The docs for the autoHeight method for Grid state “Makes long text to split into multiple lines based on the width of the column”. While the text does now wrap, there are significant gaps at the top and the bottom of the text. DevTools shows an auto height calculation for each row. It appears that the autoHeight method is calculating WRONG when something as simple as a font size adjustment is made. While the docs also state “* in case of complex HTML data, usage of the autoHeight config may lead to incorrect size calculations”, I find it hard to believe that a simple font size adjustment would be seen as “complex HTML” so I would fully expect that the autoHeight could adjust accurately. Is this a flaw or am I missing something?
Here is a snippet showing the problem.
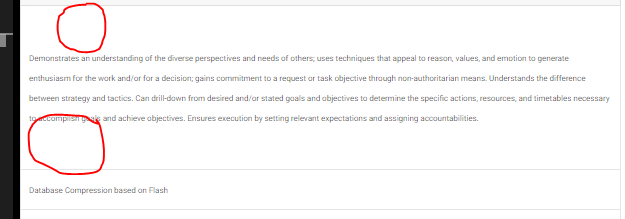
Here is a screenshot:

And this is from the array I pulled to load the grid. The maximum number of words in each string in THIS array (for a different Grid than my first example) are 20 words and look at how the DHX math calculates the height of the row …