
"durationMinutes": 480,
"durationHours": 8
}
],
"2": [
{
"start": 28800,
"end": 57600,
"startHour": 8,
"startMinute": 480,
"endHour": 16,
"endMinute": 960,
"durationSeconds": 28800,
"durationMinutes": 480,
"durationHours": 8
}
],
"3": [
{
"start": 28800,
"end": 57600,
"startHour": 8,
"startMinute": 480,
"endHour": 16,
"endMinute": 960,
"durationSeconds": 28800,
"durationMinutes": 480,
"durationHours": 8
}
],
"4": [
{
"start": 28800,
"end": 57600,
"startHour": 8,
"startMinute": 480,
"endHour": 16,
"endMinute": 960,
"durationSeconds": 28800,
"durationMinutes": 480,
"durationHours": 8
}
],
"5": [
{
"start": 28800,
"end": 57600,
"startHour": 8,
"startMinute": 480,
"endHour": 16,
"endMinute": 960,
"durationSeconds": 28800,
"durationMinutes": 480,
"durationHours": 8
}
],
"6": [
{
"start": 28800,
"end": 57600,
"startHour": 8,
"startMinute": 480,
"endHour": 16,
"endMinute": 960,
"durationSeconds": 28800,
"durationMinutes": 480,
"durationHours": 8
}
],
"946598400000": false,
"959558400000": false,
"962668800000": false,
"968025600000": false,
"974937600000": false,
"975024000000": false,
"977702400000": false,
"978307200000": false,
"991008000000": false,
"994204800000": false,
"999475200000": false,
"1006387200000": false,
"1006473600000": false,
"1009238400000": false,
"1009843200000": false,
"1025740800000": false,
"1040774400000": false,
"1041379200000": false,
"1057276800000": false,
"1072310400000": false,
"1072915200000": false,
"1088985600000": false,
"1103846400000": false,
"1104451200000": false,
"1120435200000": false,
"1135555200000": false,
"1136160000000": false,
"1151971200000": false,
"1167004800000": false,
"1167609600000": false,
"1183507200000": false,
"1198540800000": false,
"1199145600000": false,
"1215129600000": false,
"1230163200000": false,
"1230768000000": false,
"1246579200000": false,
"1261699200000": false,
"1262304000000": false,
"1278288000000": false,
"1293148800000": false,
"1319068800000": [
{
"start": 28800,
"end": 57600,
"startHour": 8,
"startMinute": 480,
"endHour": 16,
"endMinute": 960,
"durationSeconds": 28800,
"durationMinutes": 480,
"durationHours": 8
}
],
"1326326400000": [
{
"start": 0,
"end": 1800,
"startHour": 0,
"startMinute": 0,
"endHour": 1,
"endMinute": 30,
"durationSeconds": 1800,
"durationMinutes": 30,
"durationHours": 0.5
},
{
"start": 28800,
"end": 43200,
"startHour": 8,
"startMinute": 480,
"endHour": 12,
"endMinute": 720,
"durationSeconds": 14400,
"durationMinutes": 240,
"durationHours": 4
},
{
"start": 46800,
"end": 61200,
"startHour": 13,
"startMinute": 780,
"endHour": 17,
"endMinute": 1020,
"durationSeconds": 14400,
"durationMinutes": 240,
"durationHours": 4
}
],
"1345420800000": false,
"1345507200000": false,
"1346371200000": false,
"1347840000000": false,
"1351209600000": false,
"1355184000000": false,
"1356998400000": false,
"1360540800000": false,
"1360627200000": false,
"1367366400000": false,
"1370044800000": false,
"1375920000000": false,
"1376006400000": false,
"1377907200000": false,
"1379289600000": false,
"1381795200000": false,
"1386720000000": false,
"1388534400000": false,
"1391126400000": false,
"1391212800000": false,
"1398902400000": false,
"1402099200000": false,
"1406592000000": false,
"1406678400000": false,
"1409529600000": false,
"1410825600000": false,
"1412553600000": false,
"1440979200000": false,
"1442361600000": false,
"1443052800000": false,
"1444780800000": false,
"1447113600000": false,
"1449792000000": false,
"1450915200000": false,
"1451001600000": false,
"1451606400000": false,
"1454284800000": false,
"1454544000000": false,
"1454889600000": false,
"1454976000000": false,
"1462320000000": false,
"1464998400000": false,
"1466553600000": false,
"1467763200000": false,
"1467849600000": false,
"1472601600000": false,
"1473638400000": false,
"1473984000000": false,
"1475452800000": false,
"1481241600000": false,
"1481500800000": false,
"1485561600000": false,
"1485907200000": false,
"1486080000000": false,
"1493596800000": false,
"1493769600000": false,
"1496448000000": false,
"1498435200000": false,
"1498521600000": false,
"1498867200000": false,
"1504137600000": false,
"1504310400000": false,
"1505520000000": false,
"1506038400000": false,
"1508371200000": false,
"1512086400000": false,
"1512691200000": false,
"1514160000000": false,
"1514764800000": false,
"1517443200000": false,
"1517616000000": false,
"1518739200000": false,
"1518825600000": false,
"1525132800000": false,
"1525305600000": false,
