Hi, I’m testing your pivot table on Vue.js and I need to be redirected to a simple dashboard wich will be filtered when I click on a cell in the Pivot Table.
For this puspose, I’m using the pivot.grid.events “cellClick” wich take “row”, “column” and “event” for arguments.
Infortunately, the row argument only contains all the values of the row and the column argument contains similar inforrmations.
For example : if I put two filters for the row, when I click on a cell, how can I know wich filters are applied to render the value in it
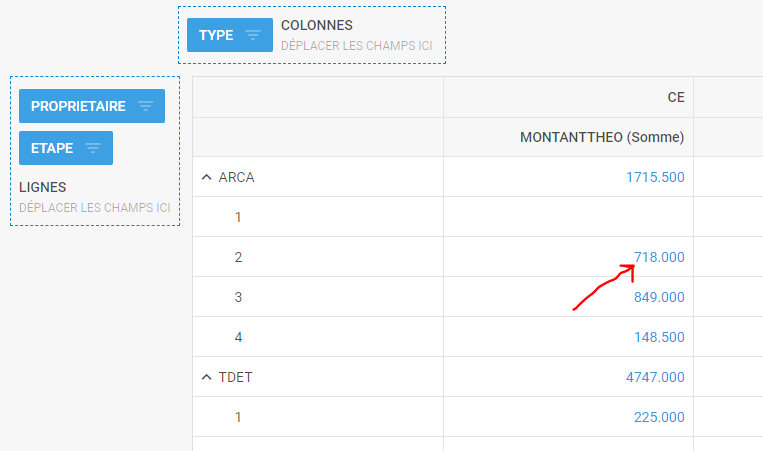
In my example, when I click on the cell I would be able to get proprietaire’s value (“ARCA”) and etape’s value (“2”).
Is there a way to get this data?
Thanks for your help