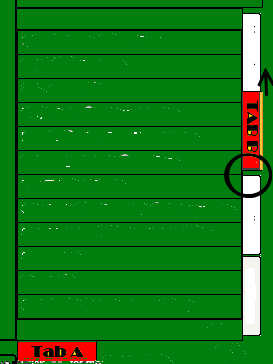
For the dhxweb skin the active tab gets shifted to the left (or top for a vertical tab) and leaves a gap to the right (or bottom for vertical tab). Is there a way to fix that with CSS and tell the tab to not shift the active tab? The problem is shown in the attached picture: the circle shows the gap, the arrow show the direction where the tab placement is shifted. 
Is there a css style for specifying the tabs and fix the gap?
Could you send the complete sample for the issue ?