"1527897600000": false,
"1529020800000": false,
"1529107200000": false,
"1530230400000": false,
"1534896000000": false,
"1535673600000": false,
"1536710400000": false,
"1541548800000": false,
"1542758400000": false,
"1544140800000": false,
"1545696000000": false,
"1546300800000": false,
"1548979200000": false,
"1549238400000": false,
"1549324800000": false,
"1556668800000": false,
"1556841600000": false,
"1559347200000": false,
"1559692800000": false,
"1559779200000": false,
"1561593600000": false,
"1565568000000": false,
"1567209600000": false,
"1568592000000": false,
"1575590400000": false,
"1577232000000": false,
"1577836800000": false,
"1579910400000": false,
"1580515200000": false,
"1580688000000": false,
"1588291200000": false,
"1590364800000": false,
"1591401600000": false,
"1591747200000": false,
"1596153600000": false,
"1597881600000": false,
"1598745600000": [
{
"start": 28800,
"end": 57600,
"startHour": 8,
"startMinute": 480,
"endHour": 16,
"endMinute": 960,
"durationSeconds": 28800,
"durationMinutes": 480,
"durationHours": 8
}
],
"1600214400000": false,
"1603929600000": false,
"1605312000000": false,
"1607299200000": false,
"1608854400000": false,
"1609459200000": false,
"1611532800000": false,
"1612137600000": false,
"1612310400000": false,
"1614470400000": [
{
"start": 28800,
"end": 57600,
"startHour": 8,
"startMinute": 480,
"endHour": 16,
"endMinute": 960,
"durationSeconds": 28800,
"durationMinutes": 480,
"durationHours": 8
}
],
"1619827200000": false,
"1623283200000": false,
"1627689600000": false,
"1629417600000": false,
"1630368000000": false,
"1631750400000": false,
"1635465600000": false,
"1638835200000": false,
"1640390400000": false,
"1640995200000": false,
"1643068800000": false,
"1643673600000": false,
"1643846400000": false,
"1653436800000": false,
"1654473600000": false,
"1654819200000": false,
"1660953600000": false,
"1661904000000": [
{
"start": 28800,
"end": 57600,
"startHour": 8,
"startMinute": 480,
"endHour": 16,
"endMinute": 960,
"durationSeconds": 28800,
"durationMinutes": 480,
"durationHours": 8
}
],
"1663286400000": false,
"1667001600000": false,
"1668384000000": false,
"1670371200000": false,
"1674604800000": false,
"1675209600000": false,
"1675382400000": false,
"1682899200000": false,
"1684972800000": false,
"1686009600000": false,
"1686355200000": false,
"1690761600000": false,
"1693440000000": false,
"1694822400000": false,
"1699920000000": false,
"1701907200000": false,
"1703462400000": false
},
"hours": [
{
"start": 28800,
"end": 43200,
"startHour": 8,
"startMinute": 480,
"endHour": 12,
"endMinute": 720,
"durationSeconds": 14400,
"durationMinutes": 240,
"durationHours": 4
},
{
"start": 46800,
"end": 61200,
"startHour": 13,
"startMinute": 780,
"endHour": 17,
"endMinute": 1020,
"durationSeconds": 14400,
"durationMinutes": 240,
"durationHours": 4
}
],
"haveCustomWeeks": false,
"customWeeks": {},
"customWeeksRangeStart": null,
"customWeeksRangeEnd": null,
"customWeeksBoundaries": []
}
},
"fulltime": {
"hours": [
0,
24
],
"dates": {
"0": true,
"1": true,
"2": true,
"3": true,
"4": true,
"5": true,
"6": true
},
"parsed": {
"dates": {
"0": true,
"1": true,
"2": true,
"3": true,
"4": true,
"5": true,
"6": true
},
"hours": [
{
"start": 0,
"end": 86400,
"startHour": 0,
"startMinute": 0,
"endHour": 24,
"endMinute": 1440,
"durationSeconds": 86400,
"durationMinutes": 1440,
"durationHours": 24
}
],
"haveCustomWeeks": false,
"customWeeks": {},
"customWeeksRangeStart": null,
"customWeeksRangeEnd": null,
"customWeeksBoundaries": []
}
}
},
"auto_scheduling": true,
"auto_scheduling_descendant_links": false,
"auto_scheduling_initial": true,
"auto_scheduling_strict": true,
"auto_scheduling_move_projects": true,
"project_start": null,
"project_end": null,
"schedule_from_end": false,
"highlight_critical_path": false,
"keyboard_navigation": true,
"keyboard_navigation_cells": true,
"multiselect": true,
"multiselect_one_level": false,
"tooltip_timeout": 30,
"tooltip_offset_y": 20,
"tooltip_offset_x": 10,
"tooltip_hide_timeout": 30,
"undo": true,
"redo": true,
"show_markers": true,
"auto_scheduling_compatibility": true,
"reorder_grid_columns": true,
"risk_store": "risk",
"risk_property": "risks",
"scale_height": 30,
"link_line_width": 1,
"scroll_size": 10,
"inline_editors": true,
"grid_width": 915,
"lightbox_additional_height": 75
}
I have added the default calendar and task specific calendar as well.
Please check the snippet here https://snippet.dhtmlx.com/1zutf7oe