Hi,
I am trying to find out how to make the change to display the horizontal scroll only at timeline side only.
While doing so, I notice something.
This is the config that I used
gantt.config.layout = {
cols: [
{
// adding horizontal scrollbar to the grid via the scrollX attribute
rows:[
{view: "grid", scrollX: "gridScroll", scrollable: true, scrollY: "scrollVer"},
{view: "scrollbar", id: "gridScroll"}
]
},
{resizer: true, width: 1},
{
rows:[
{view: "timeline", scrollX: "scrollHor", scrollable: true, scrollY: "scrollVer"},
{view: "scrollbar", id: "scrollHor"}
]
},
{view: "scrollbar", id: "scrollVer"}
]
};
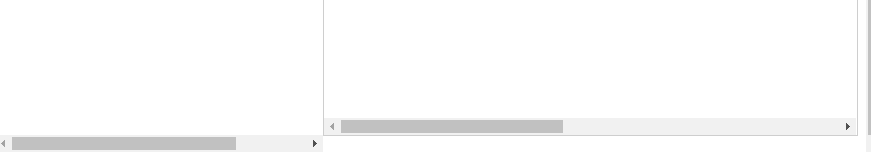
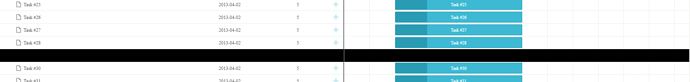
Look at this snippet
Drag the resize towards the left, which will show a scrollbar for Grid but it looks like this.
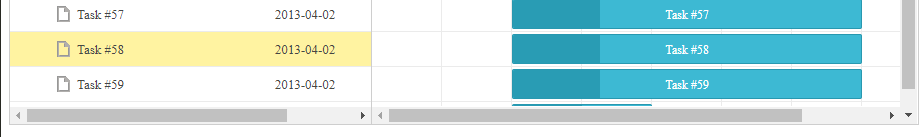
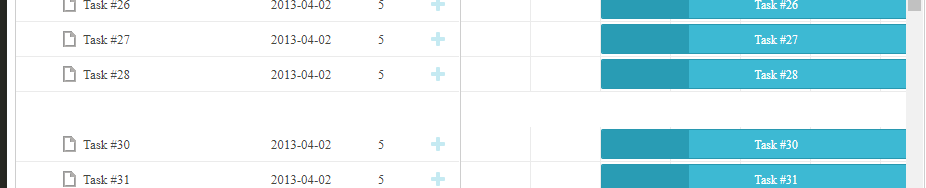
Then I tested it at another snippet, with the exact same config.
And it looks correct now.
Any idea what’s the cause of this?
Coming back to my actual usage, is the config that I used above, the correct one to display separate scrollbar for both Grid and Timeline? Or is there any other way to write the config?
I was thinking if there is any API exposed to just write gantt.config.scrollbar = 'grid', gantt.config.scrollbar = 'timeline' or gantt.config.scrollbar = 'both' or something like that instead of having to write the entire layout config just to separate the scrollbar.
Thanks.
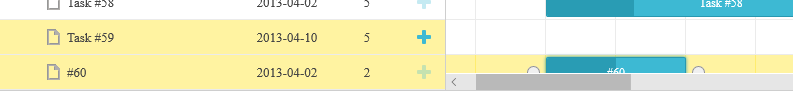
Also, take a look at this snippet
If only the Timeline has the scrollbar, then it will look like this. It should be align properly and the Timeline scrollbar should not be not top of the #60 Chart.
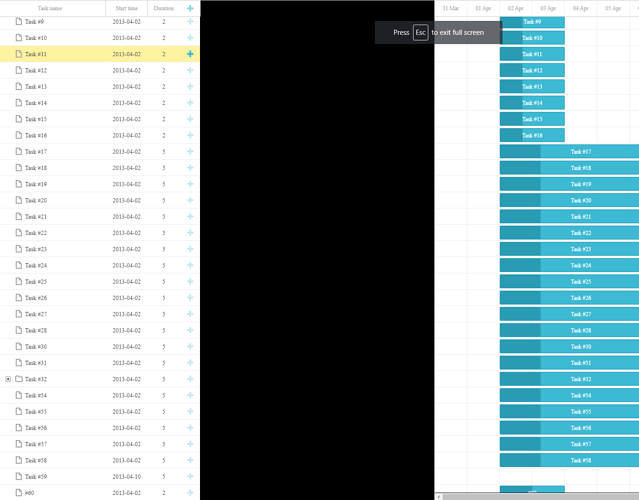
And, do click on the FS button which will expand to the fullscreen mode, and it will look like this. A block of black space in between.
I tested it on Chrome and Edge, and both are the same.