Hi all!
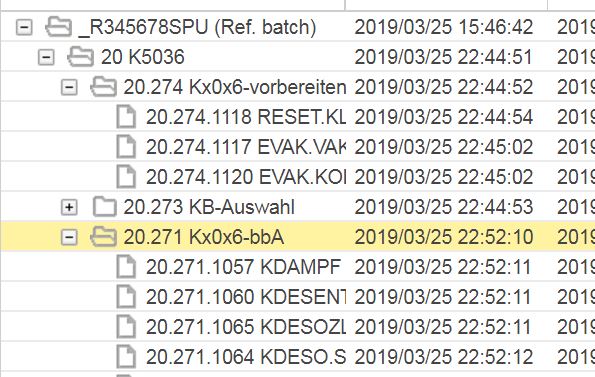
I want to keep row focused (yellow background) after it is expanded (clicked on the small plus icon).

Any idea? Is that possible?
Thanks a lot! Martin
Hi all!
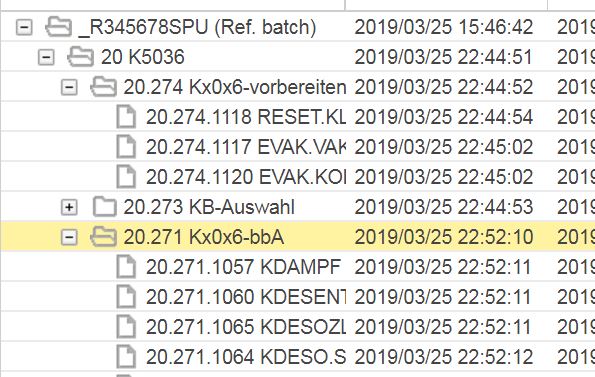
I want to keep row focused (yellow background) after it is expanded (clicked on the small plus icon).

Any idea? Is that possible?
Thanks a lot! Martin
Hello @InterestedDeveloper1,
By default, clicks on the open/close icons don’t invokes task selection(row focus), but you can change this behavior using the onTaskRowClick event:
https://docs.dhtmlx.com/gantt/api__gantt_ontaskrowclick_event.html
All that you have to do, is check if the “row” element contains icons classes: “gantt_open”/“gantt_close” and select task in if it is.
The code may look like the following:
gantt.attachEvent("onTaskRowClick", function(id,row){
if(row.classList.contains("gantt_open") || row.classList.contains("gantt_close"))
gantt.selectTask(id)
});
Here is a demo:
http://snippet.dhtmlx.com/5/a75df80f3